<tr> Tag in HTML

Overview
The <tr> tag in HTML is used to define a row in a table in HTML. The <tr> tag contains one or more <th> tags that contain the header contents, and <td> tags contain normal data cells of the table.
Syntax
The <tr> tag is used within a table in HTML, i.e., it is enclosed by a pair of opening and closing <table> and </table> tags. The <tr> tag in HTML is represented by a start and end tag as follows :
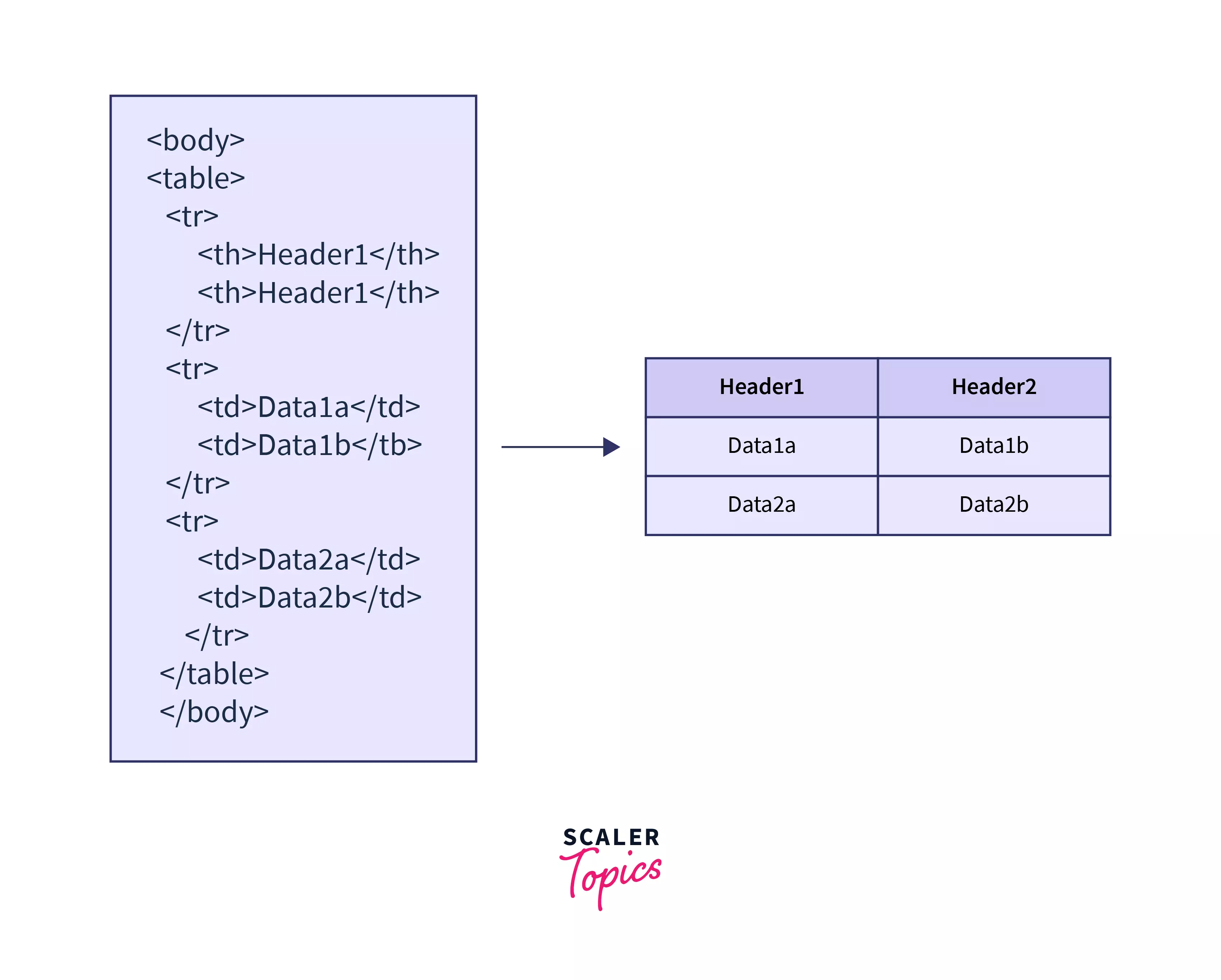
The <tr> tag is usually used in the following format along with other elements like <table> and <td> :
Output
[IMAGE 1 ADD SCALER TOPIC LOGO]
 [IMAGE 1 FINISH]
[IMAGE 1 FINISH]
Attributes
Attributes in HTML are added within tags to give additional information about the element in consideration. The <tr> tag in HTML supports both global and event attributes.
