What is the Correct Sequence of HTML Tags for Starting a Web Page?

What is the Correct Sequence of HTML Tags for Starting a Web Page?
The correct sequence of HTML tags for starting a web page is: HTML -> Head -> Title -> Body
It is necessary for any web page to have the above-listed elements. It is because the <html> element informs the browser to format the page in HTML. The <head> contains the web page's information, like title, metadata, styling, and links to resources. The <title> is specified inside the <head> tag and shows the title of the web page in the title bar of the browser's tab. In the end, the <body> tag contains the actual content that will be displayed on the web page.
The tags in HTML can either be paired or unpaired.
A paired tag will have two parts that work, like switching the tag on and off. Let's briefly talk about the opening and closing tags in HTML, following which, we'd also discuss the basic structure and the purpose of the elements with an example.
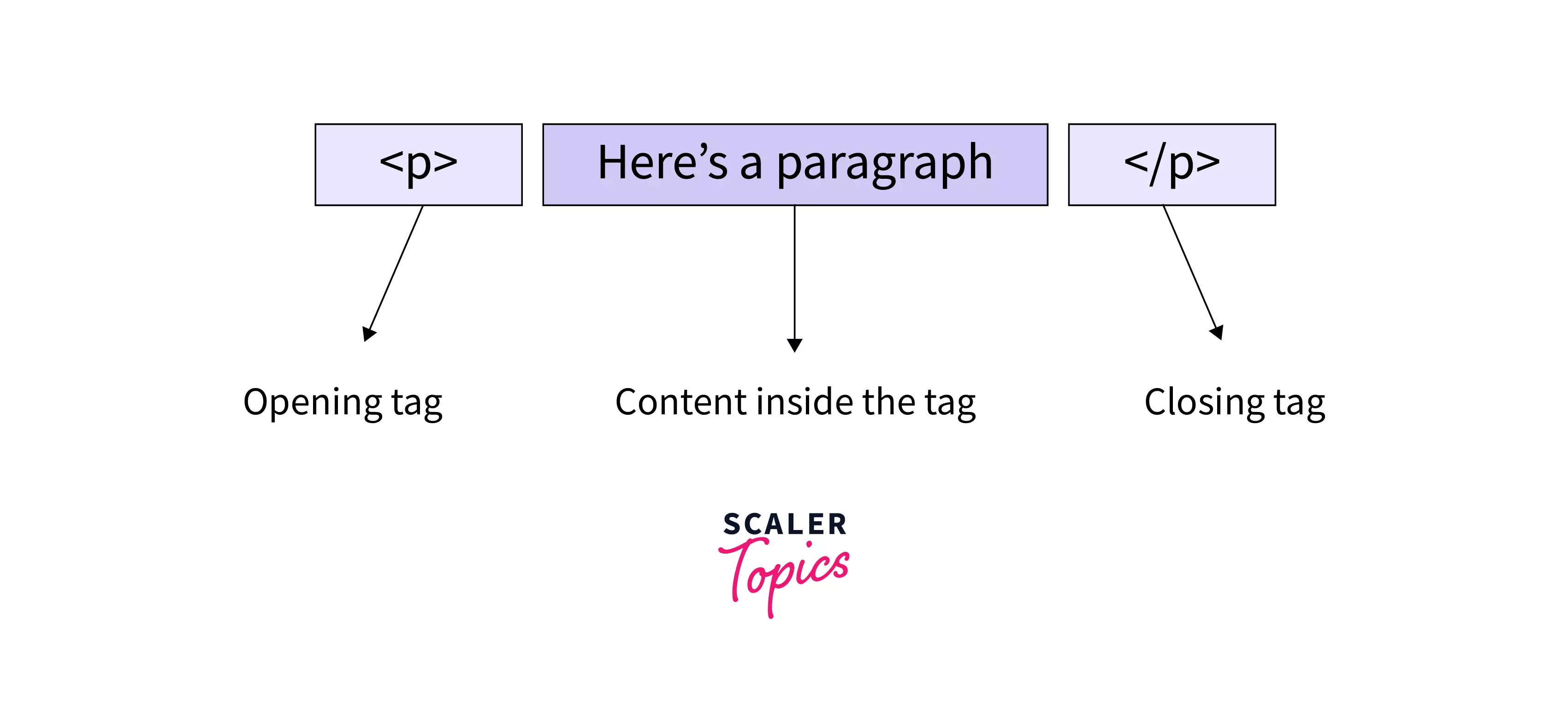
To begin with, any HTML element comprises these three parts:
- Opening tag
- The content for the element
- Closing tag

An opening tag denotes the beginning of either a new section on a page or the inclusion of a new HTML element in the web page. Similarly, the closing tag marks the end of the newly created section or the recently added HTML element.
On the other hand, an unpaired tag doesn't have to contain both the opening and closing tags. Rather, only one tag is enough to specify these tags. For instance, to add a line break in the document, we need a single <br> tag, so there's no need for a closing tag for the unpaired tags.
Basic Structure
Any HTML document mainly comprises two parts, the head and the body.
The Head includes the additional information of the document, apart from the one displayed on the web page. It includes the HTML version, the title, and also the metadata.

