Express.js with Typescript
Overview
The Node.js framework Express.js is frequently used to provide the back end for a REST API. Express.js is helpful for back-end programming utilising TypeScript and it enables the creation of static HTML and templates. Any front-end framework or third-party back-end service will be able to query the final REST API.
Introduction
Express.js with Typescript is a Node.js web application framework that offers a variety of functionality for developing online and mobile apps. It may be used to create a single-page, multi-page, or hybrid web application.
Express.js, sometimes known as Express, is a Node.js back-end web application framework that is made available as free and open-source software under the MIT License. It is used to create RESTful APIs. It is made for creating APIs and online applications. It has been referred to as Node.js's de facto standard server framework.
Its initial creator, TJ Holowaychuk, referred to it as a Sinatra-inspired server, which indicates that it is comparatively simple and has a tonne of functionality that can be added via plugins. In popular development stacks like the MEAN, MERN, or MEVN stack, Express works as the back-end component with the MongoDB database programme and a JavaScript front-end framework or library.
What is Express.js?
Express.js (or 'Express') is a NodeJS web framework that is used on the server-side (back-end) of websites and online applications. Express.js with Typescript is flexible and simple, which means it doesn't have a large collection of superfluous libraries and packages, and it doesn't tell you how to create your application.
The Express.js with Typescript framework creates APIs that allow for communication via HTTP requests and answers. One of Express's most impressive features is that it allows developers total control over the requests and answers connected with each of its app's methods.
What Is the Purpose of Express.js?
Express.js is widely used in the JavaScript/Node.js ecosystem for developing apps, API endpoints, routing systems, and frameworks.
The sorts of apps you can create using Express.js are listed below.
Single-Page Applications
Single-Page Applications (SPAs) is a new application development strategy in which the whole programme is routed onto a single index page. Express.js is a good framework for creating an API that links these SPA apps and provides data regularly.
Tools for Real-Time Collaboration
Collaboration solutions are available to make it easier for organisations to work and cooperate daily, and Express.js allows you to easily construct collaborative and real-time networking apps.
In addition, the framework is used to create real-time applications such as chat and dashboard apps, where WebSocket integration is simple.
Applications for Streaming
Real-time streaming applications, such as Netflix, are sophisticated, with several levels of data streams. To create such an app, you'll need a robust framework that can efficiently handle asynchronous data streams.
Financial Technology Applications
Fintech refers to computer programmes and other forms of technology that support or allow banking and financial services. Building a finance application is the current industry trend, and Express.js is the preferred framework for developing highly scalable fintech apps.
Why Should You Use Express.js?
Express.js with typescript is an excellent choice for your next project for a variety of reasons, including quicker I/O for faster requests and answers, a single-thread architecture, and asynchronous processes. It also makes use of the MVC framework to make data processing and routing systems easier.
Let's take a deeper look at some of the key reasons why you should use Express.js with typescript.
Flexible and Speedy
Express.js with typescript is a highly simple and versatile Node.js framework that is quicker than any other Node.js framework. It is a simple framework that allows for speedy application development while alleviating the stress of understanding the many distinct pieces of a bigger framework. It also comes with a comprehensive set of capabilities out of the box, including a great routing system, middleware, and content negotiation.
Part of the MEAN Stack
MEAN Stack Express.js is the framework of choice in any stack symbolised by the E, such as MERN, MEAN, and so on. It may also be readily implemented into any stack or technology to demonstrate the framework's importance in the MEAN stack development process.
Scalability
Due to the enormous number of major enterprises that utilise the framework on their servers regularly, Express.js with typescript has shown to be incredibly scalable over the years. It rapidly handles user requests and responds and requires little to no additional configuration when constructing a large-scale online application.
It contains outstanding modules, packages, and supplementary resources that enable developers to create dependable and scalable online applications.
Google V8 Engine Express is required
Express.js with typescript includes several Google V8 engine packages, making the framework extremely strong for developing and delivering enterprise-level real-time, collaborative, and network-based applications.
The Google V8 engine is a high-performance JavaScript and WebAssembly engine that is open-source and enables great speed and scalability for sophisticated and intensive applications. When you employ packages that leverage the Google V8 engine, your backend application gains enormous performance and scalability.
Help from the Community
As the most popular Node.js backend framework, it has the greatest community support, tools, and packages for any development issues. Google's support is extremely strong, making the framework a popular choice among Node.js developers. Its open-source nature allows developers to create extendable packages and resources to aid development, not just for themselves, but for everyone who uses Express.js with typescript.
