Toggle in JavaScript

The toggle in JavaScript refers to dynamically adding or removing a class from an element, a common feature in web development for functionalities like theme switching or menu displays.
Properties of HTML Elements Being Used
classList
This is a read-only DOM method of JavaScript that returns all the CSS class names of an HTML element as a DOMTokenList object. Some of the methods used along with classList() methods are contains(), add(), remove(), and toggle().
Syntax:
Code Example:
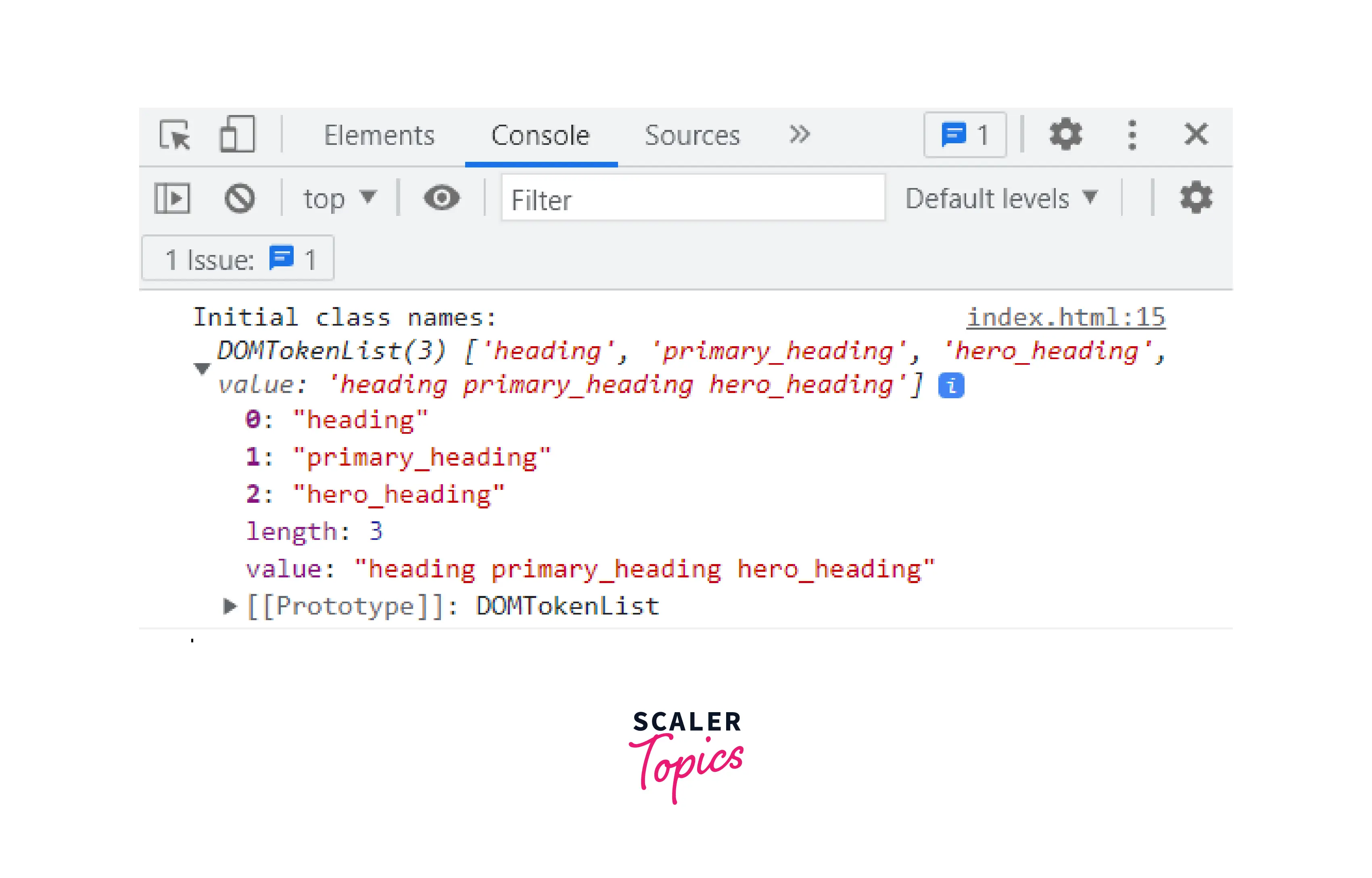
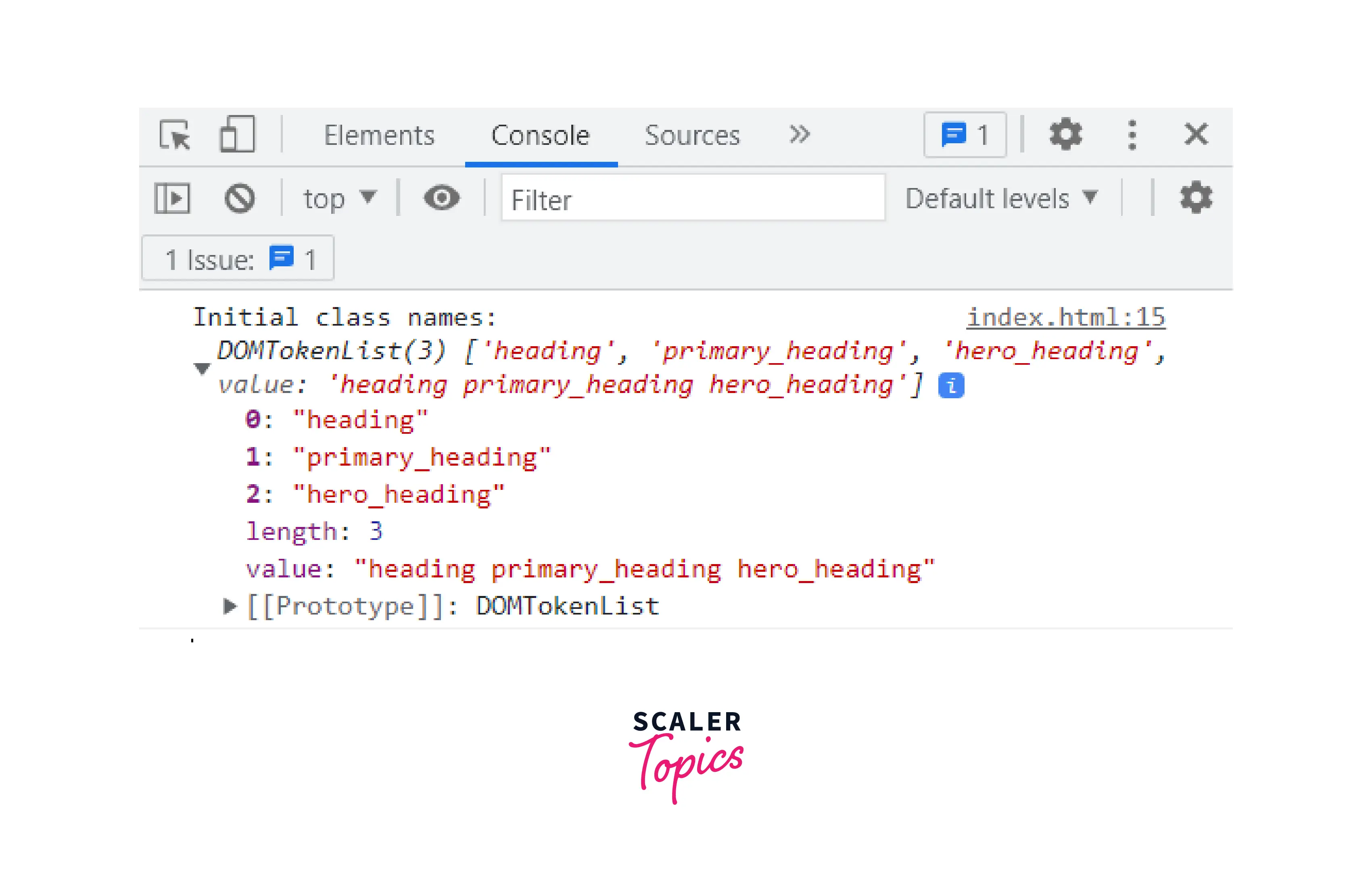
Output:

Here, as we can see we got all the class names of h1 in the console by using the classList method.
contains()
This method looks for the class attribute of the targetted element and checks whether a specific class is present in that element or not and returns a boolean value as a result.
Syntax:
Code Example:
Output:

Since, primary_heading was present as a class therefore, we got true as the output.
add()
This method adds one or more than one class name dynamically to an HTML element without affecting or removing the previous class names by simply adding a space. If the class name is already present in the element then no changes will be made.