And the information that will be displayed on the web page is put inside the Body tag.
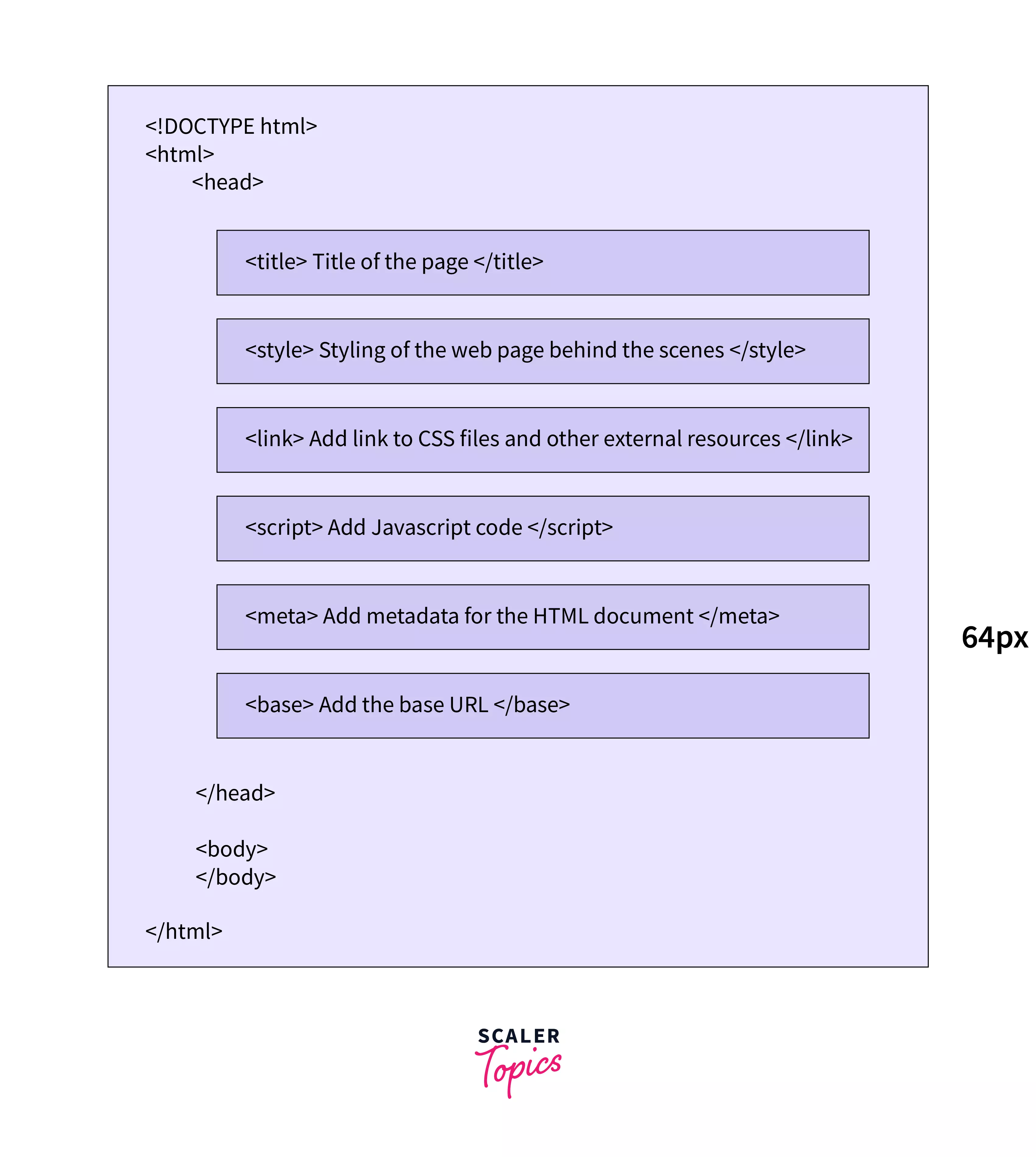
Below are the tags used in every web page as per the given sequence. We'll further discuss the purpose of these tags.
: This tag indicates the HTML version.
<html>: <html> tag is the root HTML element, which wraps the entire HTML code written for a web page.
<head>: <head> tag consists of the page metadata, title of the web page, base URLs, CSS code for styling and links to styling sheets, JavaScript code, and other external resources.
<body>: This tag consists of the actual content that will be displayed on a web page. The content can have text, paragraphs, images, tables, website links, other web pages, etc.

