Text Italic CSS

Overview
The term CSS italic is one we might use when attempting to find the accurate CSS property to highlight some text on an HTML page.
HTML and CSS offer us the ability to italicize our text. In HTML, we can italicize the text by using <em> or <i> tags. In CSS, we can use the font-style property to set the type of font we want.
The article provides all the information we need to italicize text with CSS.
Syntax
The syntax of the CSS property font-style is as follows:
To make text italic in CSS, we need to specify the font style as italic.
The other keywords that this property accepts are :
- normal: This is the default value. It sets the font style as normal.
- oblique: This sets the text style to oblique.
- initial: This sets the property to its default style.
- inherit: This inherits the value of the property from the parent element.
What Is Italic Text and Why Would You Italicize Text?
Text italic CSS is a style of font that slants the letters evenly to the right. Italicizing text usually serves as a way of drawing attention to it. It can make some parts of our page stand out. We can use it to denote the title or name of specific works or objects.
Example
We will make our text italic CSS by specifying the font style as italic. HTML
CSS
Output

Let's look at some HTML methods to italicize our text.
Use the <em> Tag
The em in <em> literally stands for emphasis. It defines the emphasized text. The content inside it is in italics. A screen reader will pronounce the words with verbal stress.
All we need to do is enclose the text we want to emphasize within the em like:
Syntax
Example
Output

Use the <i> Tag
The <i> element is to apply italics to text without implying emphasis. It sets the test in an alternative mood or voice.
Syntax
Example
Output

The Difference between <i> and <em>?
By default, the visual result is the same, but there exists a primary difference between these two tags. The <em> tag represents a semantically significant word, while the <i> tag denotes a text traditionally styled in italic to show an alternative mood or voice. The <i> refers to texts that deviate from the usual prose, such as foreign words, a fictional character's thoughts, or texts that describe a word rather than its semantic meaning.
Below is the code to show the difference between the two:
- Here, the em tag marks now! to indicate a greater degree of emphasis.
- In the next sentence, i tag just highlights a technical term bandwidth.
Output

Italic v/s Oblique
The main difference between the italic and oblique is the character shape. Italics are more calligraphic or cursive. The oblique text is a sloped or slanted version of the regular font face; anatomically, there isn't much difference.
Let us use the italic and oblique values for the font-style property.
Example:
HTML
CSS
Output

Use Your Own HTML Class and CSS
If we wish to italicize the text for a visual impact, we should use HTML and CSS classes instead of the <i> and em tags.
Let us explore how we can use our HTML class and CSS to italicize the text :
Example
- Spans have no semantic meaning. The <span> tag is an inline container that marks up a part of a text and can be easily styled by CSS using id or class attributes.
- We will use the span tag and italicize the text by using a class.
- We will then specify the font style as italic.
HTML
CSS
Output