Syntax:
Code Example:
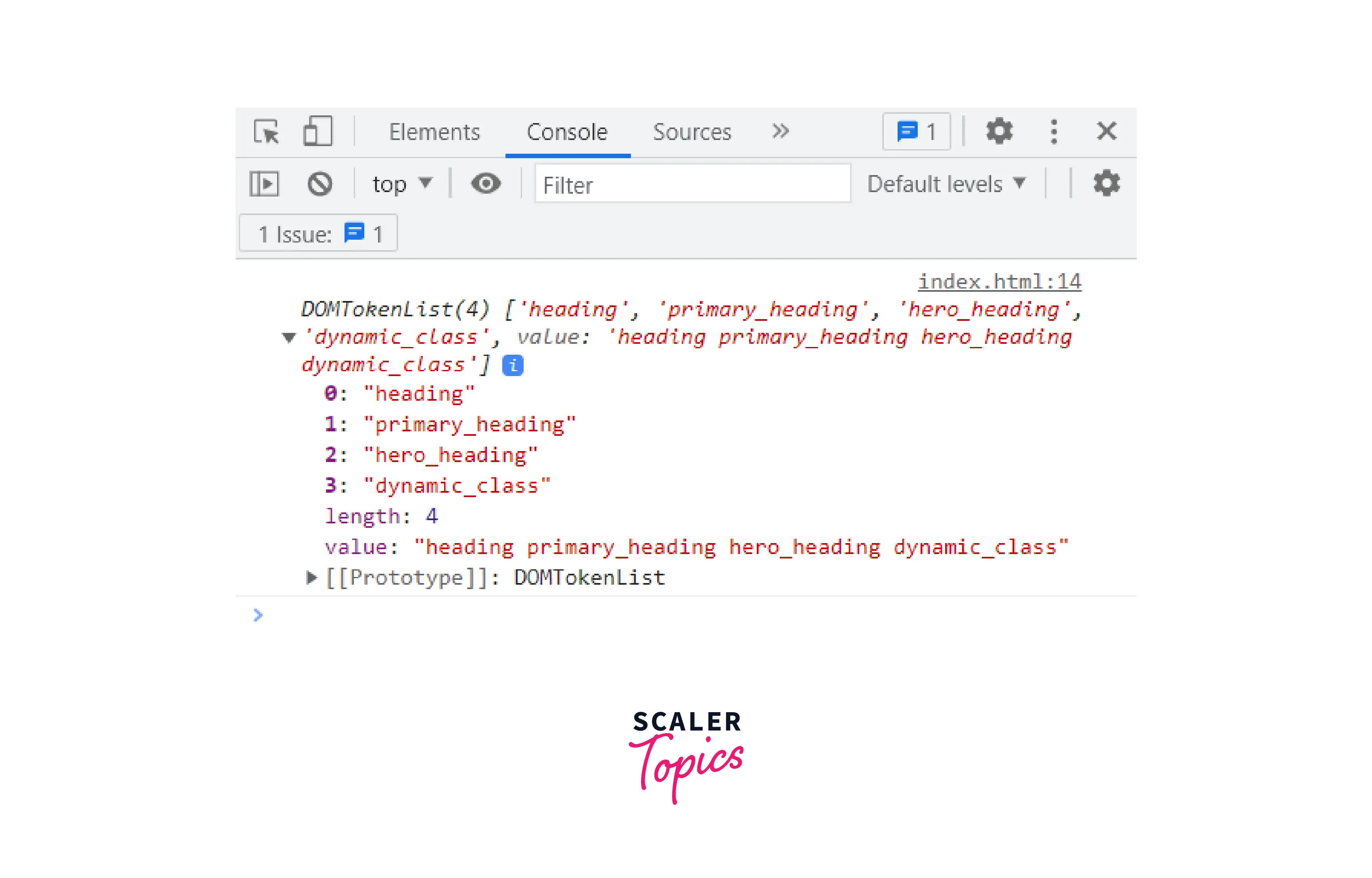
Output:

remove()
This method removes class name(s) from an element dynamically. If you pass a class name that is not present in that HTML element then JavaScript ignores that parameter and executes the rest of the code without throwing any error.