Effective Routing System
The framework has the most sophisticated and robust routing mechanism out of the box, which aids your application in responding to a client request via a certain endpoint.
Using the framework's router instance, you may break your bloated routing system into manageable files with Express.js' routing system.
Middleware
Express.js with typescript is a framework that consists of a collection of middleware to facilitate the development process.
Middlewares are programmes that run before an HTTP request reaches the route handler or before a client receives a response, allowing the framework to run a standard script before or after a client's request.
What Is NodeJS?
When we talk about any application, the component with which the user interacts is essentially the frontend of our website, however many things happen in the background or backend of our website. A typical programme has three components: the frontend, with which users interact, the backend server, and the backend database. Backend servers can be NodeJS, Java, Python, and so on, and backend databases can be relational or non-relational.
Let's start with a definition of NodeJS.
When discussing any program, the component with which the user connects is fundamentally the frontend of our website, however, several things happen in behind or backend of our website. A typical software consists of three parts: the frontend, which users interact with, the backend server, and the backend database. Backend servers can be Python, NodeJS, Java or other programming languages, and backend datasets can be relational or non-relational.
Why do We Use NodeJs?
There are several reasons why we select NodeJs for the server side of our application, some of them are listed below:
- Since NodeJs is built on Google Chrome's V8 engine, its execution time and speed are extremely fast.
- Since the Node Package Manager has over 50,000 bundles, developers may import any of the packages at any moment based on the functionality they want, saving a significant amount of time.
- Since NodeJs does not need to wait for an API to deliver data, it is ideal for developing real-time and data-intensive web applications. It is completely asynchronous, which means it is completely non-blocking.
- NodeJs reduces the loading time for an audio or video file since there is greater code synchronisation between the client and server for having the same code base.
- Because NodeJs is open-source and is nothing more than a JavaScript framework, it is very simple for developers who are already familiar with JavaScript to begin creating their applications using NodeJs.
Features of NodeJs
Let us now look at some of NodeJs' features:
-
Asynchronous in nature and event-driven: NodeJs servers never wait for responses from APIs. It goes to the next API without waiting for data from the API.
-
Single Threaded Design: NodeJs has a single-threaded architecture with event looping, which makes NodeJs more scalable. In contrast to conventional servers, they generate a restricted number of threads to handle requests.
-
Quick code execution time: V8 NodeJs and Google Chrome both make advantage of the JavaScript runtime motor. The hub provides a wrapper for JavaScript, which speeds up the runtime motor and, as a result, performance inside NodeJs.
-
Cross-platform compatibility: NodeJs may be used on a variety of systems including Windows, UNIX, LINUX, MacOS, and various mobile devices. It may be used with any relevant package to generate a self-sufficient execution.
-
Employs JavaScript: From the standpoint of an engineer, the fact that NodeJs uses JavaScript is a critical feature of this framework. Most developers are already familiar with JavaScript, making it much easier for them to pick up NodeJs.
-
No Buffering: The data in a NodeJs application is never buffered.
What is TypeScript?
TypeScript is a typed JavaScript superset that compiles plain JavaScript. It is entirely object-oriented, with classes, interfaces, and programming languages that are statically typed, such as C# or Java. To compile and create the code in the JavaScript file, you will need a compiler. TypeScript is essentially the ES6 version of JavaScript with some added capabilities.
A TypeScript code is authored in. Its files and then compiled into JavaScript using the compiler. The file may be written in any coding editor, and the compiler must be installed on your platform. Following installation, use the command tsc filename. The TypeScript code is compiled into a normal JavaScript file using ts.
What is the Purpose of TypeScript?
There are several reasons why a JavaScript developer should use TypeScript. Among them are the following:
- Using ECMAScript's new features
TypeScript supports new ECMAScript standards and can transpile them to your preferred ECMAScript targets. So, you can utilise ES2015 and later features like modules, lambda functions, classes, the spread operator, and de-structuring right now.
- Typing that is static
JavaScript is dynamically typed, which means that it does not know what type a variable is until it is created at run-time. TypeScript extends JavaScript's type support.
- Inference of Type
TypeScript uses type inference to make typing a little easier and less explicit. Even if you don't explicitly specify the types, they are present to prevent you from doing anything that would otherwise result in a run-time error.