How to Italicize Text with The Font-Style Property
The CSS font-style property specifies the font style for a text. It allows us to make text italic using CSS.
Let us learn how to italicize the text with the font-style property:
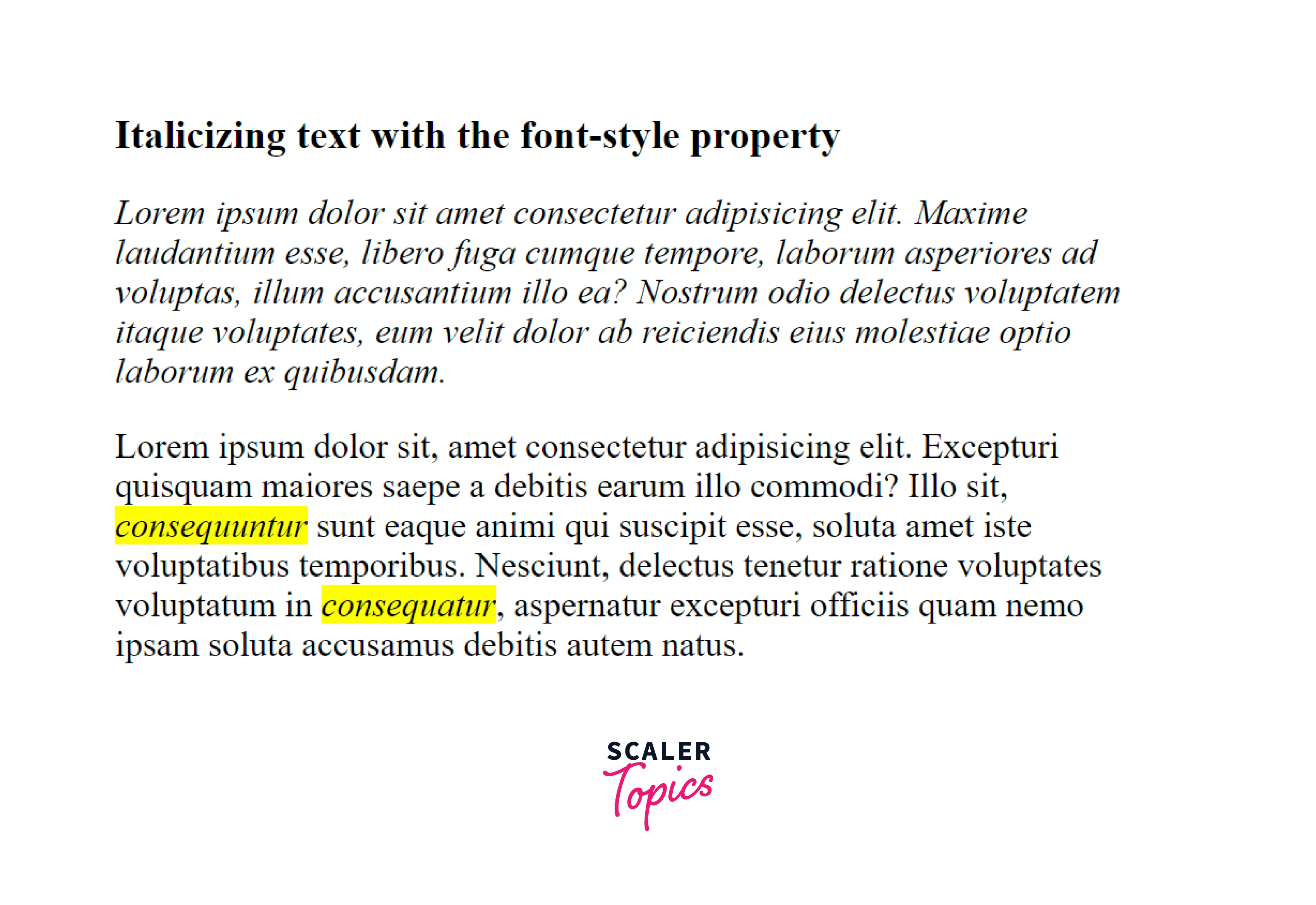
Example
- We have two containers, each with a paragraph.
- We will italicize the content of the first container by specifying the font style as italic.
- In the second container, we will use a span with a class to italicize some portions of the text.
HTML
CSS
Output