Syntax:
Code Example:
Output:
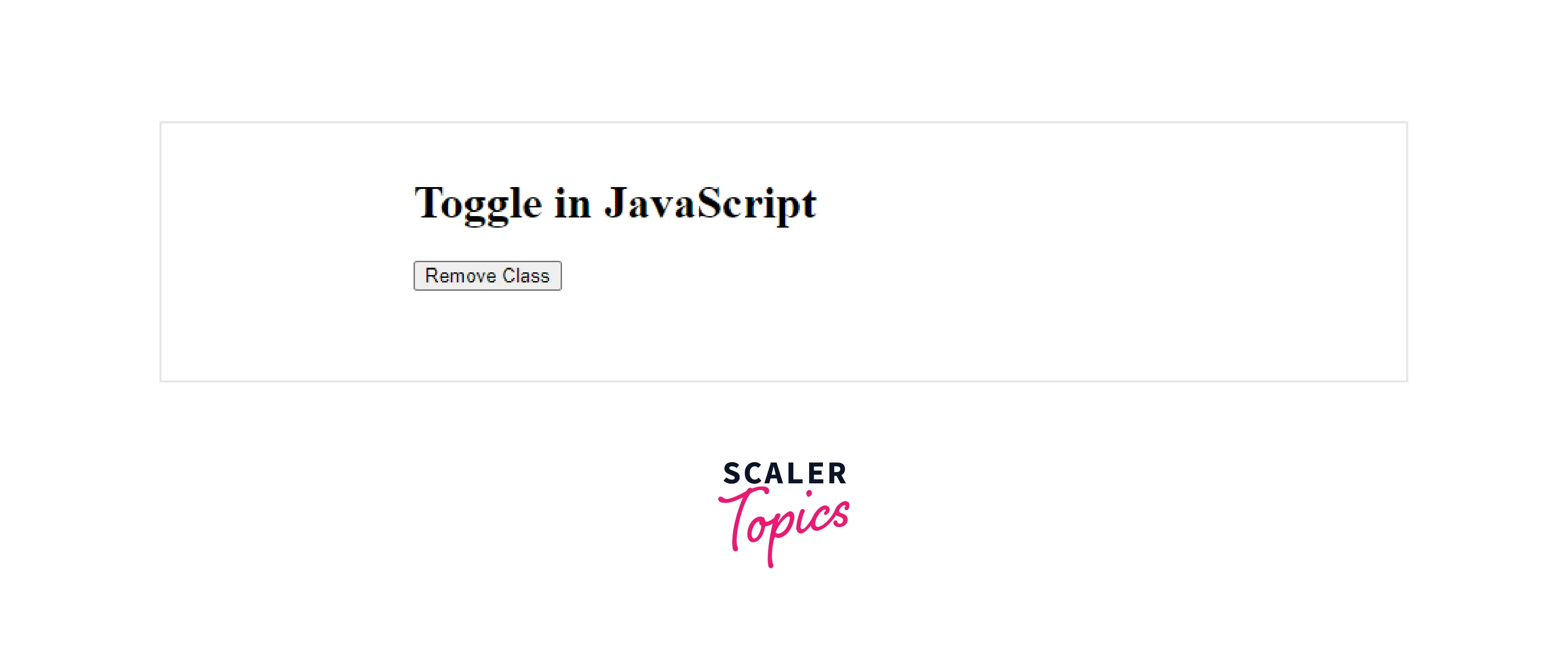
Browser Screen:

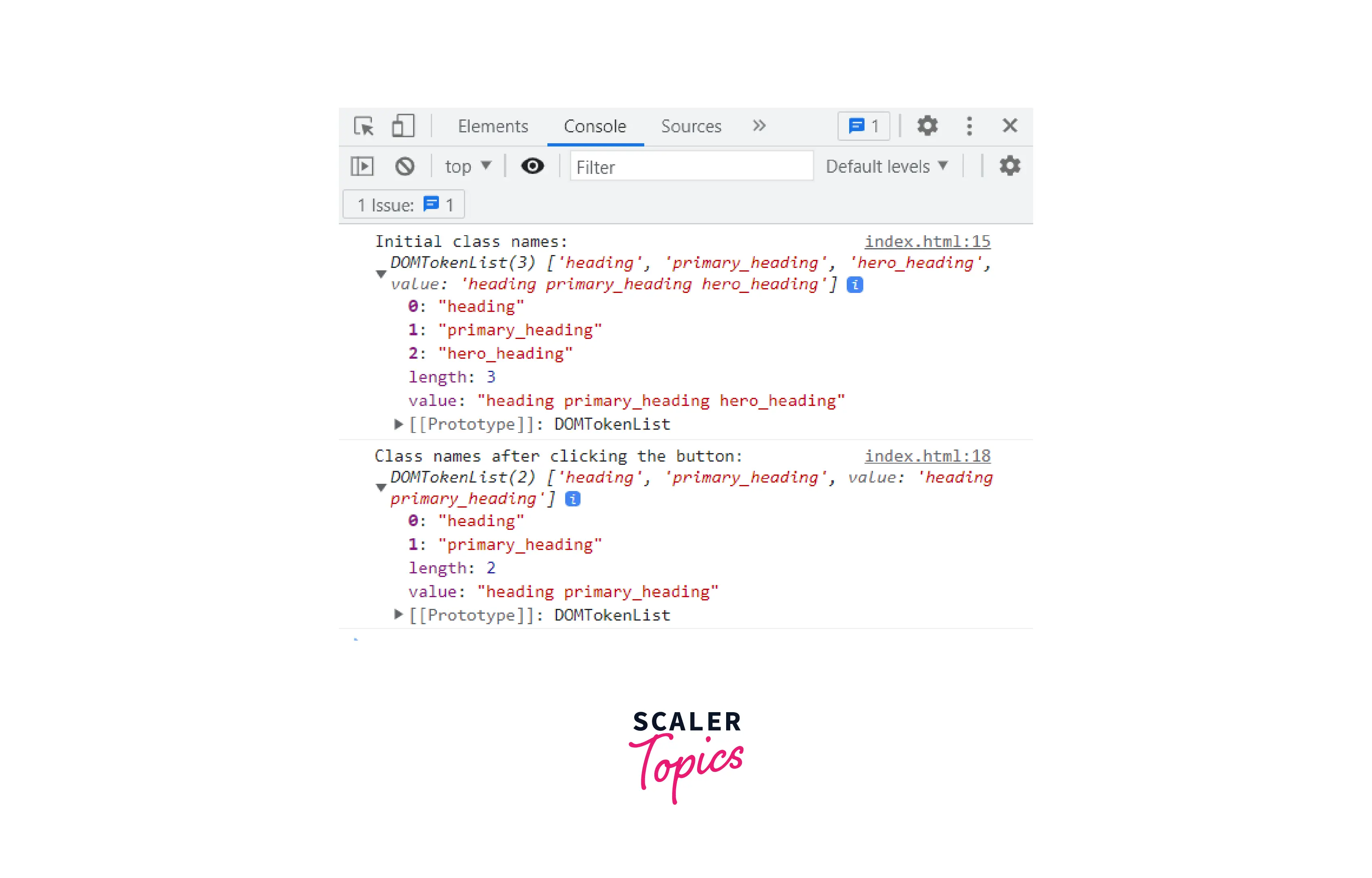
Console before clicking the button:

Here, as you can see that before clicking the button there were three class names which are as follows:
- heading
- primary_heading
- hero_heading
All these three class names came directly from the HTML file.
Console after clicking the button:

