Static Typing vs Dynamic Typing
Overview
TypeScript is considered a strongly typed programming language that builds on top of JavaScript. It allows specifying the types of data being passed around within the code and can repeat errors when the types don't match. In a Statically Typed language, type-checking occurs during compile time. The compiler carries out the value to use the same type. TypeScript provides static typing through type annotations to enable checking type at compile time. This typing is optional and may be ignored to use the regular dynamic typing of JavaScript.
Static Typing
Static Typing allows for catching type-related errors at compile time. It provides an automatic way to verify the type safety and correctness of your application during the development stage, which ensures type errors are eliminated before your code is deployed to production. It can make developers more productive. With the additional type of information made available to IDEs, features such as auto-completion, incremental error checking, and automatic refactoring become more powerful. It also improves collaboration on a large codebase.
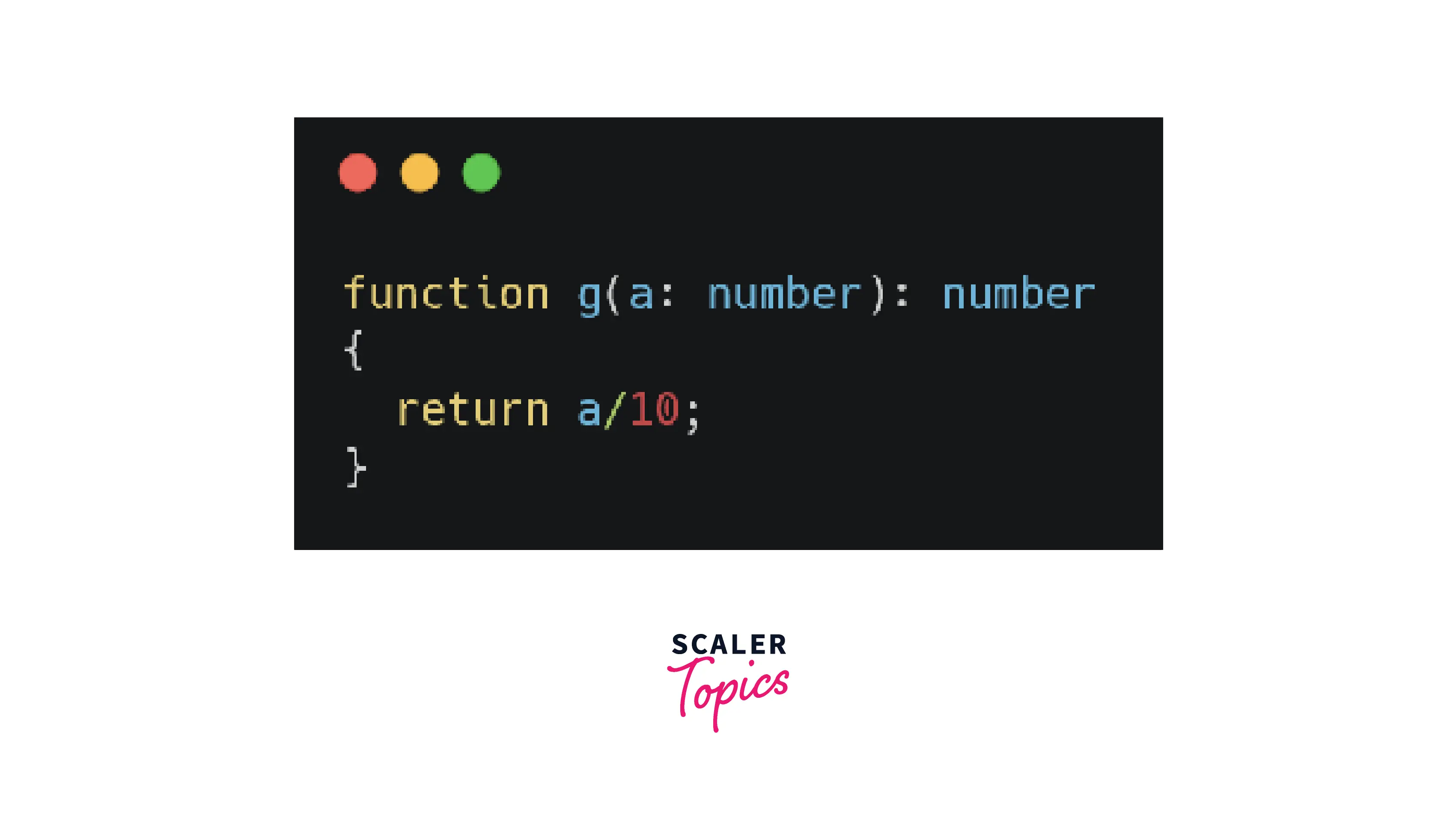
Example

Dynamic Typing
Dynamic Typing allows assigning a type to a variable at run-time. The type of variable is decided based on its value. The programs written using dynamic-typed languages are more flexible but will compile whether or not they contain errors. If a program has a minimum of one dynamically-typed variable, then the program is considered dynamically typed. The word dynamic means that after you set a variable to a type, you can change it. This is because typing is associated with the value of the variable, it assumes rather than the variable itself.