- Global Attributes The global attributes can be used with all HTML elements and not specifically <tr>. The below table contains some of the commonly used global attributes with the <tr> tag in HTML :
| Attribute | Syntax | Description |
|---|---|---|
| align | <tr align="center"> | Helps align the row content the content in a table row. |
| bgcolor | <tr bgcolor="red"> | Helps set a background colour for the row. |
| id | <tr id="id"> | Sets a unique ID for the row. |
| style | <tr style="style_definitions"> | Used to style the row using inline styling. |
| tabindex | <tr tabindex="number"> | Used to order rows in case of tabs. |
| title | <tr title="text"> | Sets a title for the row and is useful in the case of tooltips. |
| valign | <tr valign="top"> | Used to vertically align the row content. |
- Event Attributes HTML allows events to initiate browser actions, such as running JavaScript when a user clicks on an element. The below table contains some of the most commonly used events attributes with the <tr> tag in HTML :
| Attribute | Description |
|---|---|
| onclick | Executed on click of a mouse button. |
| onmousedown | Executed on keeping the mouse pressed. |
How to use <tr> tag in HTML?
A row in a table is defined using the <tr> tag in HTML. A normal tabular structure contains one or more <th> or <td> tag elements. This can be understood better using the following example :

Examples
Let's see a few examples to understand various scenarios of the usage of the <tr> tag in HTML in depth.
Basic Structure of < tr > Tag in HTML with Some Attributes
To get started with the <tr> attribute, let's consider an example of a simple table that contains a header row, 3 normal rows, and 3 columns. We won't be styling it yet to maintain the simplicity of this table and to understand what an unstyled table looks like. The below table holds customer data that includes ID, Name, and Phone.
Output

Row and Column Spanning
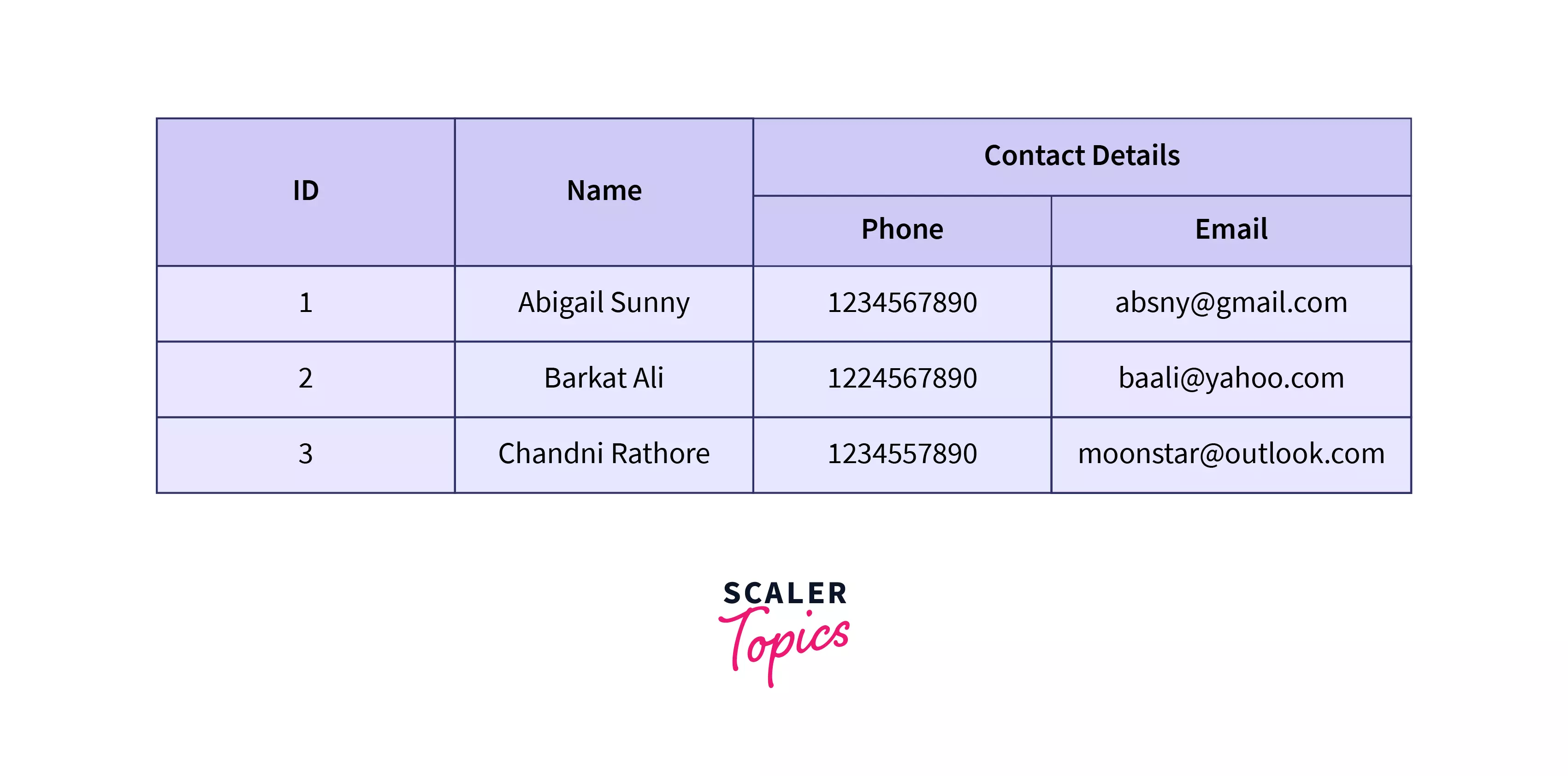
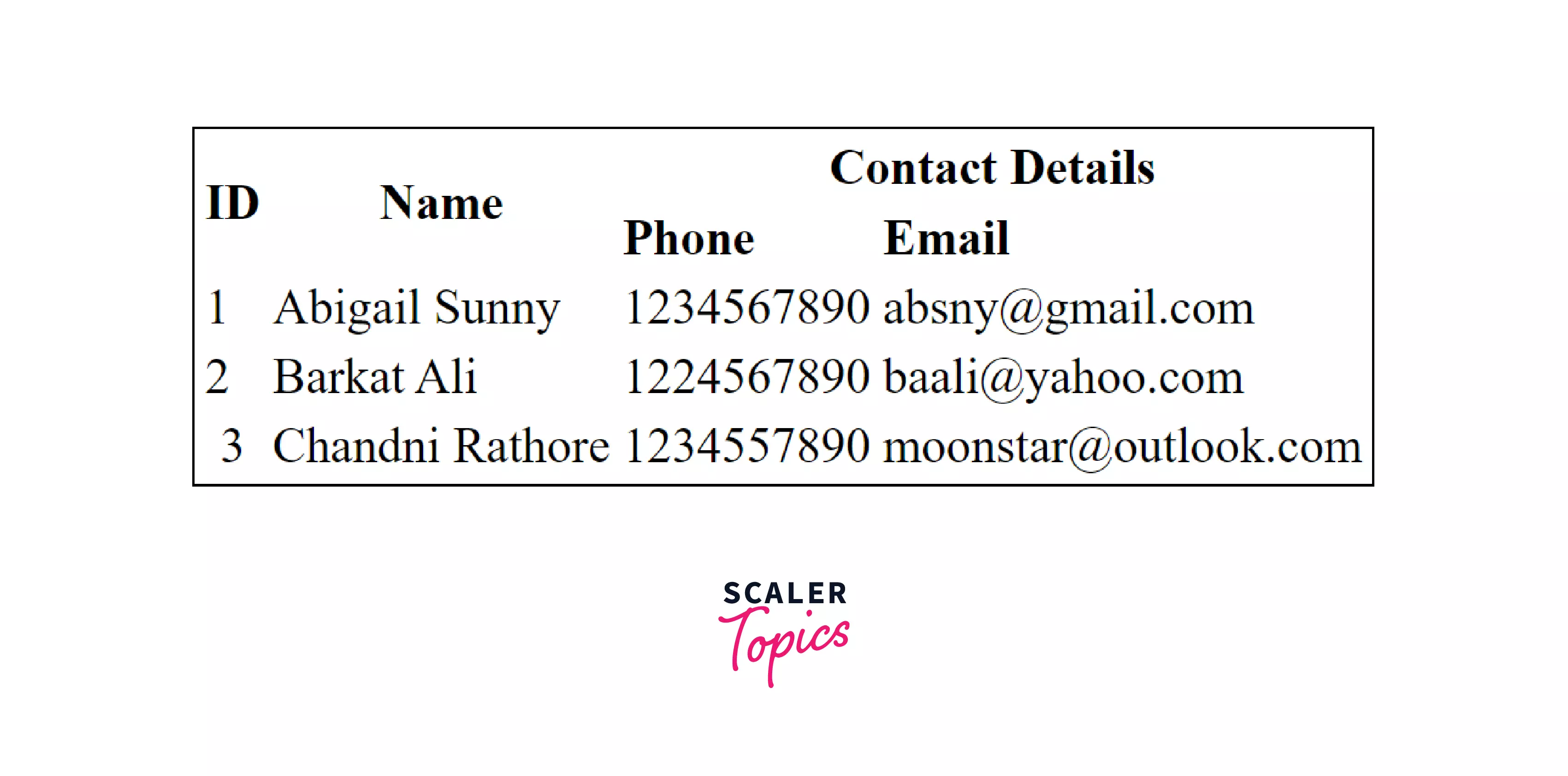
Suppose as the shop owner, I want to add another means of contacting the customer. So, I plan to add another column called email. I am also hoping that I can add both phone number and email under a title called Contact. How do I go about that? This is where spanning would come in.
Spanning is using one or more cells in the row or column to fit a particular element. Spanning can be of two types - row spanning and column spanning. In row spanning, a specified row is span or spread over multiple rows. Similarly, in column spanning, a specified column is span or spread over multiple columns. To understand this better, let's implement the solution to the problem mentioned above.
Output

Explicitly Specifying Table Content Groups
Tags such as <thead> and <tbody> are used to segregate the header element from the body element. These are called table content groups and are used for ease of understanding and readability of code. The below code shows how this can be implemented:
Output

As we saw above, there is n change in output. The only difference is the readability of the code.
Basic Styling of < tr > Tag in HTML
Now, we will see how table rows can be styled using CSS (Cascading Style Sheets). Any style applied to the <tr> elements will be applied to the entire row unless it is overridden by cell styling.
To style a row in HTML using basic styling, we will be considering the use of border (which is used to set a border for the given elements), font (to change font style and size), background-color (to change the background of selected elements) and padding (to set the length of the space between the end of the row border and the content inside it).
In the below example, we will be applying CSS styling directly to the elements and not creating any IDs or classes for this purpose.
On adding the above styling in CSS, we get the following table as
Output

Advanced Styling of < tr > Tag in HTML
Further, some advanced styling properties can be used. For this, we can use the nth-of-type selector in CSS. This applies the changes to every nth row of the type mentioned in the parameters.
