What are Types of List in HTML?

What are the types of lists in HTML?
lists can be used to show different pieces of information that are related to each other. Listing the features of a particular product can be a simple example of a list. So, lists are important for showing any information on websites, which is why they are available in HTML.
There are three types of lists in HTML
- Ordered lists
- Unordered lists (the one being used in this list too)
- Definition lists
There are different tags in HTML to represent all different types of lists. Here's the table to show all the tags as a reference.
| Tag | Description |
|---|---|
| <ul> | Unordered list |
| <ol> | Ordered list |
| <li> | List item |
| <dl> | Description list |
| <dt> | Defines a term in the description list |
| <dd> | Describes a term in the description list |
Unordered Lists or Bullet Lists
Unordered lists are generally used in places where we don't need the list to be arranged in a particular order. So, there's no need to provide indexing to the list. They can be represented with the help of bullet points.
Syntax
For an unordered list, the <ul> tag is used as the opening tag and </ul> as the closing tag. And all the list items must be inserted between these opening and closing tags. In addition, the list items are defined by the <li> tag, and it needs to be closed with the </li> tag as well.
Example
Also, we have three different bullet styles to represent the list items for an unordered list.
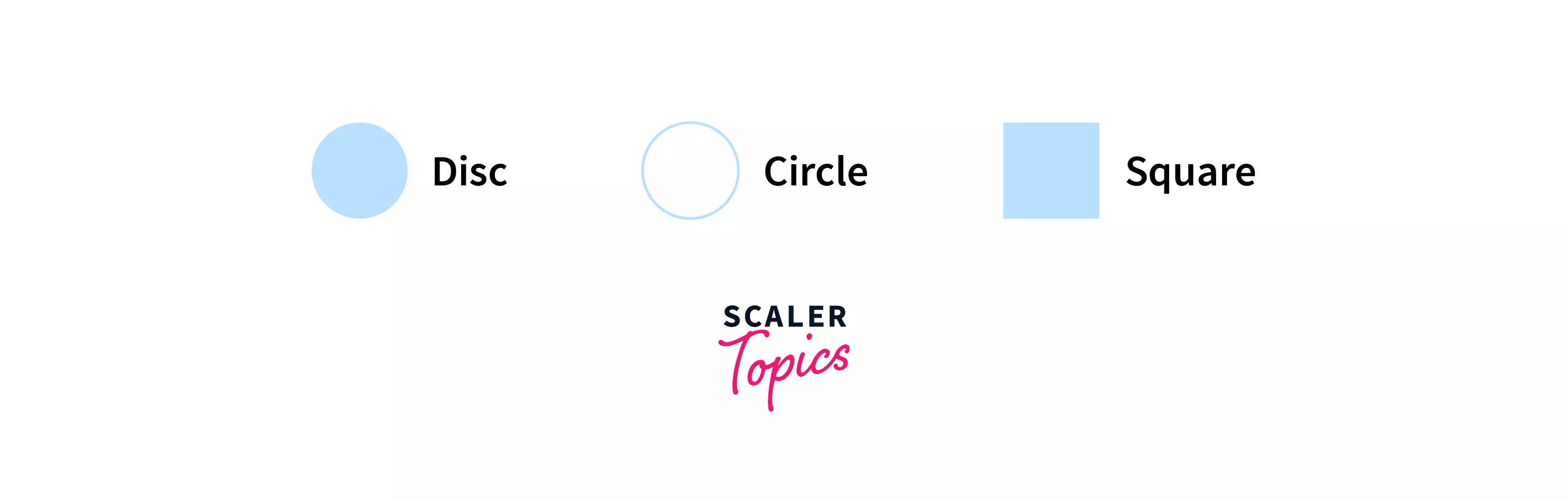
- disc
- circle
- square
Here's how these bullet styles look in HTML.