Whereas, now you can notice that after clicking the button DOMTokenList has only two class names that are:
- heading
- primary_heading
This happened because on the click of the button we called a function with the remove() method to remove the class hero_heading.
toggle()
The toggle() method in JavaScript acts like an on/off switch for classes on elements, adding a class if it's absent and removing it if present. It checks the element's class attribute and returns a boolean: true when the class is added, and false when removed.
Syntax:
Methods for toggling an element Class
By Using the toggle() method
Now that, we have a basic understanding of what toggle in JavaScript means, let us see a code example to understand better.
Setup
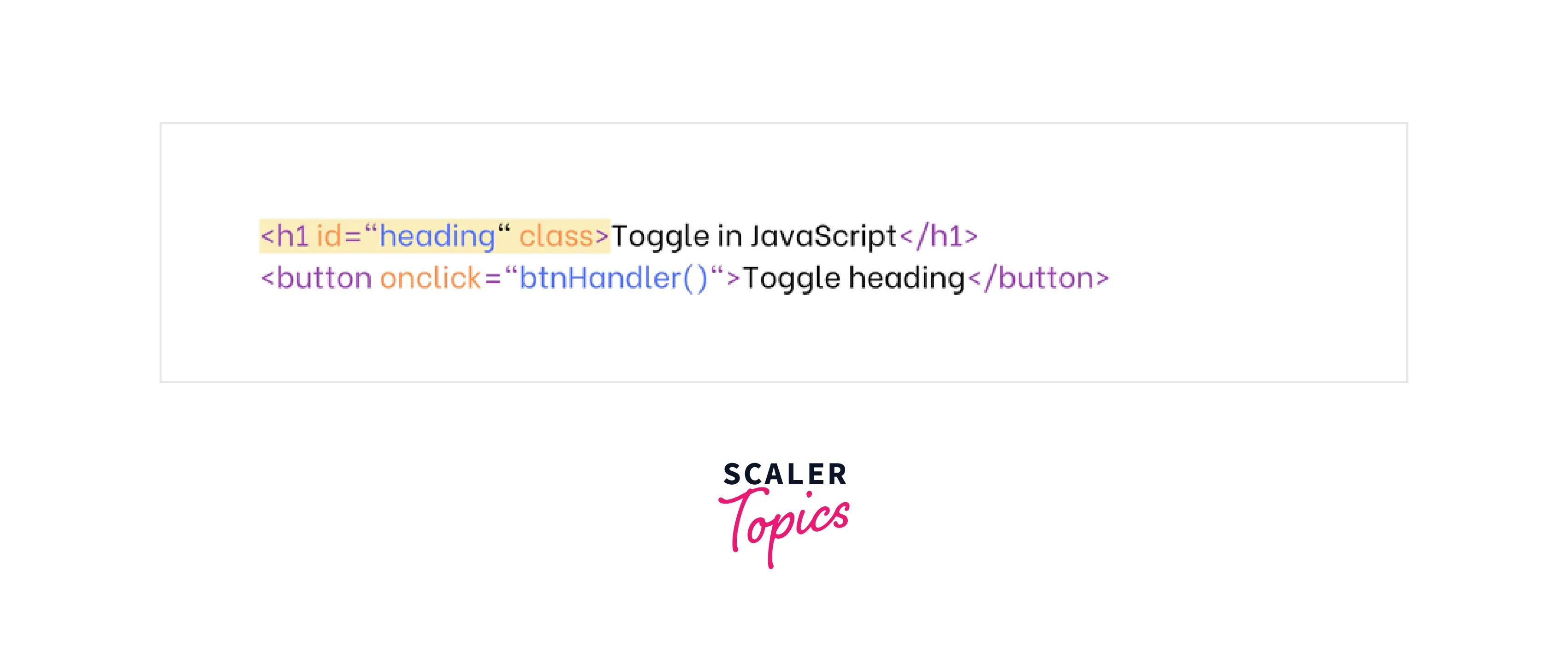
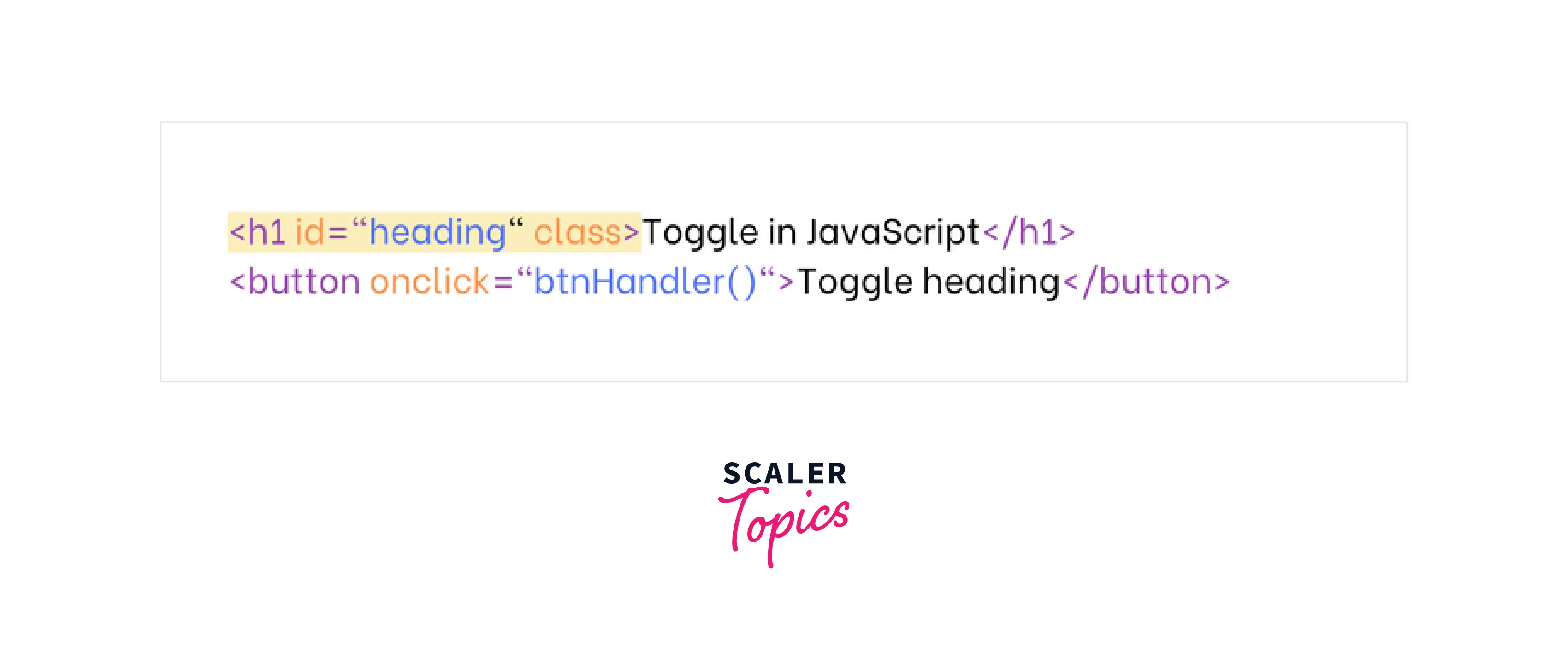
1. HTML
2. Css
3. Javascript
Now let us use the toggle method inside our btnHandler function to toggle the class name primary_heading on the h1 tag.
