Text Overflow CSS

Overview
The text overflow in CSS is used to specify the way to display overflowing content which is exceeding the content area.
Suppose there is a div on our webpage with a text area inside it. We are writing a paragraph that exceeds that area. In such a case, we need to specify the behaviour for that overflowing text otherwise, the text will show up outside the box.

To avoid a situation like the above, text overflow CSS is used.
Syntax
Following is the syntax of text overflow in CSS:
There are two types of syntax in text overflow CSS:
- One-value syntax: In this syntax, only one value is passed to the text-overflow. If the text overflow CSS is implemented using the one value syntax, then the behaviour of the overflow specified by the text overflow CSS will be implied to the text portion at the end of the line.
- Two-value syntax: In this syntax, only two values are passed to the text-overflow. If the text overflow CSS is implemented using the two-value syntax, then the behaviour of the overflow is specified by the text.
Text-Overflow in CSS
In this section, we will learn about the values of the text overflow CSS. The text overflow CSS primarily takes four values: clip, ellipsis, <string>, and fade.
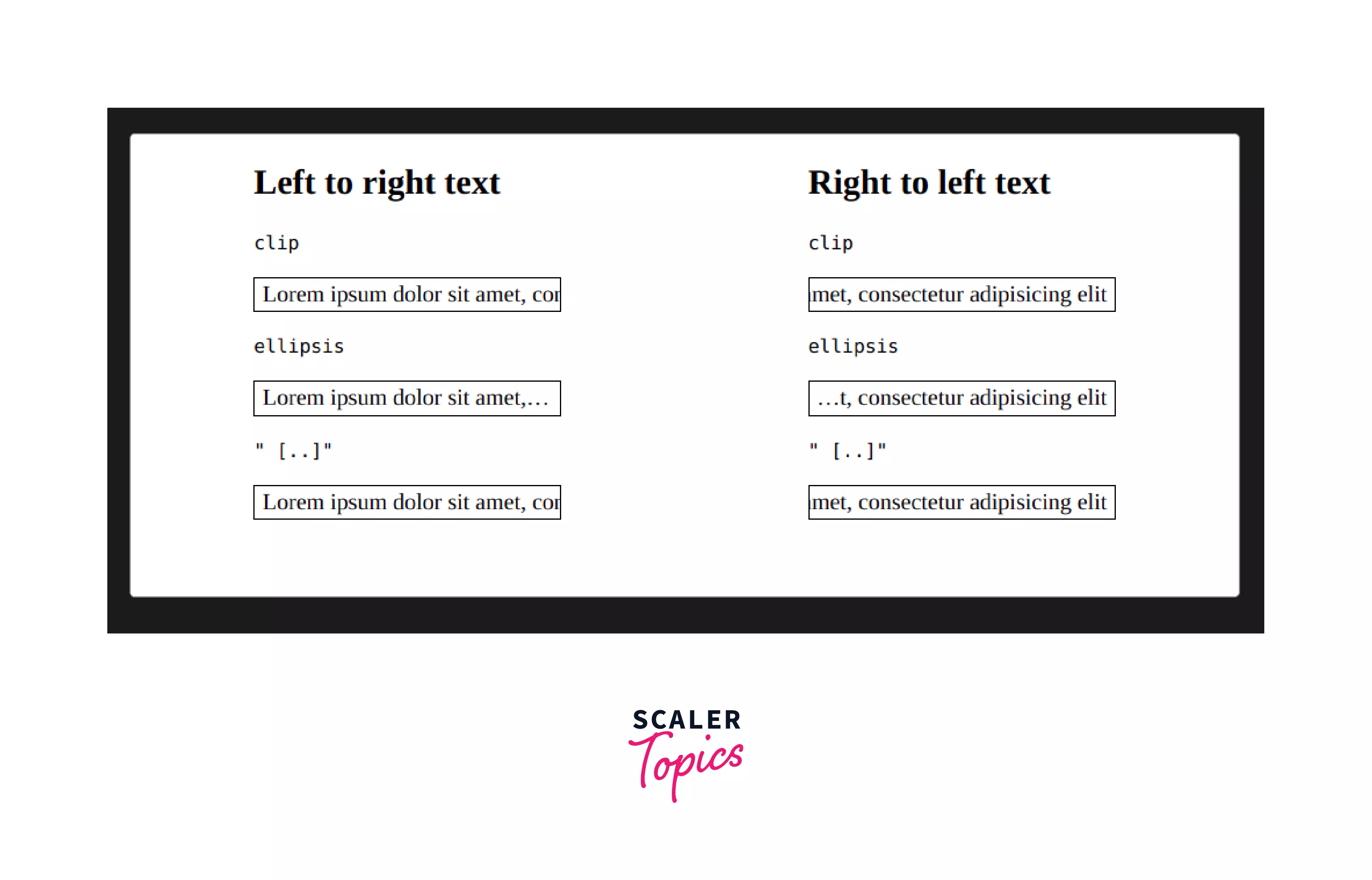
clip
By default, the text overflow CSS is assigned the value clip. The clip value, when used with text overflow CSS, truncates the text once it crosses the limit of the content section. The text can be truncated in between a word as well.
ellipsis
The ellipsis value is used along with text overflow CSS to show the values that cross the limit of the content area in an *ellipsis manner* (i.e. ...). When there is not enough space to display ellipsis within the content, it is clipped.
<string>
The string value is used along with text overflow CSS to represent clipped text. The string part is formed by shortening the displayed text, and then it is shown within the content area.
fade
The fade value is used along with text overflow CSS to apply a fade-out effect along the line box's edge along with full transparency at the edge.
fade( <length> | <percentage> )
The fade( <length> | <percentage> ) is used to apply the fade out effect along the edge of the line box. The overflowing inline content is clipped, and the edge is provided full transparency.
The argument determines the distance over which the fade effect is applied. The <percentage> is resolved against the width of the line box. Values lower than 0 are clipped to 0. Values greater than the width of the line box are clipped to the width of the line box.
Examples
One-value Syntax
CSS
Two-value Syntax
CSS
Output:

Browser Support
| Attribute | Chrome | Firefox | Edge | Internet Explorer | Safari |
|---|---|---|---|---|---|
| text-overflow | 1 | 7 | 12 | 6 | 1.3 |
Conclusion
- The text overflow in CSS is used to specify the way to display overflowing content which is exceeding the content area.
- The text overflow CSS accepts mainly four values: clip, elipsis, string and fade.
- The text overflow CSS has two types of syntax: one valued and two-valued.
Related Properties
- overflow in CSS
- whitespace in CSS
- overflow-wrap in CSS