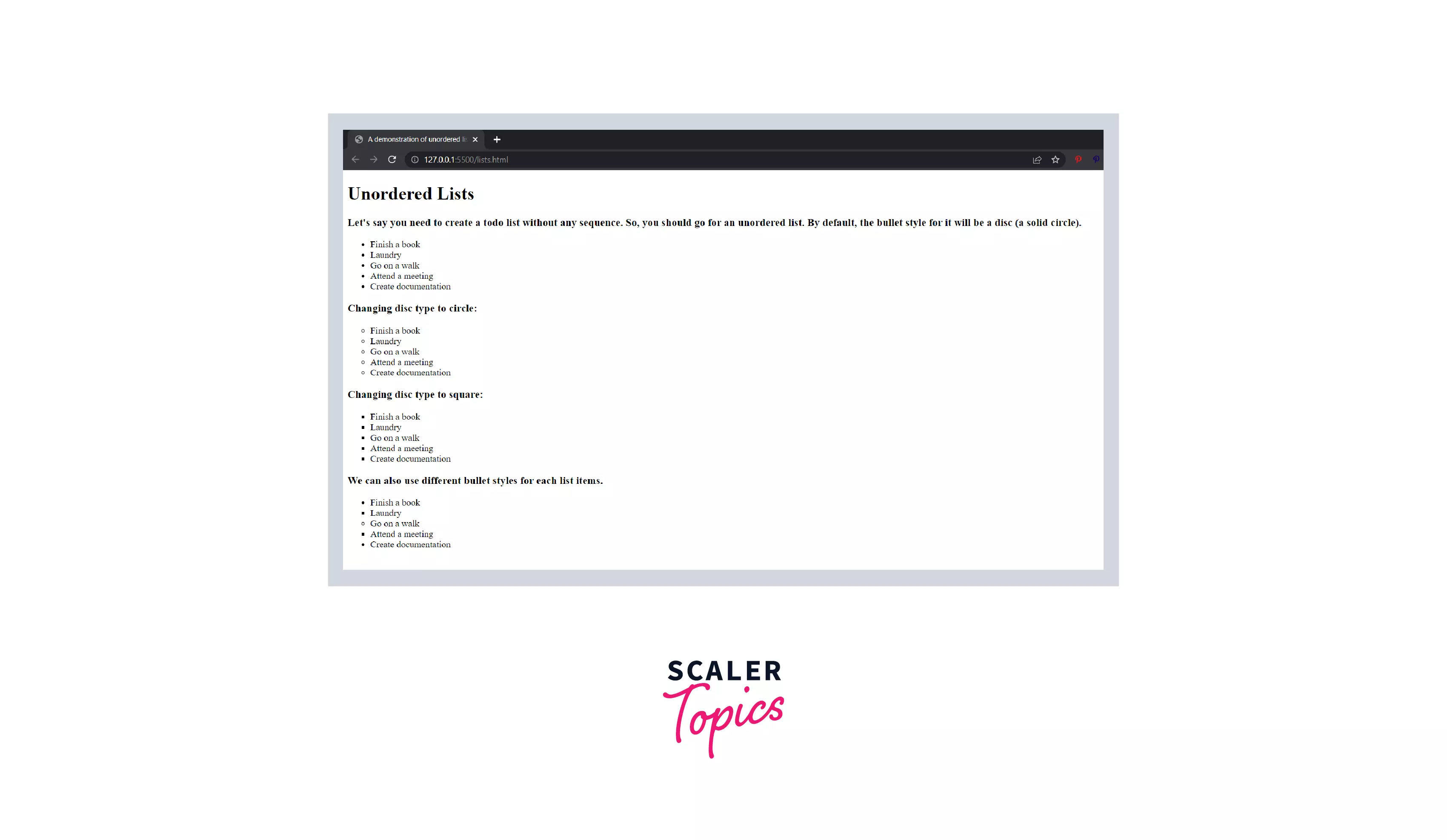
Let's create a to-do list with a few tasks to be done in the entire day. We'll create an unordered list of tasks and represent them with different bullet styles.
Output:

Ordered Lists
Ordered lists are those lists that are sequenced in a particular order, be it increasing or decreasing.
An ordered list will be indexed either with the numbers, roman numerals, or alphabets.
Syntax
The <ol> tag is used to define an ordered list, and it ends with the </ol> tag.
The same <li> and </li> tags will be used to define the list items with their content between these tags. All the list items will be inserted between the tags of the ordered list.
We can also make use of different attributes to represent the ordered list with several ways of indexing. Use the <ol type=" a | A | i | I | 1"> attribute to represent it in different ways.
<ol type="1"> is the default way to represent an ordered list. In this case, the indexing is done with the numbers.
<ol type="a"> for lowercase indexing
<ol type="A"> for uppercase indexing
<ol type="i"> for lowercase Roman numerals
<ol type="I"> for uppercase Roman numerals
Also, if we need reverse indexing for the list items, we can make use of <ol reversed> for the same.