Output
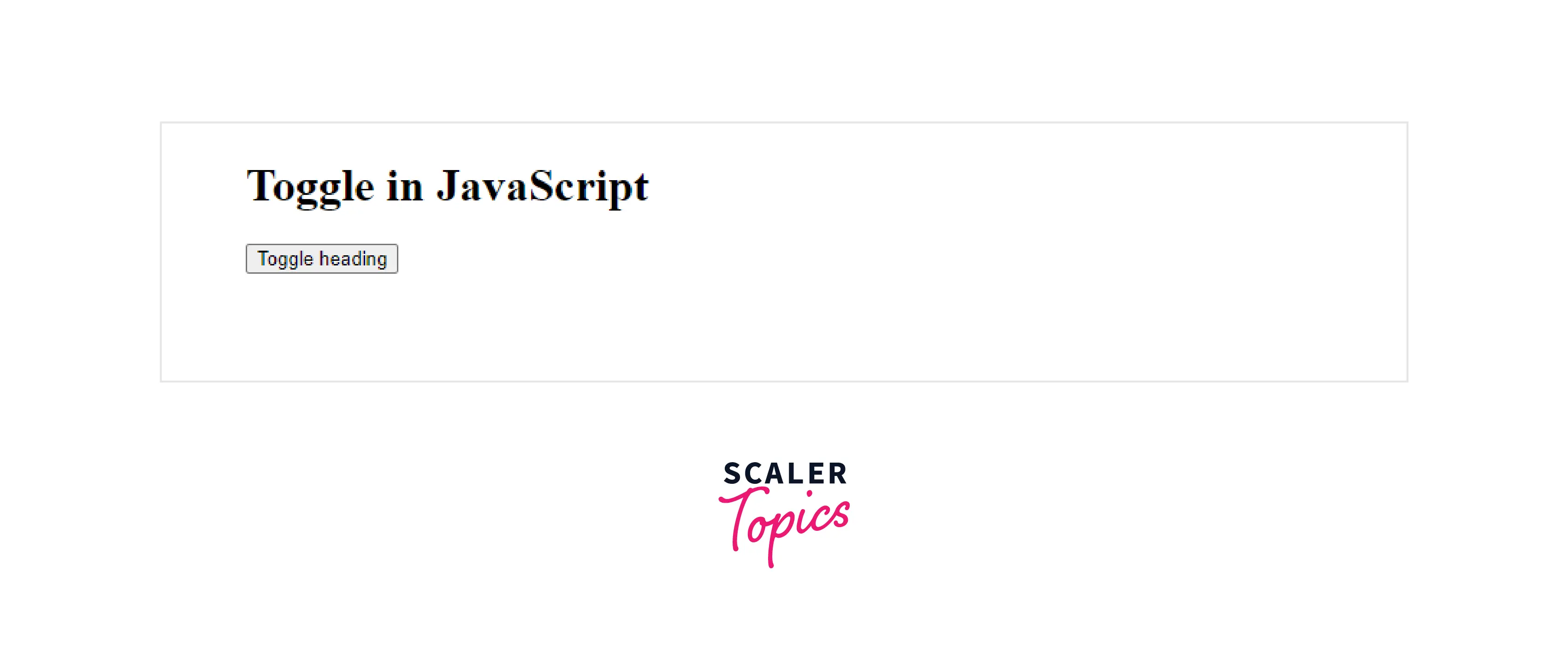
Without Clicking the Button


This is the initial image of the code before clicking the button.
