How to Rotate Text in CSS?

Overview
CSS provides multiple ways to rotate text vertically, sideways, right to the left, left to right, or to rotate to particular degrees, etc. These methods are writing-mode, text-orientation, and Rotate() functions. Different languages have different text orientations; thus, if the webpage represents languages like Chinese, Japanese, Vietnamese, Korean, etc., we are required to rotate the text. Also, in some cases, we find rotated texts in textbooks for headings or graphs, and maps.
Pre-requisites
Syntax
There are multiple ways we can text rotate CSS using CSS structures.
- Using writing-mode
The very first way is to use the writing-mode property of CSS:
- Using text-orientation
Another way of rotating text in CSS is using the text-orientation property in CSS:
- Using Rotate Function
We can use Rotate function and its variations to apply text rotate CSS. Here we use the transform property of CSS.
Example:
Text Rotate CSS: Using writing-mode
Text rotate CSS can be achieved using the writing-mode CSS property. It sets the lines of text horizontally or vertically, as well as the progress direction of the block, i.e., from right to left, from left to write, or top to bottom.
The five different values for writing mode to text rotate CSS are given below:
a) horizontal-tb
The flow of the text is horizontal, and the lines of the text are arranged in the top to bottom fashion.
b) vertical-rl
The direction of the flow of the text is vertical. The lines of the text are arranged in right to left order. The very first line of text is on the rightmost side, and the last line is at the leftmost position.
c) vertical-lr
The direction of the flow of the text is vertical. The lines of the text are arranged from left to right. The very first line of text is on the leftmost side, and the last line is at the rightmost position.
d) sideways-rl
For left to right scripts, content flow is from bottom to top. All the glyphs, including vertical ones, are set sideways towards the right.
e) sideways-lr
For left-to-right scripts, content flows from top to bottom. All the glyphs, including vertical ones, are set sideways towards the left.
Note: sideways-lr and sideways-rl are experimental, and their behaviors may change in the future.
Writing-mode Example
Let us look at an example that demonstrates the behavior of all the values of the writing-mode for text rotate CSS. We will write the same text and apply different writing modes to each one of them to see the order of text in the output in each case.
Output:

In the example above, we are applying all five modes, i.e., horizontal-tb, vertical-lr, vertical-rl, sideways-lr, and sideways-rl, using CSS writing mode for text rotate CSS. A box is used to differentiate the style. Each print the text in a different format. The sideways mode is experimental and thus, is not demonstrated.
Text-orientation Values
The text-orientation property of CSS sets the orientation of the characters of the text in the specified fashion. It is useful for displaying different languages having a vertical script.
The keyword values are explained below:
a) Mixed
It rotates characters of horizontal texts 90° clockwise whereas it doesn't affect the vertical text at all.
b) Upright
It lays out the characters of the text horizontally. In case, if writing-mode is set to vertical, then it arranges each character in vertical order, i.e., one in each row.
c) Sideways
It lays the characters of the text horizontally and then the entire text is rotated 90° clockwise.
d) Sideways-right
It is the same as sideways but is kept for compatibility purposes.
e) Use-glyph-orientation
This keyword lets us use the value of the deprecated SVG properties glyph-orientation-vertical and glyph-orientation-horizontal on SVG elements. SVG stands for Scalable Vector graphics and is used to define vector-based graphics for the Web.
Text-Orientation Example
Let us see the effect of mixed and upright values of the text orientation property of CSS.
Output:

