TypeScript - Array forEach()
Overview
Typescript for each loop works with arrays, it is an in-built function in typescript which is used to call a function for each element in an array. We can also use this for maps, sets, etc. Each loop is used to iterate over the array elements and it is a useful method for displaying elements in an array.
Introduction
As we now already know that the typescript for each loop is used for iterating over the array elements and is used for displaying elements in an array. The for each can be used on any iterative objects like map, set, array, list, etc. The for each loop is very much similar to the for loop in typescript. We can also use this typescript foreach loop in javascript on iterating objects like arrays, sets, maps, lists, etc. The only problem with each loop is that it does not provide a way to stop or break the for each loop. Let us see the syntax of each loop in typescript :
Syntax
Since we are calling the above syntax on an array so we have a call-back function in the syntax.
The callback functions accept three arguments which are listed below :
- Value element
- Index of the value
- The array itself These are the three arguments that are accepted by the call-back function in typescript.
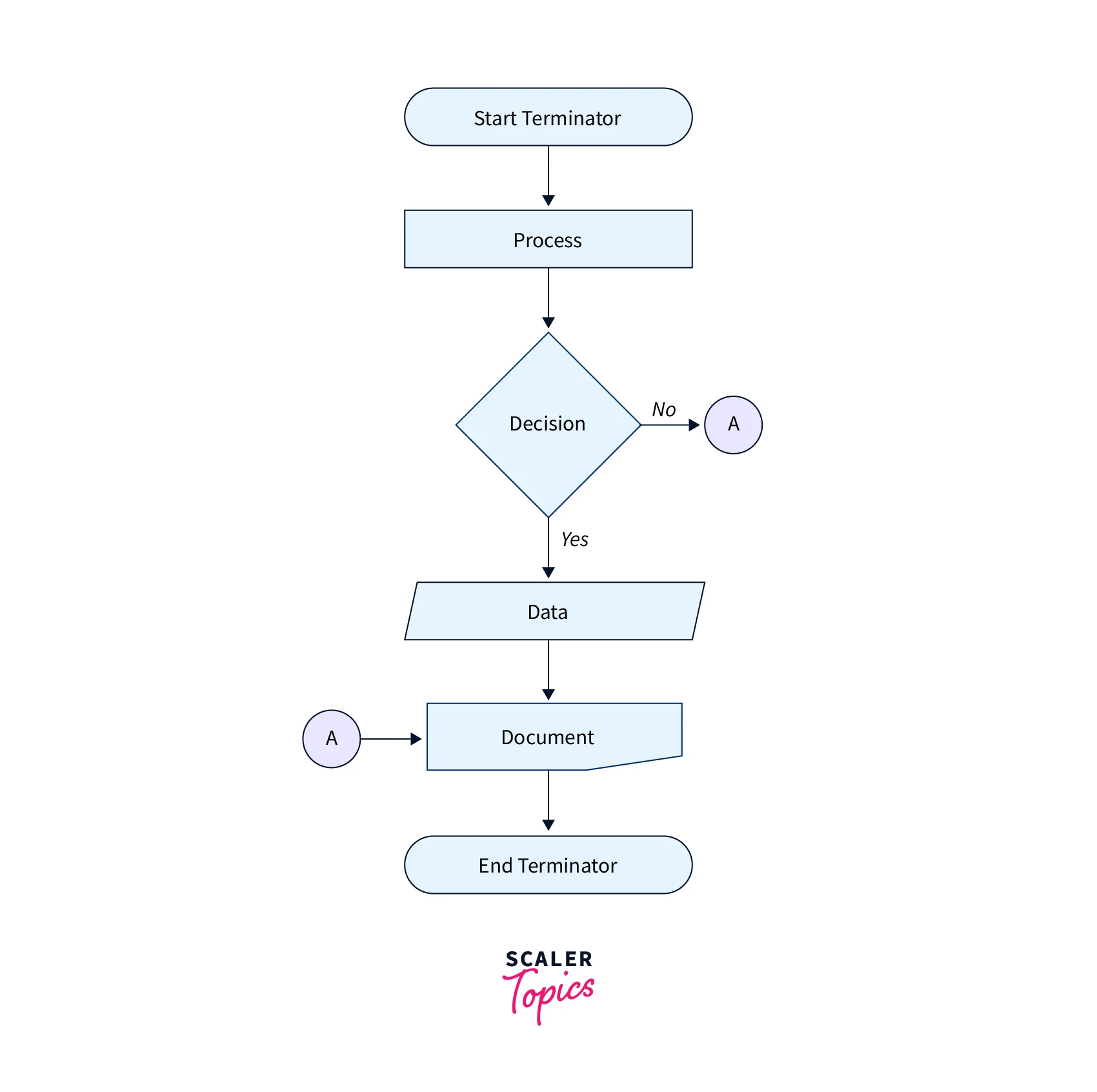
Flowchart
Now let's look at the flowchart where first we will ask for the array if the array element is present in it or not , and then it will call the callback function and return each element one by one if the size of the array is not greater than zero then we will simply return it for the array.

Now let's see the steps of the flowchart :
- In the first step we can the function to any of the following iterating things like arrays, maps, sets, etc.
- In the next step we can call the inbuilt library that is the foreach from the typescript to display the elements of the iterating list.
- Then in the next step as we now have a call back function as mentioned in the syntax also , so we can get the array element one by one from the array.
- Then in the next step after calling the callback function inside the foreach method in typescript the value we get is the return value.
- Then in the final step if the size of the iterative object goes below 0 then we will simply break out from the function without calling any callback function.
How Does the foreach Loop Work in TypeScript ?
The typescript for each loop helps us to iterate over an array and executes a callback function over every element of an array. The function can not only take the callback function for arrays but also for other iterating objects like maps, lists, sets, etc.
Note we will read about the method signature in detail with examples :
Method Signature
Let's first read a brief about the parameter list before moving into the examples :
-
my_array.foreach(callback[, thisobject]) :
As we are seeing in the syntax that it is taking only one parameter here so we can call this for any iterative object. -
Return type :
As we know that using the foreach loop we iterate over the array elements and return the array elements as output.
Now as we have read about the parameter list let's see an example below :
Output :
In the above code, we are creating an array named arr1 and we are assigning them integer values after that we are calling the typescript foreach loop to iterate over the array elements so that we can perform any operation on array elements and then lastly we are using the call back function to return the array elements one by one. Run the above code in your editor for a better explanation.
Examples of TypeScript foreach Loop
Now let's look at some examples of the typescript foreach loop in typescript :
In this Example we will Iterate Over the Array Elements of Different Types by Using the forEach Loop in Typescript and Showing them on Console Logs :
Let's see the code below :
Output :
Now let's look at another example now :
In this Example we will be Performing Some Operations on the Array Elements by Iterating them Using the Typescript forEach Loop :
Let's look at the code below :
Output :
Conclusion
- We can iterate over array elements using the for each loop in typescript.
- The for each loop requires no variable setup.
- We cannot use the break inside for each loop in typescript.
- The for each loop is easier to read and is more readable.
- We cannot control the condition of a for each loop as it will continuously iterate over all the array elements one by one.
- For each loop only works with arrays.