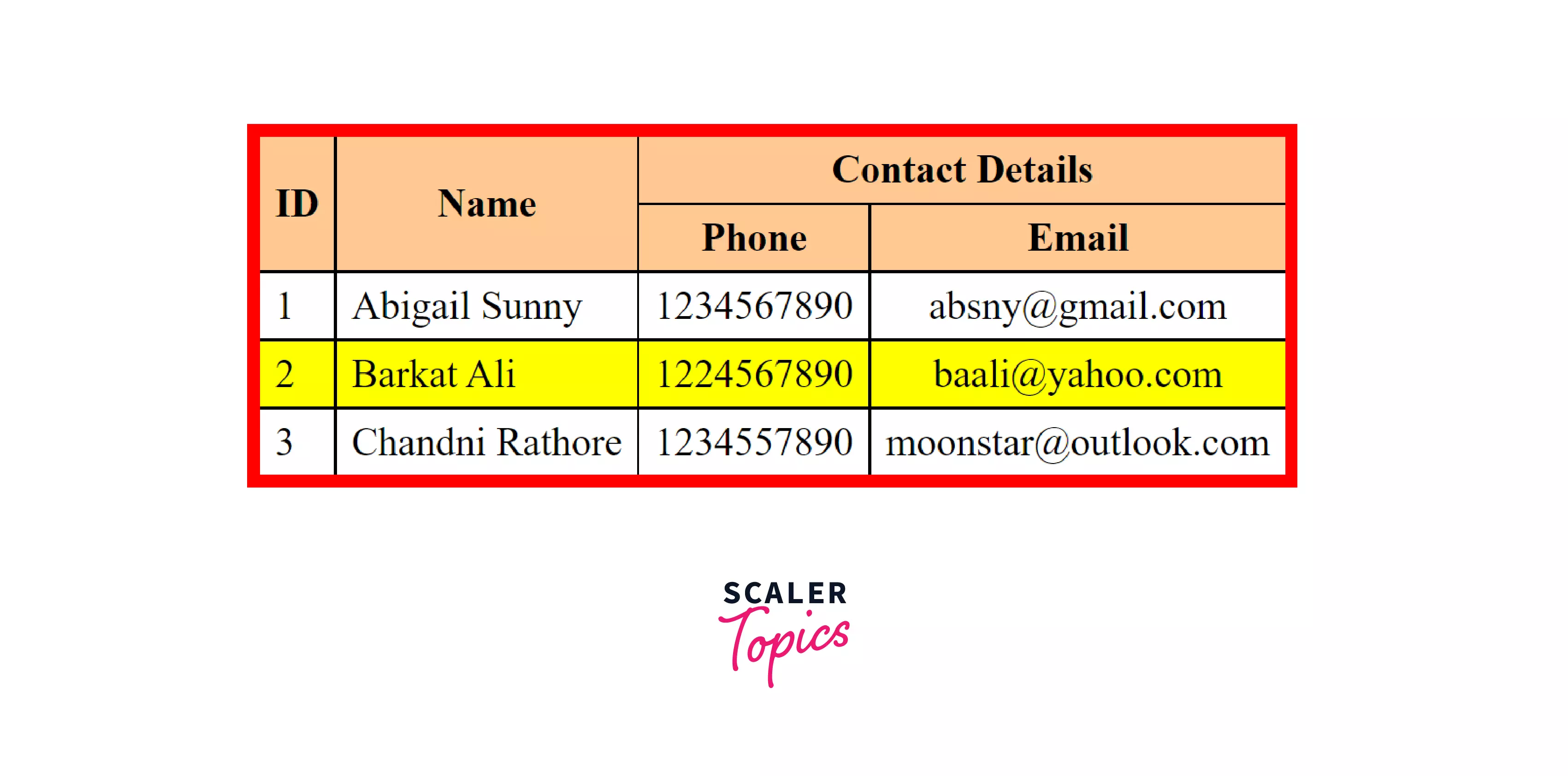
In the below example, you can see how to style the tables with alternate rows and columns with different colors by tweaking the CSS code :
On applying the above CSS to our HTML code, we get the following.
Output

How to Align Content inside < tr > Tag in HTML?
Row content in HTML can be aligned using the text-align property. Now, let's try to implement the same styling that we used in CSS using inline styles, i.e. instead of separately scripting CSS, we will add the CSS styles within the HTML tags using the style attribute.