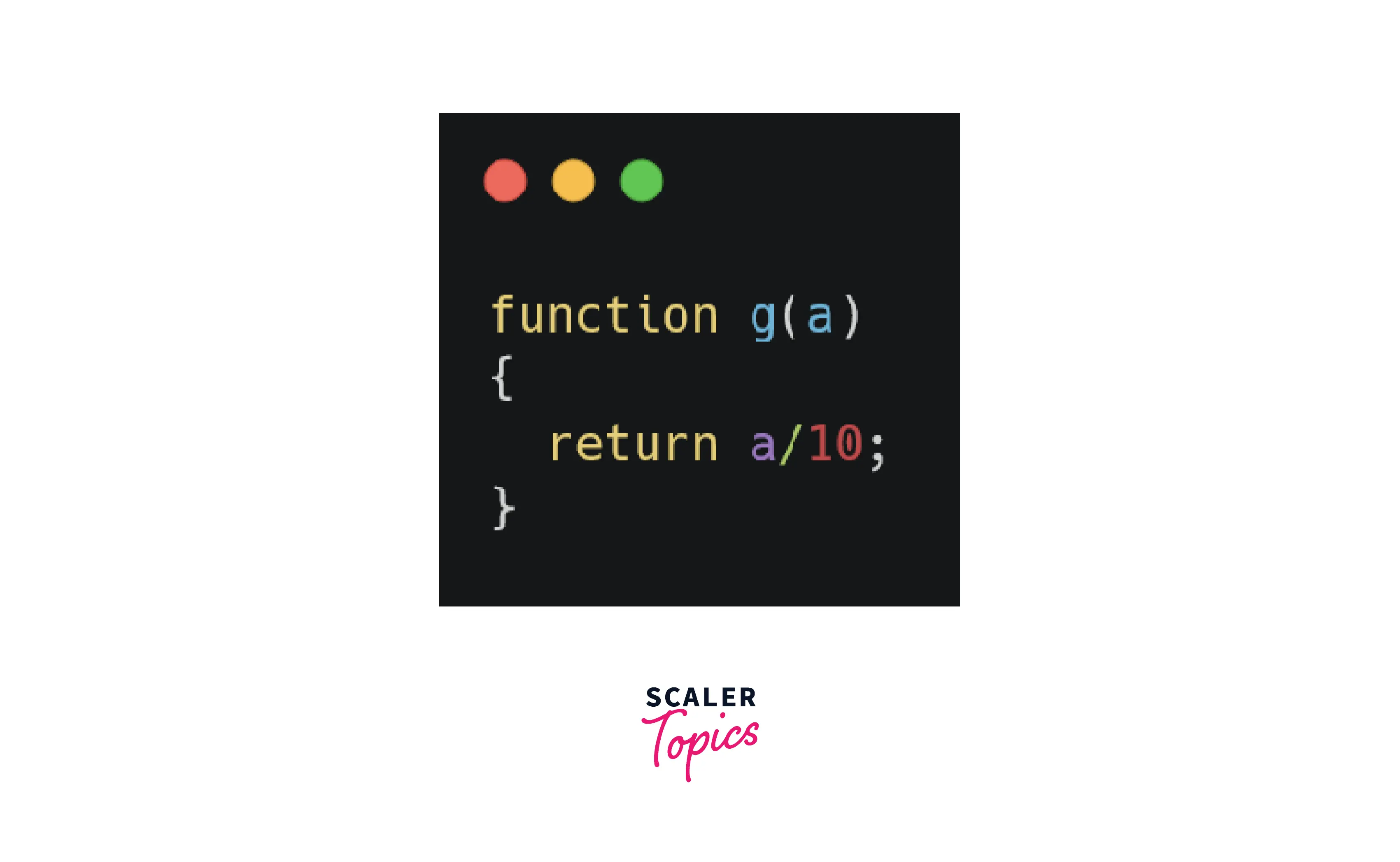
Example

Pros and Cons of both Static Typing & Dynamic Typing
Pros of Static Typing
- More number errors are detected earlier in the development phase
- Fewer errors are detected in runtime and the final code
- Allow compiler optimization that yields faster code
- Expressive-type systems
- There is no need to write entirely mechanical tests for type correctness
Cons of Static Typing
- It can lead to complex error messages
- It can lead to boilerplate code
- It can lead to verbose type declarations
- It can be difficult to express self-describing types
- It can lead to the developer embedding a dynamic subsystem
Pros of Dynamic Typing
- It deals naturally with certain types of self-describing data
- It tends to reduce unnecessary, duplication and repetition of code
- Its code can be used polymorphically without programmer decoration
Cons of Dynamic Typing
- More number errors are detected later in the development and maintenance stage
- More amount of errors are detected at runtime and in the final code
- It tends to prohibit compilation and yields poor performance of code
- There is a need to write entirely mechanical tests for type correctness
Why TypeScript is an Optionally Statically Typed Language?
TypeScript allows assigning type to a variable. It can conclude the type of variable during its declaration. There can be instances where we want to store a value in a variable but we don't know its type while writing the program. In that case, we want the compiler to opt out of type checking and pass the value without errors. TypeScript has any type that allows us to store any type of value and skip type-checking.
Example
Output
In the above example, the value can be changed from a number type to a string type without error. This instructs the compiler to skip type-checking.