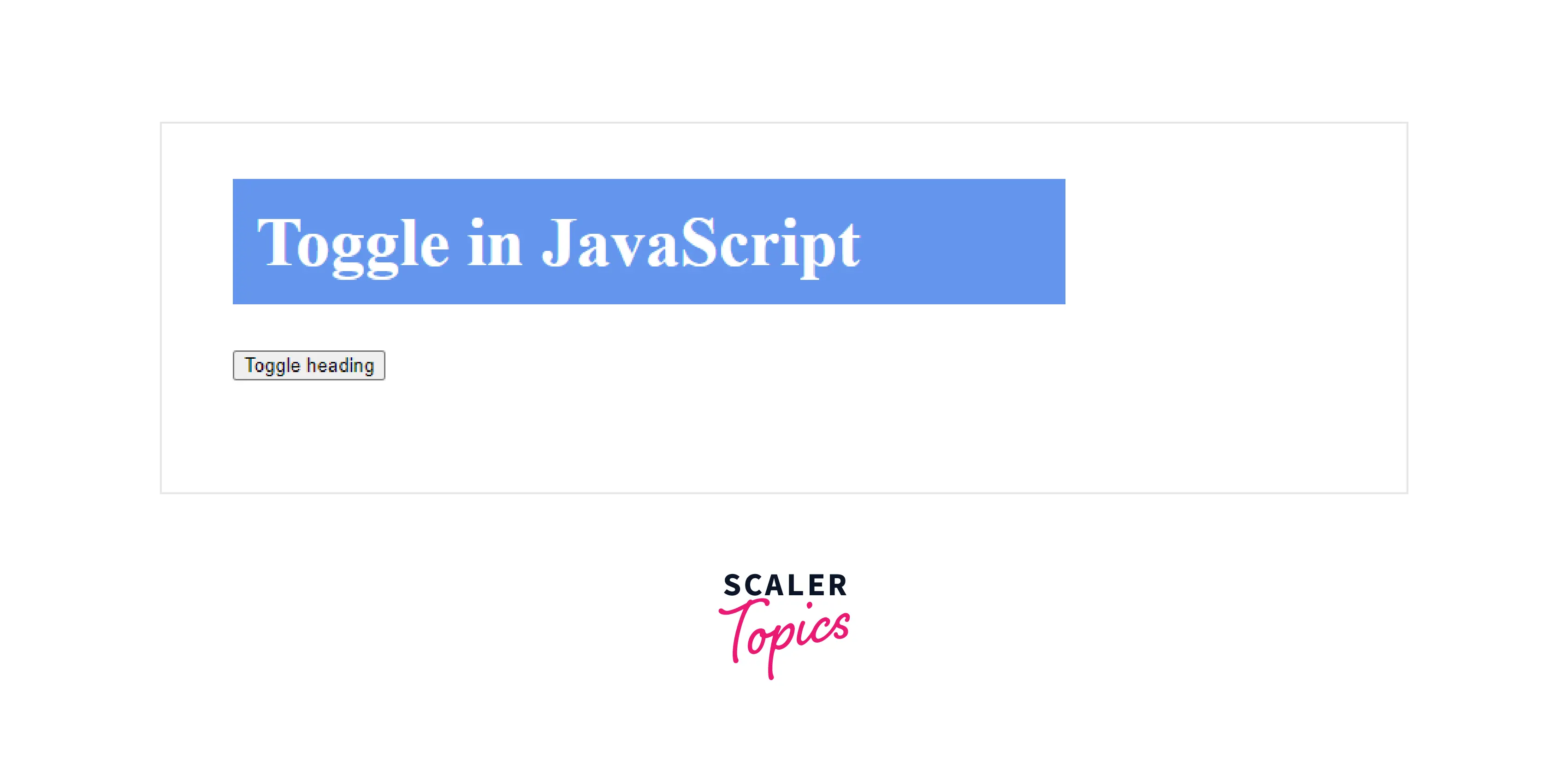
After Clicking the Button Once


As soon as we clicked the button, the toggle() method checked the class attribute of h1 and found that the class name primary_heading was not present so the toggle() method added the class name primary_heading instantly.
After Clicking the Button Twice


Now after clicking the button again, the toggle() method again checked the class attribute of h1 and found that the class name primary_heading was already present so the toggle() method removed the class name instantly.
By Using contains(), add() and remove() method
The method involves checking for the presence of a class, then adding or removing it based on its current state. We'll apply this to a heading element that changes appearance when a button is clicked.
Setup
1. HTML Create a basic HTML structure with a heading and a button. Include links to your CSS and JavaScript files for toggle in js.
2. CSS Define the appearance of the heading, including a special class for toggle in javascript.
3. JavaScript Implement the btnHandler function to toggle the primary_heading class on the <h1> element.
Visuals and Outcome
-
Initial State: Before clicking, the heading appears without the primary_heading class styling.

-
After First Click: Adds the primary_heading class, changing the heading's style.

-
After Second Click: Removes the primary_heading class, reverting to the original style.

Conclusion
- Toggle in JavaScript means adding or removing class names from the elements dynamically.
- Toggle class javascript allows us to make small components like an accordion, hamburger menu, like/dislike feature, and also complex features at the same time.
- JavaScript provides various in-built features used along with classList methods like contains(), add(), remove(), and toggle().