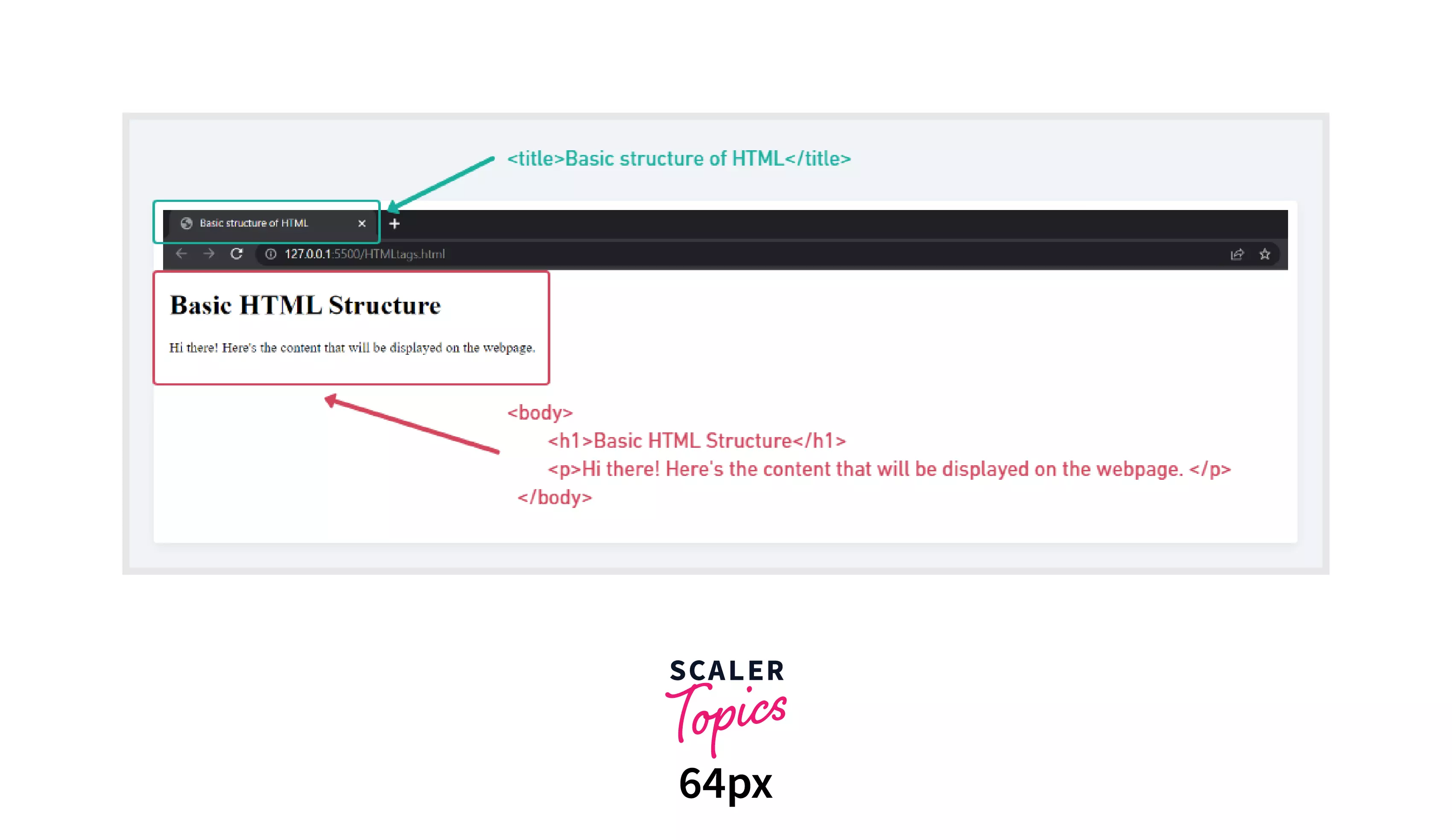
Example of the Correct Sequence
Output:

Learn More
Now that we know what the correct sequence of HTML tags for starting a web page is, it'd be great if we get to know more about HTML and its tags. It's better to start with the introduction to HTML.
Conclusion
- The correct sequence of HTML tags for starting a web page is: HTML > Head > Title > Body
- <html> tag is the root HTML element, and it contains the entire HTML code for a page.
- The Head includes the additional information of the document, which will not be displayed in the content of the web page. It contains the HTML version, the title, and also the metadata.
- <body> tag consists of the actual content that will be displayed on a web page.