Example
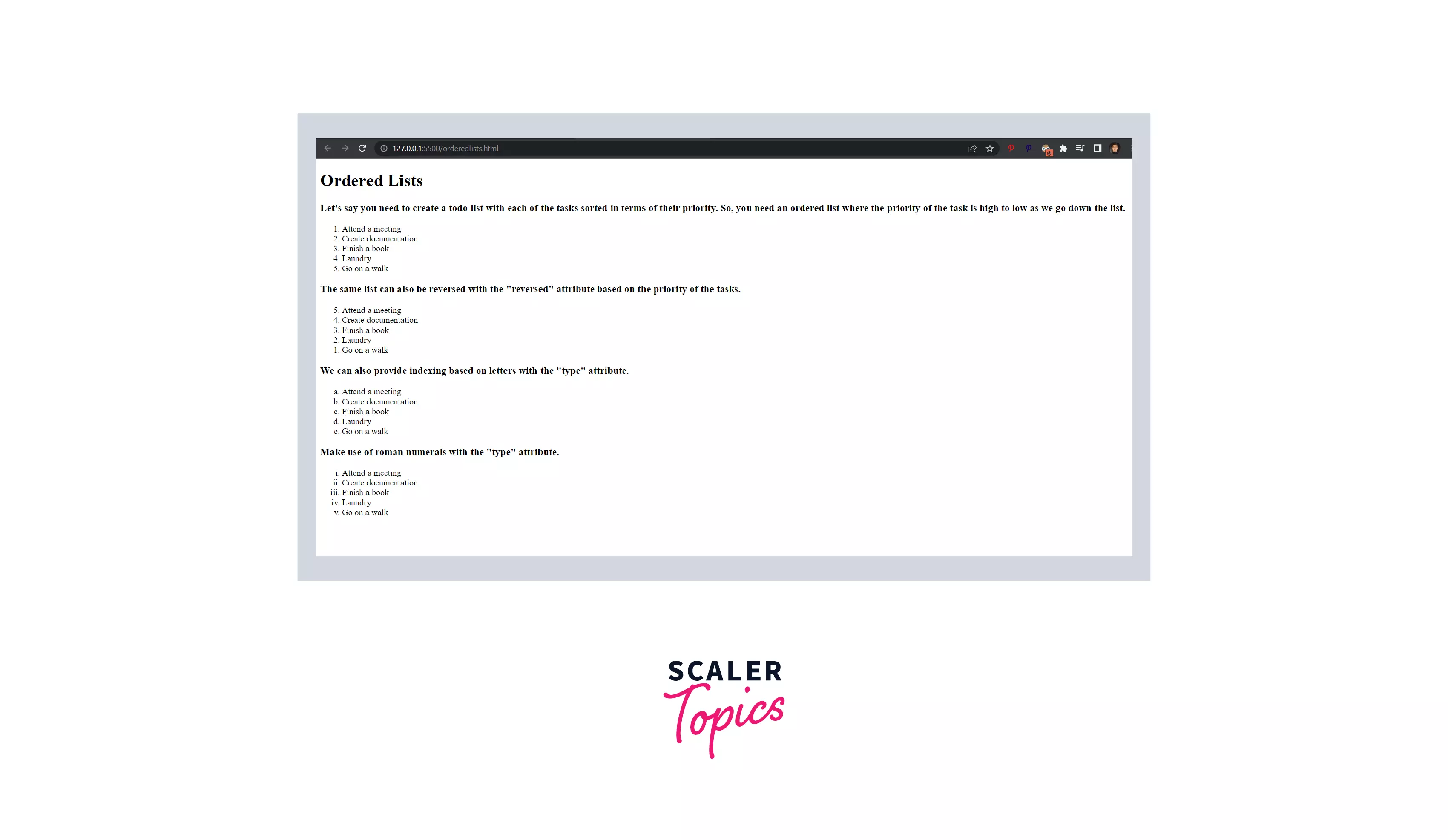
We'll again consider the previous example of a to-do list, but let's make an ordered list so that the tasks are ordered based on their priority. The task having the lowest index has to be completed first.

Nested List
Nested lists can be created with a combination of different lists. Let's consider the same example of the to-do list that we have created above. What if we need to separate all the tasks based on what they are related to? We can use nest an ordered list inside the unordered list to represent all the tasks.
Syntax
A nested list can have a combination of different lists (based on the requirement). Given below can be one of the scenarios.
