Setting Up tsconfig According to Requirements
Overview
The presence of a tsconfig.json file in a directory shows that it is the root of a TypeScript project. The tsconfig.json file defines the root files and compiler options that are required to compile the project. In JavaScript, the jsconfig.json file is used which acts almost the same as the tsconfig.json file but it has some Javascript-related compiler flags that are enabled by default.
TSConfig Structure
In this section, we will be going to discuss the structure of TSConfig.
-
tsconfig.json has 2 parts. Some options are specified in the root section and some are in the compilerOptions section.
-
It supports comments. IDEs like Visual Studio Code and Webstorm do not highlight comments as syntax errors in the code.
-
It supports the process of inheritance. Options are divided according to some principle, described in different files, and merged with the special directive.
-
root options are: extends, files, include, and exclude. Other options like references, and typeAcquisition are based on the compilerOptions.
-
Frequently, some options like compileOnSave and ts-node are placed in the root section. These options are used by IDE based on the needs of the project.
Root Section
In this section, we will talk about the four options that are present in the root section.
Extends
Type: string | false, default: false
It specifies the path to the file to the inherit options. It serves as an organizing tool. Options are divided according to some logic so that they don't mix. For example, move config strict settings to a separate file in the way it's shown in the config draft. By adding comments in tsconfig.json, this can be done easily.
Example
If we want to create production and development configs, comments can't be a solution.
Example
It is recommended to use extends as multiple inheritance is not supported.
Files
Type: string[] | false, default: false, related to include We can specify a list of specific files for compilation by using this option. It can only be useful when working on a small project with several files.
Example
Include
Type: string[], default: depends on files, related to exclude This directive will be used to search for files to compile if files is not set up. If include is not declared, then its value will be set up as ["**/*"] by default. We have to search for files in all the folders and the subfolders.
Example
TypeScript will create a list of all matched files and place them in files by using the include and exclude options. We can check the files by running the tsc--showConfig command.
Exclude
Type: string[], default: ["node_modules", "bower_components", "jspm_packages"]
This directive is used to avoid unnecessary paths of files that were added by the include directive. The option is set to the paths of npm, bower, and jspm package managers by default as the modules are already built in them. TypeScript will ignore the folder from the outDir option if this option was added. To add values to this option, it is necessary to restore the defaults as the user's values will not merge with the default values.
Example
The exclude option cannot include files with the files option. Also, the files that are imported into other files are not excluded.
Compiler Options Section
In this section, we will talk about the options that are present in the compilerOptions section.
Target
Type: string, default: ES3, affects options: lib, module.
The EcmaScript version standard in which code is being compiled has lots of choices: ES3, ES5, and ES6. For backend apps, ES6 is used if we are using only modern versions of NodeJs and ES5.
Module
Type: string, default: depends on target, affects the option moduleResolution.
We can choose None, CommonJS, AMD, UMD, ES6, and ESNext. For backend apps, CommonJS, and ES6 is preferable depending upon the version of NodeJs. For frontend apps, ES6 is preferable and for support of older browsers, UMD will work.
ModuleResolution
Type: string, default: depends on module
It includes two options: node and classic. As we change the value of the module option, moduleResolution mode will be switched to classic and the console will start displaying error messages on the lines with imports. To avoid this type of situation, the developers are always recommended to specify the node value for the flag.
Lib
Type: string[], default: depends on the target It includes typings (.d.ts-files) to support corresponding specifications that depend on which target is set in the config. For example, if your target is set to ES6, TypeScript will add support for array.find and other options that are in this standard. To understand this functionality, it is important to include the related typings in the lib section.