Faux Italic
A font's italic behavior depends on the font family we are using. There are usually multiple versions of each font in a font family. When we set the font style to italic, our browser will look for the specific italic version of the font to apply to an element. When the browser cannot find an italic version, it will attempt to fake it, which almost always results in a bad result.
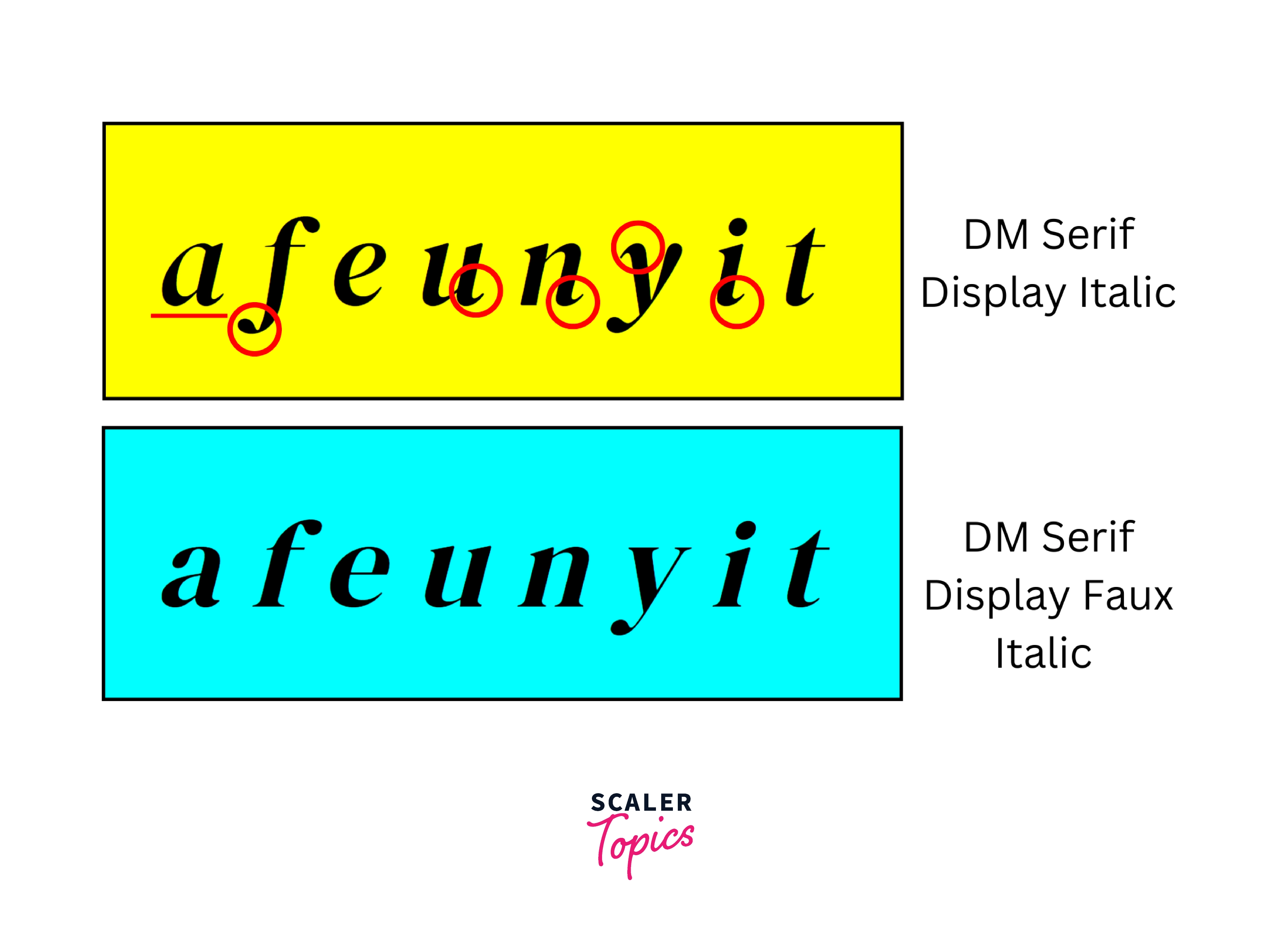
Here’s an example of the google font DM Serif Display in faux italic:
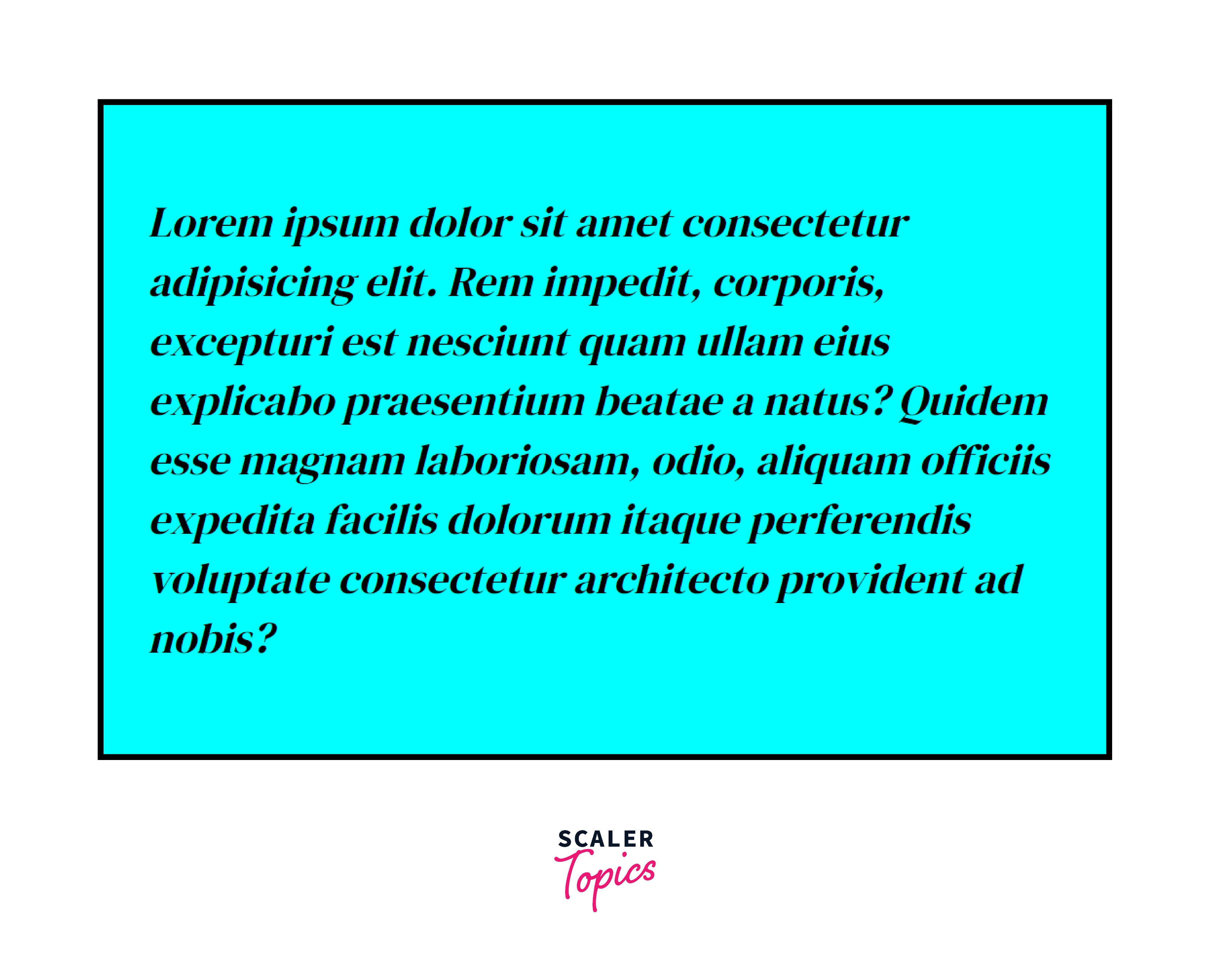
- We will import the DM Serif Display font and specify the font style as italic.
- Due to the absence of the italic version of the font, the browser will display a faux version of it, resulting in an undesired result.
HTML
CSS
Output