Example
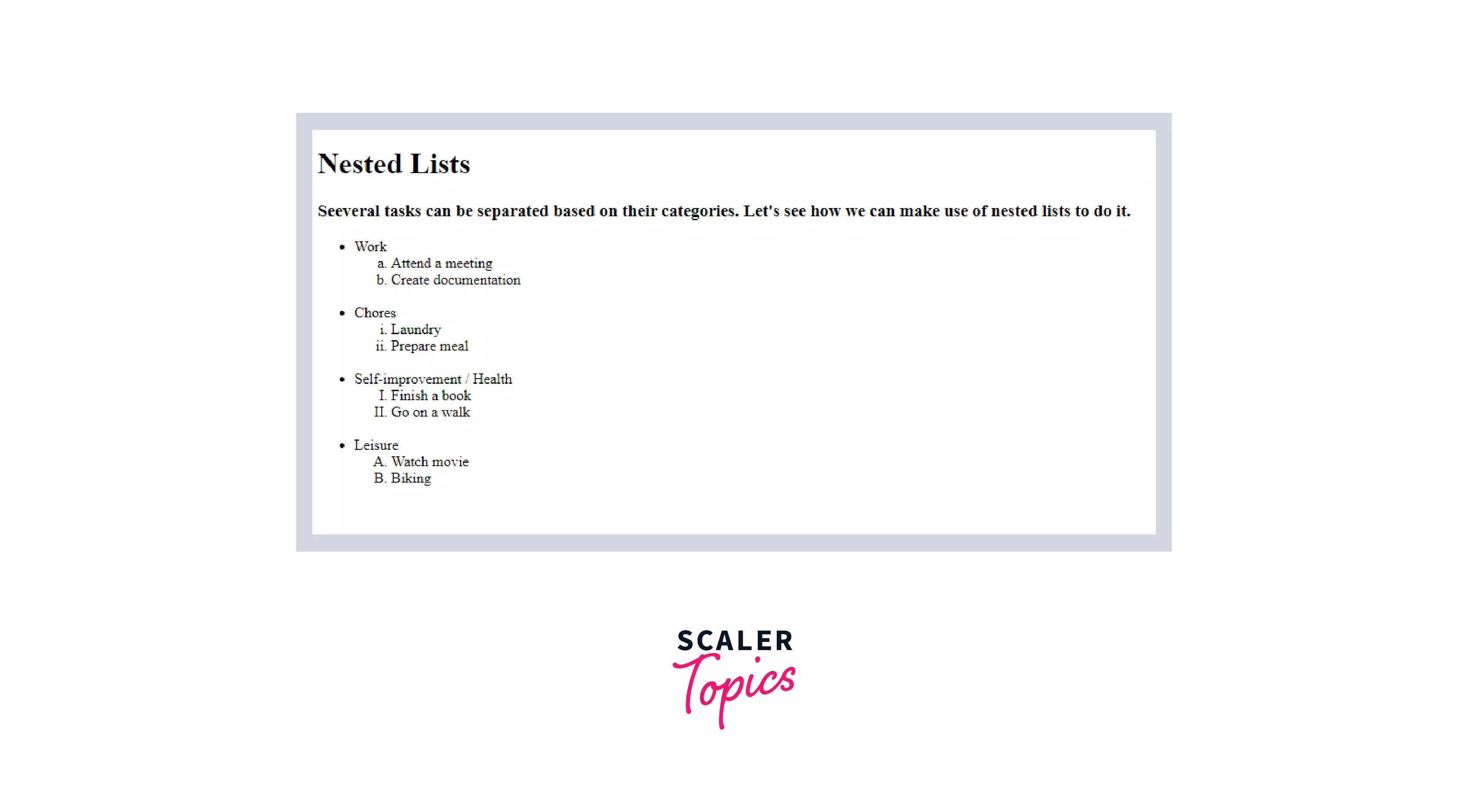
We can use the above example and separate them according to the different categories of tasks. Here's what it looks like.