Output

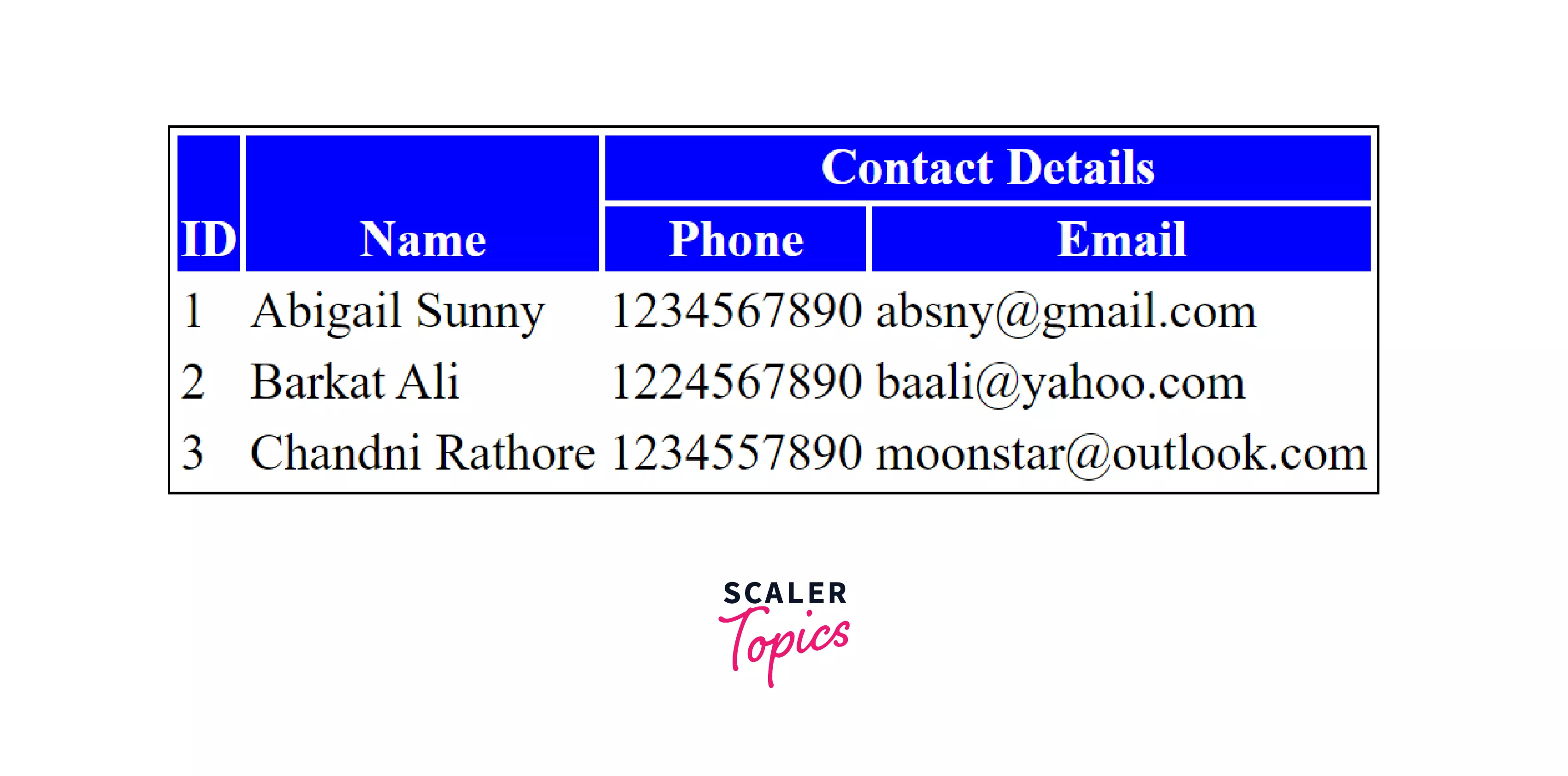
How to Add Background-color to a Table Row in HTML?
To add background color to a table row, we use the background-color property. The value of this can be in terms of colors, hex code, RGB values, or any other acceptable format.
Output

How to Vertical Align Content inside < tr > Tag in HTML?
To vertically align content, i.e. content along vertical (column view), inside the <tr> tag in HTML, we use the vertical-align property. The vertical-align property can hold values like top and bottom.
Output

Browser Support For The < tr > Tag In HTML
The <tr> tag in HTML is supported in the following browsers :
- Chrome
- Edge
- Firefox
- Internet Explorer
- Opera
- Safari
- WebView Android
- Chrome Android
- Firefox for Android
- Opera Android
- Safari on iOS
- Samsung Internet
Conclusion
- The <tr> tag in HTML is used to define rows in tables.
- The <tr> tag in HTML contains other tags, including <td>, which is used to hold data cells, and <th>, which is used to hold header cells.
- Individual rows can be styled internally or using the CSS style tag.
- Most browsers support the usage of the <tr> tag in HTML.
Related Tags
- < table > : It helps in tabular representation of data, i.e. it stores data in a 2-dimensional structure.
- <thead> : Defines rows that mark the header of the table.
- <td> : Defines a cell within a row that contains data.
- <th> : Defines a cell that row that contains header element.
- <caption> : Sets the caption (or title) of the table.
- <col> : Usually used within a <colgroup> element, it defines a column.