In the above example, the writing mode for each text is set to be vertical. The two texts differ in CSS styles. One is given mixed text-orientation, and the other upright text-orientation.
How Does Text Rotate Work in CSS?
Text and images can be rotated using the rotate() function in CSS. It allows us to rotate text in clock-wise and anti-clockwise directions. It is used to rotate other HTML elements as well.
a) Rotate(angleValue)
The rotate function of CSS defines a transformation that rotates HTML elements around a fixed point on the 2D plane. We can pass degreesand radians and turn them as parameters to rotate texts and other elements.
We can shift the origin using the CSS property transform-origin. Elements are then rotated around this fixed point.
Syntax:
This function takes the angle for the text to be rotated. This angle of rotation can be positive or negative to rotate text clockwise and anti-clockwise, respectively. It takes degrees like rotate(45deg) and radians as rotate(-3.14rad).
b) rotate3d(x,y,z,angleValue)
It is used to rotate 3d objects or 3d text in x, y, and z directions with particular angles.
c) rotateX(angleValue)
It is used to rotate text in the x-direction with some angle called angleValue.
d) rotateY(angleValue)
It is used to rotate text in the y-direction with some angle called angleValue.
e) rotateZ(angleValue)
It is used to rotate text in the z-direction with some angle called angleValue.
More Examples
a) Rotate() function
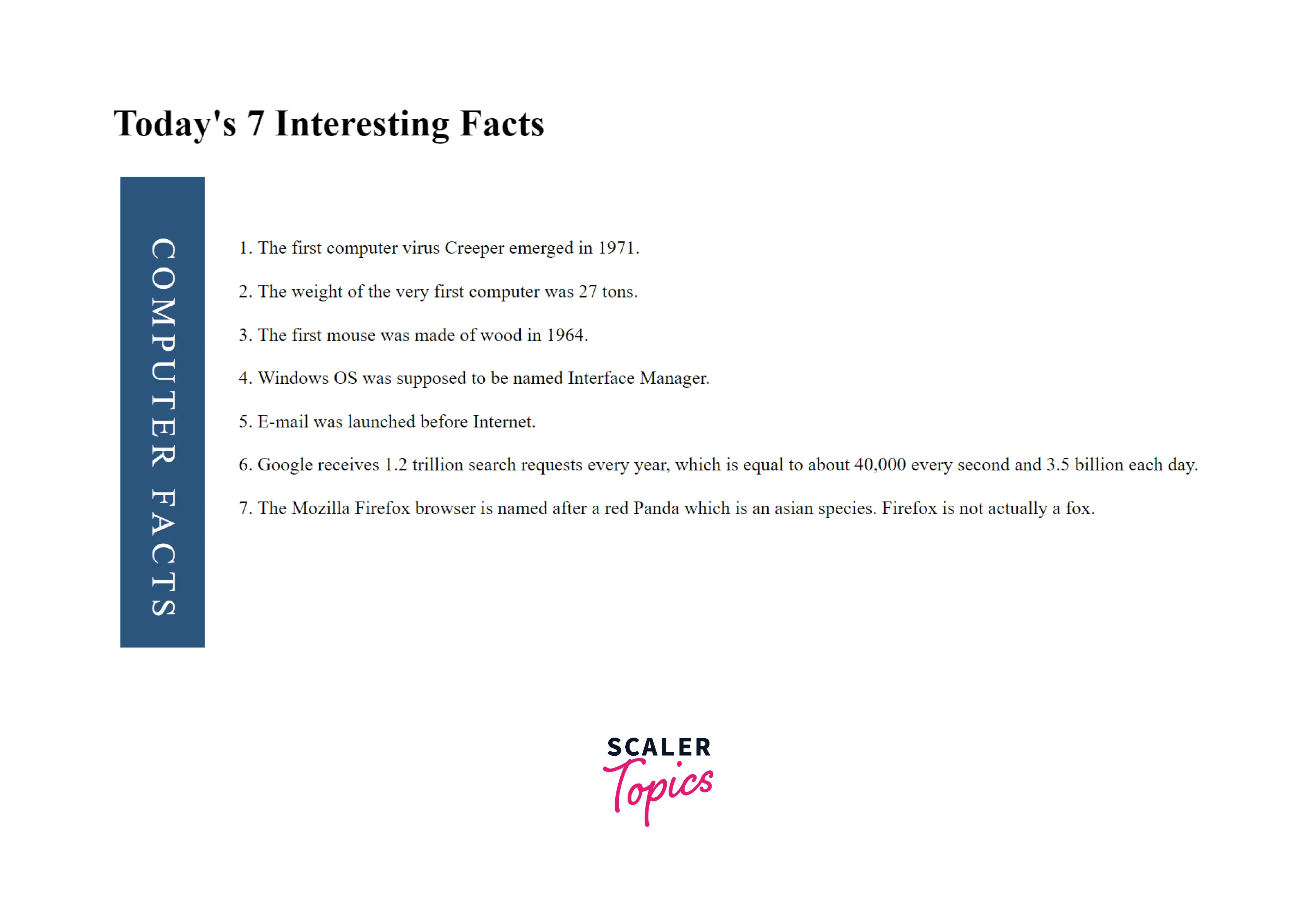
Let us take an example of a page that shows amazing facts about computers. We will be writing Computer Facts vertically on the right side of the page using Rotate() function of CSS.
Output:

In the above example, the box is defined on the left side of the page. Its background color is blue, #2B547E, and the text color inside this box is white. Padding and margin defines the size of the box with respect to the text.
rotate1 defines the properties of the text that is to be rotated and displayed on the left side. It describes the rotation, i.e., 90deg, font-size, width, letterspacing, etc. Lastly, we put the vertical text and facts inside a table such that they can be positioned parallelly on the web page. This table has only one row and two columns.
Now, let us look at different versions of rotate() functions.
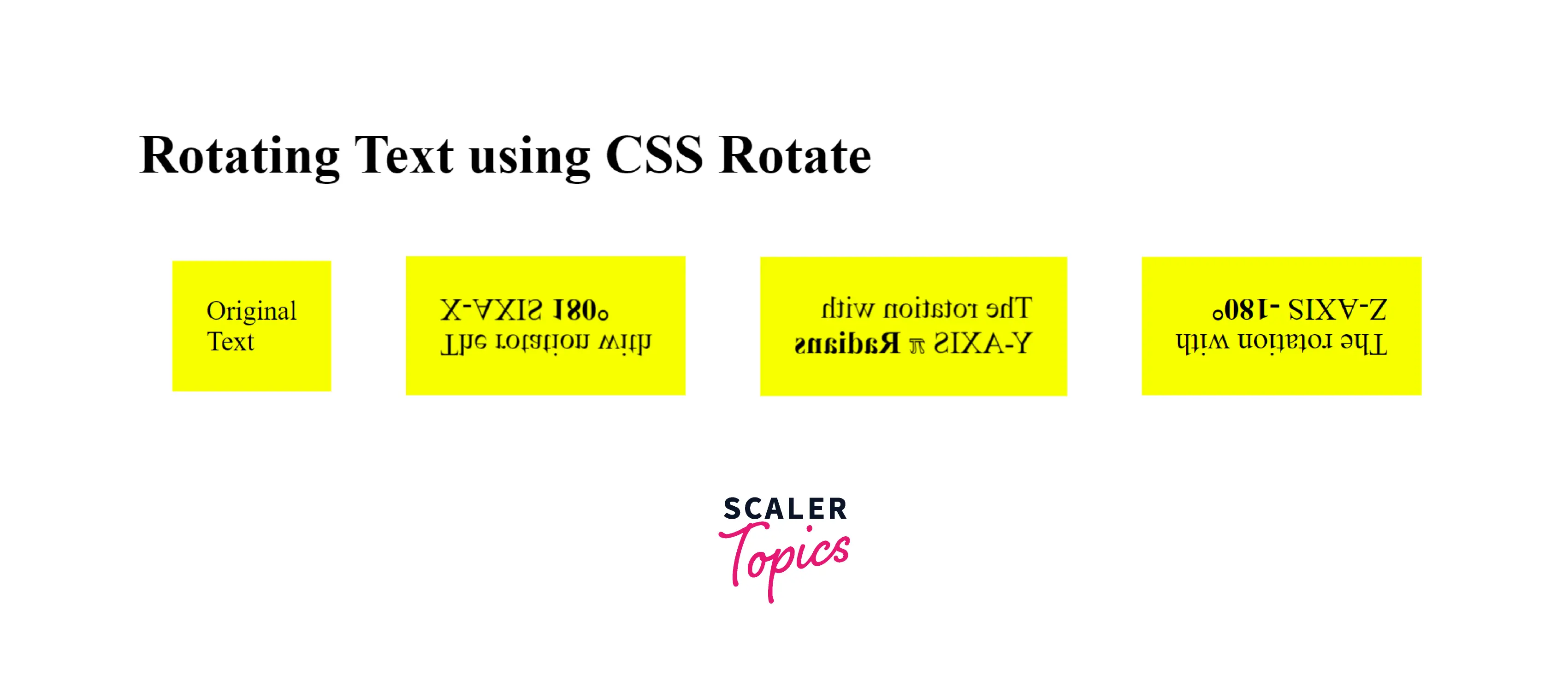
b) RotateX() RotateY() RotateZ() function
Let's demonstrate the text transformation performed by each of the above functions, namely, rotateX, rotateY, and rotateZ, with the help of an example.
Output:

In the example above, three CSS rotate functions, rotateX, rotateY, and rotateZ, are defined that text rotate CSS in X-direction, Y-direction, and Z-direction respectively, with the amount of angle specified. The first box shows the text without any rotation, and the next three boxes are rotated with different axis and different angles. The fourth box is rotated anti-clockwise in the Z direction by passing a negative angle to it. The third box is rotated by passing radians as the parameter.
Browser Compatibility
All the properties discussed above are compatible with all these popular browsers:
- Chrome
- Firefox
- Edge
- Safari
- Opera
- Chrome Android
- Firefox Android
- Samsung Internet
- Safari iOS
Conclusion
- Rotation of texts and other HTML objects is sometimes necessary to represent different languages, proper orientation of images, etc.
- Rotation of text can be performed using writing-mode and text-orientation properties.
- We can also use Rotate(), RotateX(), RotateY(), RotateZ(), and Rotate3d() functions to rotate HTML texts and other HTML objects.