- Improved IDE support
The development experience using TypeScript is far superior to that of JavaScript. Visual Studio & VS Code, Atom, Sublime, and IntelliJ/WebStorm are just a few of the IDEs that offer good TypeScript support.
- Null Checking is strictly enforced.
In JavaScript programming, errors such as cannot to read property 'x' of undefined are prevalent. Most of these mistakes may be avoided since a variable that is unknown to the TypeScript compiler cannot be used.
- Interoperability
Because TypeScript is closely related to JavaScript, it has excellent interoperability capabilities; however, working with JavaScript libraries in TypeScript requires some additional effort.
Let's continue with our What is TypeScript essay and look at some of its features.
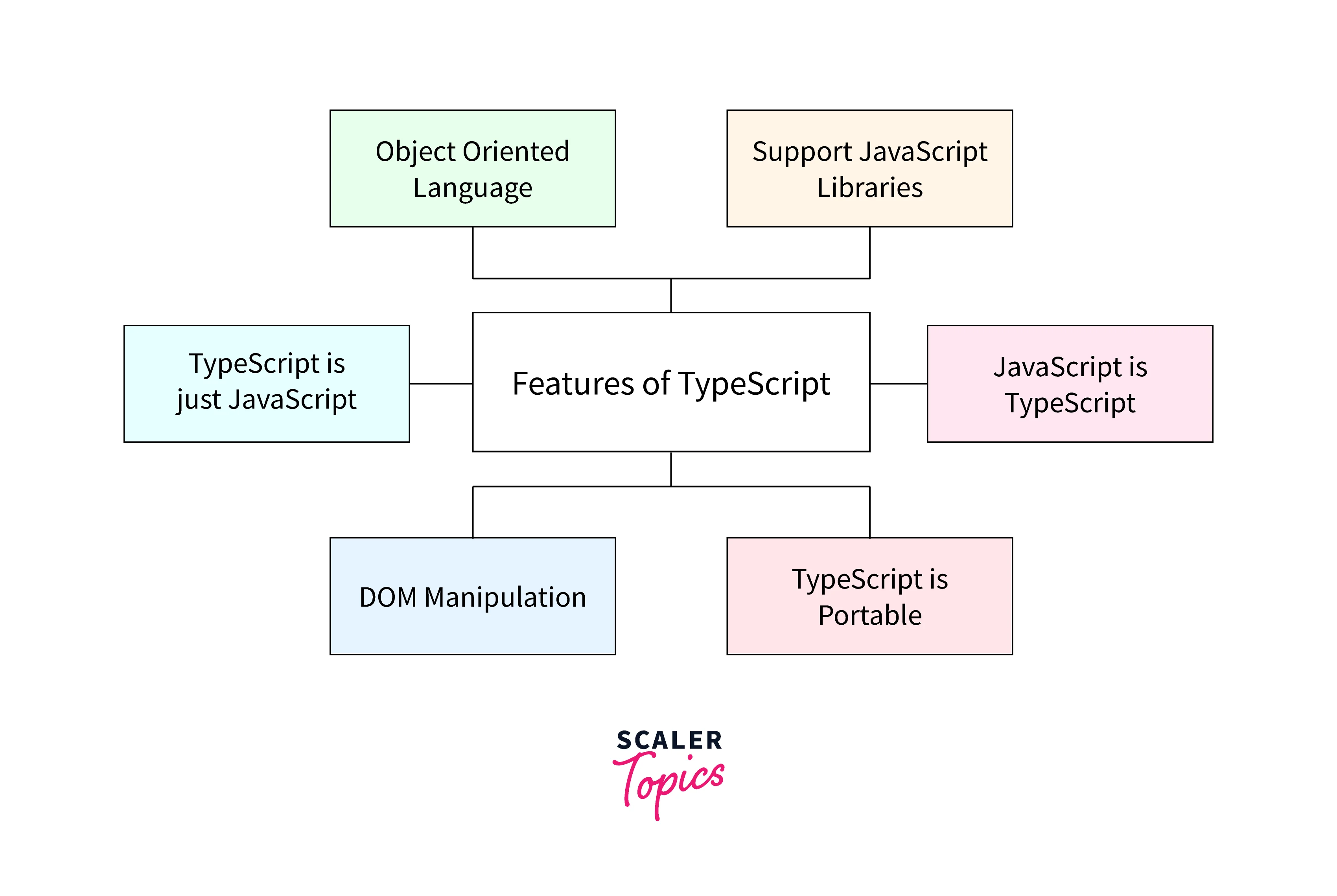
TypeScript Features

Some of the features of Typescript are listed below:
- Cross-Platform: The TypeScript compiler is compatible with any operating system, including Windows, MacOS, and Linux.