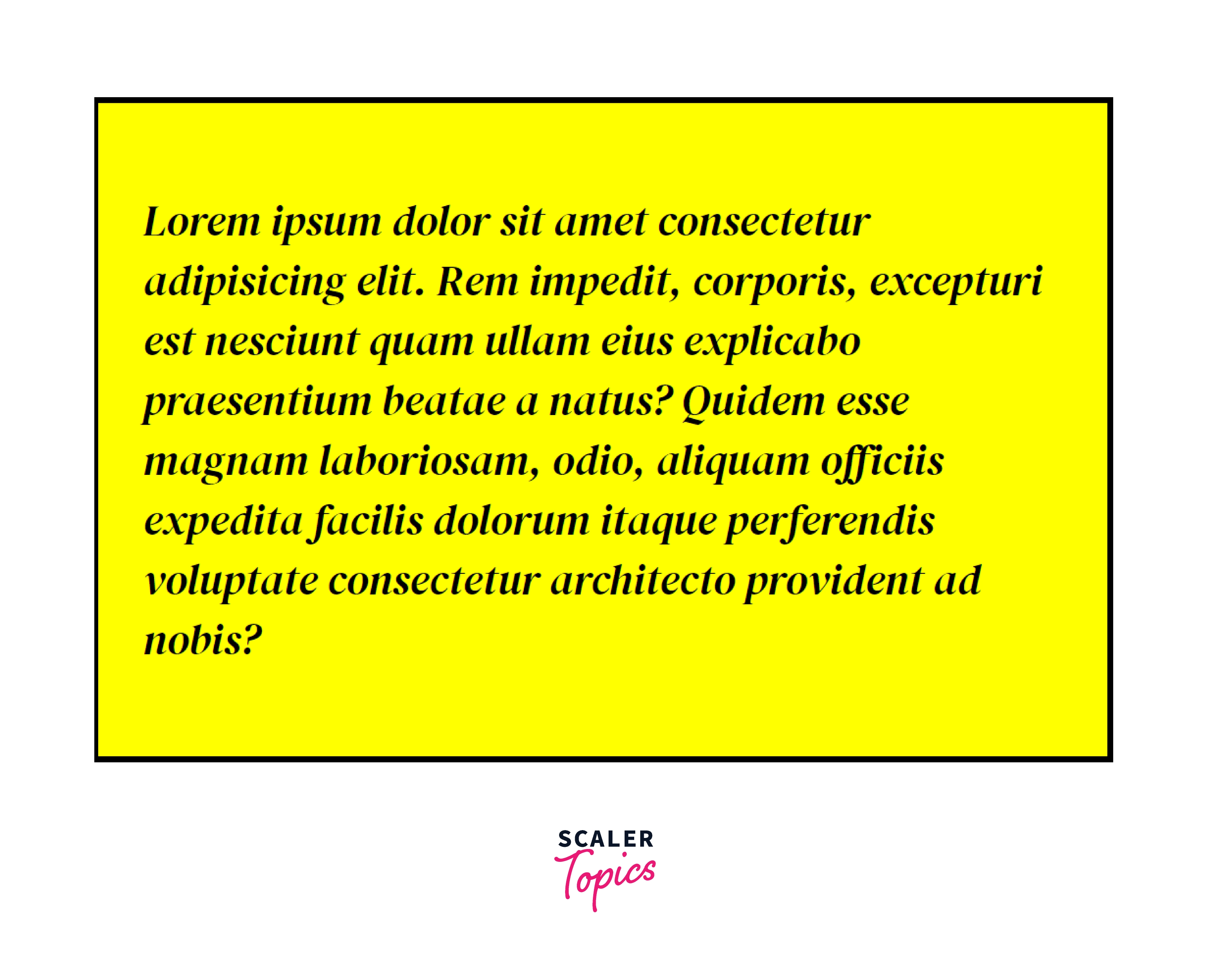
- We will replace the previously imported font with the italic version of the DM serif Display font in the above CSS code.
CSS
Output
Importing the italic version of the same font yields the best result.

We can tell the difference between faux and real italics by spotting the serif typefaces. A well-designed serif typeface tends to be significantly different in its italic version. It is more calligraphic and cursive.

Unicode Italics
Unicode has a zillion characters, including italic letters. It generates text that looks similar to the text generated using the HTML em or i tags or the CSS font-style property. We can copy and paste the text in Unicode into an email, on Facebook, Twitter, etc.
Let's use Unicode for italicizing the text:
HTML
Output

Italics in Variable Fonts
The variable font specification enhances OpenType fonts by enabling varying widths, weights, and styles within the same file rather than in separate files. Variable fonts might have slant and italic options, and we could use those features.
Conclusion
- Italic is a style of font that slants the letters evenly to the right.
- Italicizing text usually serves as a way of drawing attention to it.
- In HTML, we can italicize the text by using <em> or <i> tags.
- The <em> tag represents a semantically significant word, while the <i> tag denotes a text traditionally styled in italic to show an alternative mood or voice.
- In CSS, we can use the font-style property to set the type of font we want.
- If we wish to have the text italic CSS for a visual impact, we should use HTML and CSS classes instead of the <i> and em tags.
- We can also use Unicode italic letters.