Advantages of Static Typing With Respect to TypeScipt
- Static typing makes the code less error-prone as we have added an extra layer of verification on top of our code that catches mistakes easily.
- With static type declarations, IDEs like Visual Studio Code will help you write better code by making suggestions and performing checks while you are writing.
- It has the potential for code optimization if the compiler can pick better ways to write some sentences based on the types that we are using. This further helps in boosting the performance of language.
- Your code will be easier to read by fellow developers.
- This may improve runtime efficiency, helps to reduce the number of bugs, and reduces the time spent on debugging.
- We can work easily with relational databases and other systems that rely on static types.
Differences Between Static Typing and Dynamic Typing
| Static Typing | Dynamic Typing |
|---|---|
| Type checking is done at compile time. | Type checking is done at runtime. |
| Explicit type declarations are mostly required. | Explicit type declarations are not required at all. |
| This process provides more optimized code. | This process provides less optimized code, and runtime errors can occur. |
| Errors are detected in the earlier phases. | Type errors are detected later during the execution. |
Conclusion
- We get to know about Static and Dynamic Typing.
- We can use static data type for type annotations.
- We were able to understand the advantages and disadvantages of both.
- We get to know Why TypeScript is an optionally statically typed language.
- We were able to understand the advantages of Static Typing concerning TypeScript.
- We get to know about the differences between Static Typing and Dynamic Typing.
- Hope this article has provided you with the relevant information concerning static typing and dynamic typing.