Output:

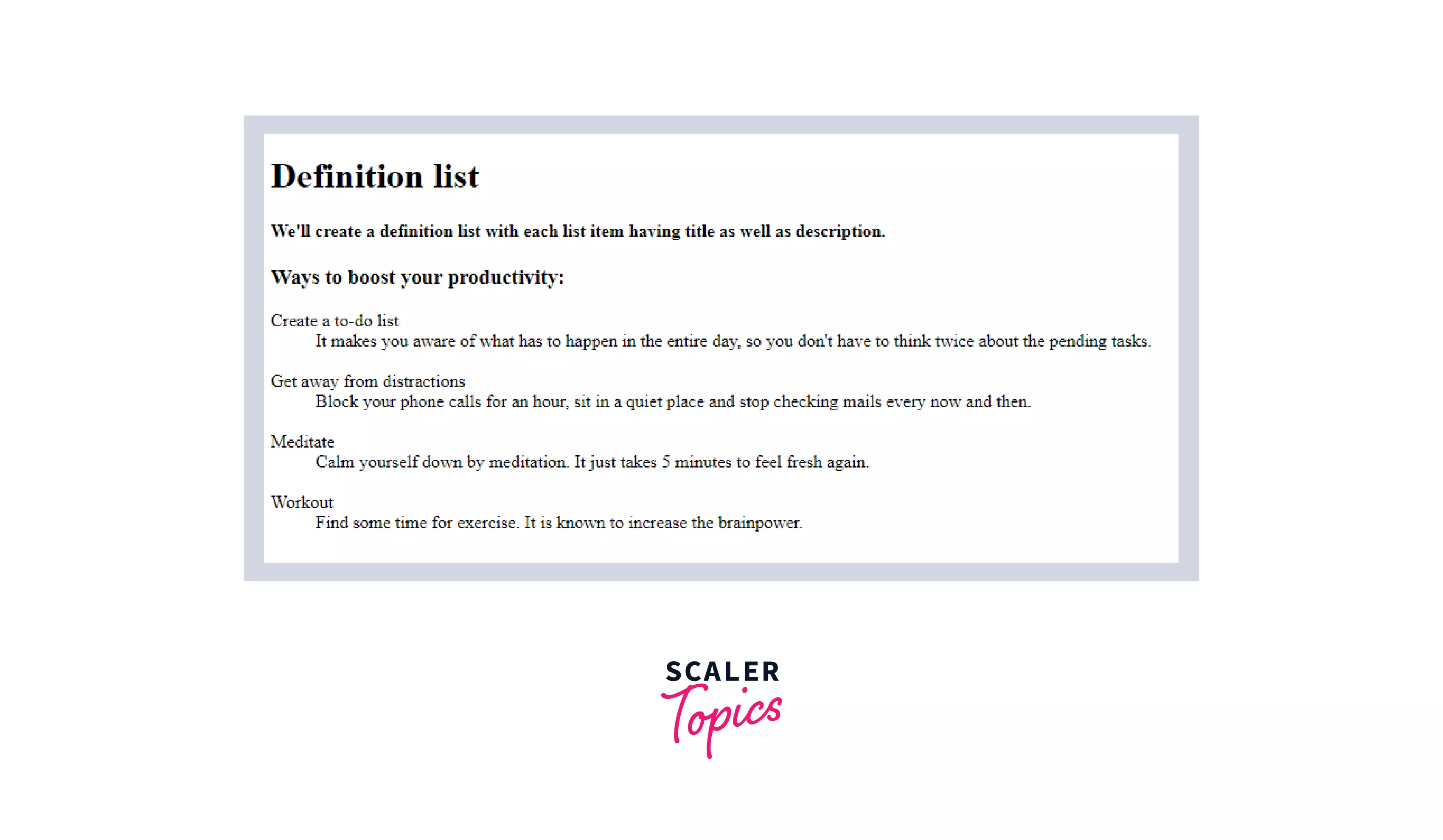
Definition Lists
There's also a way to create a list of the items with the list items also having a description. It is also known as a definition list.
Syntax
The list items in the definition list will be enclosed within the <dl> and </dl> tags.
To define the title for each of the list items, we can use <dt> and </dt> tags.
To add the description of each of these list items, <dd> and </dd> tags will be used. Make sure to place it only after the title of the list item. We can choose to put more than one description for each of the list items.
Example
Output:

Learn more
If you want to know more about lists, you can read about the lists in HTML.
Conclusion
- There are three types of lists in HTML, namely ordered, unordered, and description lists.
- Unordered lists are generally used at places where we don't need the list to be arranged in a particular order.
- Ordered lists are those lists that are sequenced in a particular order. They can be indexed with numbers, Roman numerals, or alphabets.
- Definition lists are lists having each list item with a title as well as a description. There can also be multiple descriptions for each of the list items.
- To combine different types of lists into one, nested lists can be used.