- TypeScript is an Object-Oriented: Language with features such as Classes, Interfaces, and Modules. As a result, it can build object-oriented code for both client-side and server-side development.
- TypeScript employs static typing: Which aids with type checking at build time. As a result, you might notice problems when creating the code but not while executing the script.
- Optional Static Typing: If you're utilising JavaScript's dynamic typing, TypeScript also supports optional static typing.
- DOM Manipulation: You can use TypeScript to add or remove items from the DOM.
- ECMA: TypeScript includes the majority of the proposed ECMAScript 2015 (ES 6, 7) features, such as class, interface, Arrow functions, and so on.
Prerequisite
Basic Understanding of TypeScript
We already saw a lot about typescripts above
Basic Understanding of Express and NodeJS
We have already seen a lot about NodeJS and express now let's see their installation and implementation
Installing and Using Express
With the help of the Node Package Manager, Express is installed. Executing the next command line will do this.
npm install express
The aforementioned command asks the Node package management to fetch and install the necessary express modules.
Let's construct a straightforward 'Hello World this is my first code' application using the recently loaded Express framework.
Our program will build a straightforward server module that will listen on port 8000. In our example, the server application will respond to a browser request on this port number with a 'Hello World this is my first code' message.
Code Definition
- The need function is being used in the first line of code to include the 'express module.'
- We must create an object out of the express module before we can use it.
- We're developing a callback function right now. Every time someone navigates to the root of our web application, which is http://localhost:8000, this method will be invoked. The string 'Hello World this is my first code' will be transmitted to the web page using the callback function.
- We are returning the string 'Hello World this is my first code' to the client in the callback function. To transmit material back to the web page, use the reargument. The 'request' module provides the 'res' argument, which enables one to send material back to the web page.
- Then, using the listen-to function, we tell our server programme to listen on port 3000 for client requests. Any open port can be specified here.
How to Create an Express Server in TypeScript?
Follow the process step by step to create an Express server in typescript
Step 1)
Launch the package.json file in your working directory with the next command.
npm init -y
The default configuration is created using the '-y' parameter.
Step 2)
Use the following command to install the necessary modules.
-
For our server, add an express module. npm install express
-
To execute typescript on NodeJS, add typescript and ts-node. typescript ts-node npm save-dev nodemon
To add a dev dependency, use the flag '-save-dev.
- Declare types further. npm I @types/express @types/node
Step 3)
Use the code below to create a tsconfig.json file.
Step 4)
Change the package to reflect the following. To run typescript directly, use a JSON file.
Step 5)
Generate a test.ts file with the following code.
Output:
Step 7)
Go to http://localhost:8000 in your browser to see a website with your output is written on it.

How to Set Up TypeScript with Node.js and Express?
Built a File Called package.json
Begin by creating a new directory in your local development environment where you maintain your side projects. Create a package.json file within that directory using npm's initializer command:
mkdir node-express-typescript cd node-express-typescript/ npm init --yes
When you use the —yes switch to initialise a package.json file, the default parameters from the npm config are used. The freshly formed package.json file may look something like this:
Express May be Used to Create a Simple Server
Let's add an Express package once we've initialised the package.json file. Run the following command from the terminal window:
npm install express dotenv
To start a simple server, add the following code to a new file called index.js at the root of the project:

To read environment variables from the.env file, use the dotenv package. Create it at the root of your Node.js project, then add the PORT=8000 environment variable.
Return to the terminal and type node test.js, start to start the server.
Conclusion
- TypeScript offers some advantages, but it does have a learning curve.
- You must carefully consider if utilising TypeScript in your Node.js and Express backend applications is advantageous or not since this will depend on your project's requirements.
- You should now understand the primary advantages of Express and Node, as well as the basic components of an Express programme (routes, middleware, error handling, and template code).
- You should also be aware that, because Express is an agnostic framework, the method you put these pieces together and the libraries you use are largely up to you!
- Express is designed to be a lightweight web application framework, most of its utility and potential are derived from third-party libraries and capabilities.
- You now understand how to make a TypeScript + Node.js + Express boilerplate. And this is only the tip of the iceberg, you may create whatever application you want from here.