Example
OutDir
Type: string, default: equals a root directory
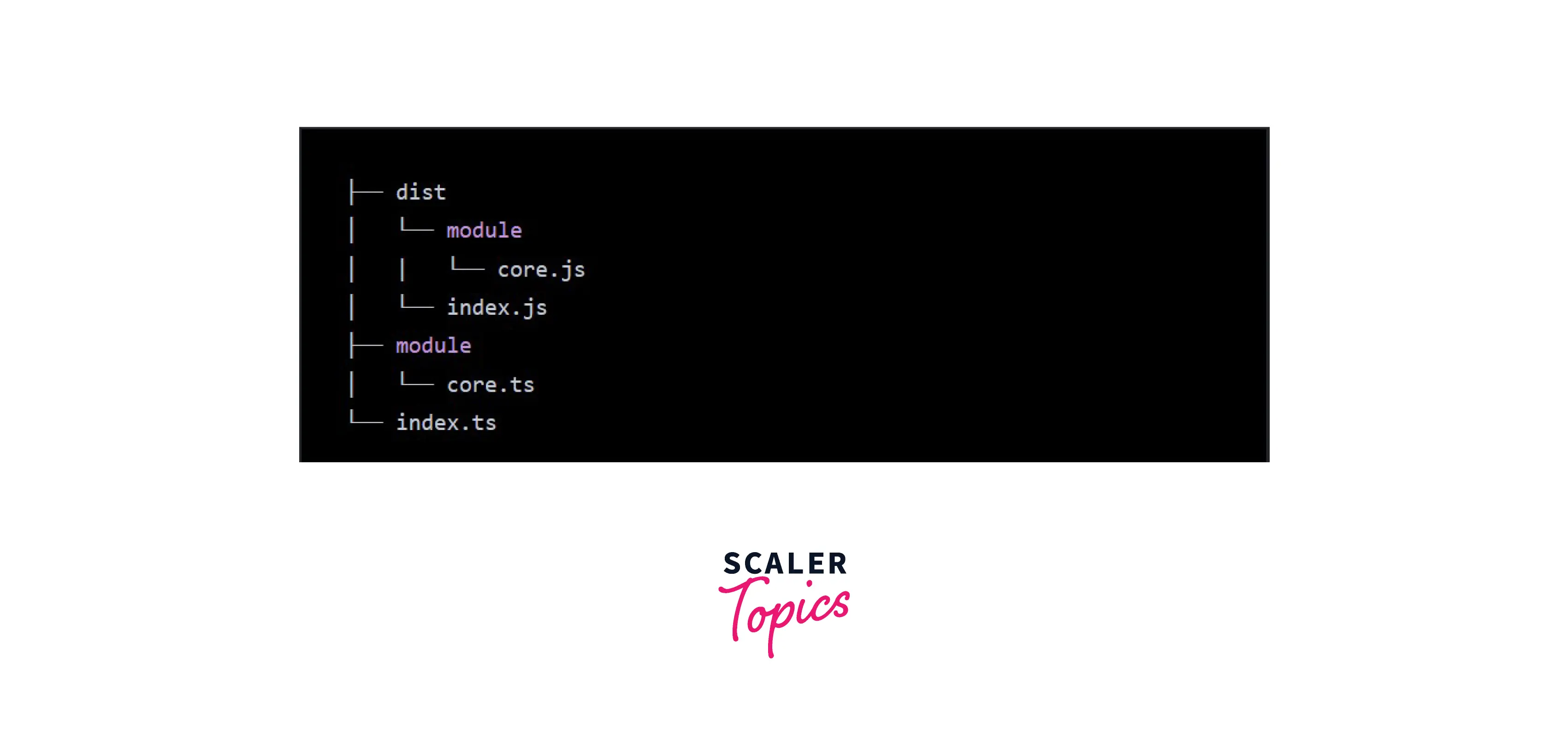
It is the final folder where the collected files have been placed: .js, .d.ts, and .js.map files. If no value was set for this option, then all the above files will copy the structure of the source files at the root of your project. You should put all the files in a single folder so that they maybe deleted or ignored if required by the version control system.
Example

OutFile
Type: string, default: none
This option will work only if the None, System, or AMD value is set up for the module. This option will not work with CommonJS or ES6 modules. So, you don't have to use outFile.
allowSyntheticDefaultImports
Type: boolean, default: depends on module or esModuleInterop.
If one of the libraries doesn't have default import, loaders like ts-loader or babel-loader will create automatically. But the d.ts-files files of the library don't know anything about it.
TSConfig Base
There will be a base configuration of the code which is intended to run depending upon the JavaScript runtime environment. There are tsconfig.json files that our project extends from which simplifies your tsconfig.json by handling the runtime support. For example, If we are using Node.Js version 12 and above for our project, then we will use the npm module @tsconfig/node12.
Example
This will allow the tsconfig.json to focus on the unique choices for your project, not all the runtime mechanisms.
Difference Between TSConfig.json and jsConfig.json
The presence of the tsconfig.json file in a directory shows that the directory is the root of a TypeScript project. This file specifies the root files and the compiler options that are required to compile a project. In JavaScript-based projects, the jsconfig.json file is used that acts almost the same but has some JavaScript-related compiler flags enabled by default.
Conclusion
- A project can be compiled by using either the tsconfig.json file or the jsconfig.json file.
- We get to know about the structure of TSConfig.
- We get to know about various Root options and Compiler options available in TSConfig.
- We have also discussed the important flags and options that can be useful in a majority of projects.
- We get to know about the TSConfig base along with its example.
- We get to know about the difference between TSConfig.json and jsConfig.json.
- Hope this article has provided you with the required and relevant information for Setting up TSConfig according to user requirements.
