Setting up TS
Overview
TypeScript is an object-oriented programming language. Its code can run on various platforms like Windows, Linux, Mac, etc. Before starting programming in TypeScript, we need to install and set up an environment on our local machine to compile and execute TypeScript programs successfully. If you don't want to set up the local environment, you can also use the TypeScript online compiler tsc for running the programs.
Introduction
TypeScript was developed by Microsoft in the year 2012. It is a strongly typed language that transpiles to JavaScript. It is designed for the development of large-scale applications. TypeScript can be installed via three installation routes which depend on the usage of developers: an npm module, a NuGet package, or a Visual Studio Extension. Having TypeScript set up on a per-project basis will let you have many projects with different versions of TypeScript, which results in working on the project consistently.
Pre-requisite to Install TypeScript
The user should have installed a code editor like Visual Studio code and Node.Js package manager npm on the local computer. If you do not have npm installed on your computer, then install the Node.Js runtime for your Operating System. Node.Js is a JavaScript runtime that is outside the browser, and npm is a package manager for different JavaScript packages and command line tools.
Ways to Install TypeScript
There are two major ways to install TypeScript on your local computer:
Installation of TypeScript using Node.Js Package Manager (NPM)
Step1: Go to the Start menu and click on Command Prompt.
Step2: Install Node.Js on your local computer depending upon the Operating System. To install Node.Js refer to the following link given: NodeJs Installation To verify whether it has been installed or not on the computer, run the following commands in the terminal window.
Step3: Install TypeScript. To install TypeScript, run the following command in the terminal window.
The above command will install TypeScript into your local system.
Step4: To verify the installation of TypeScript, run the following command in the terminal window.
In this command, tsc refers to the TypeScript compiler, and the -v flag indicates the version of TypeScript.
Installation of TypeScript as a plug-in in your IDE (Integrated Development Environment)
An IDE is software that is used to build applications that combine common developer tools into a single Graphical User Interface (GUI). It consists of a source code editor, a debugger, and, build automation tools.
Step1: Install an IDE like Visual Studio Code, Eclipse, Sublime Text, Webstorm, etc. Follow the given link to install Visual Studio Code on your local computer: VS Code Installation
Step2: After installing the IDE, install the TypeScript plug-in.
Installing Plug-in in VS Code IDE
Step1: Open VS Code.
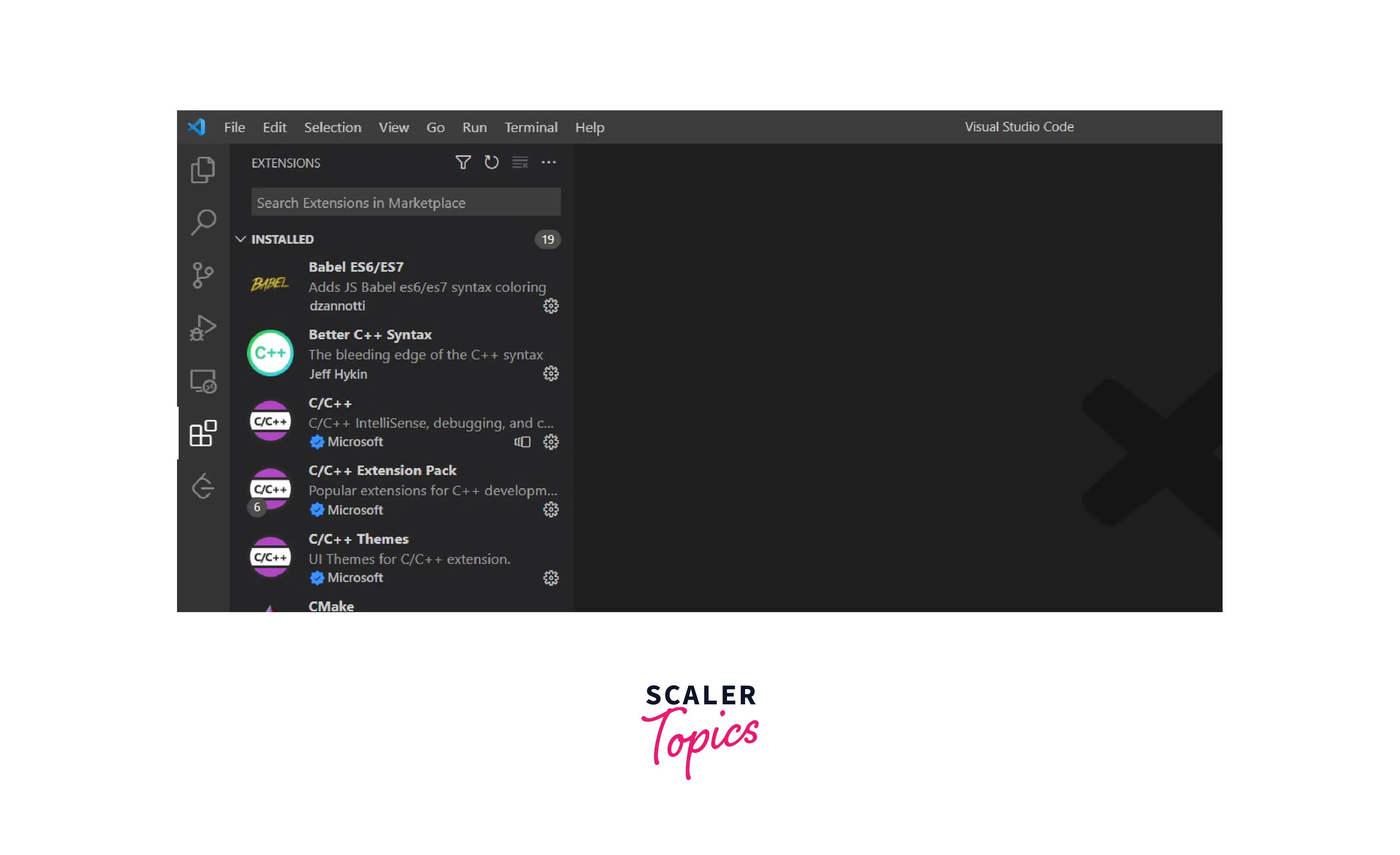
Step2: Click on the Extensions tab from the given tabs in the left corner.

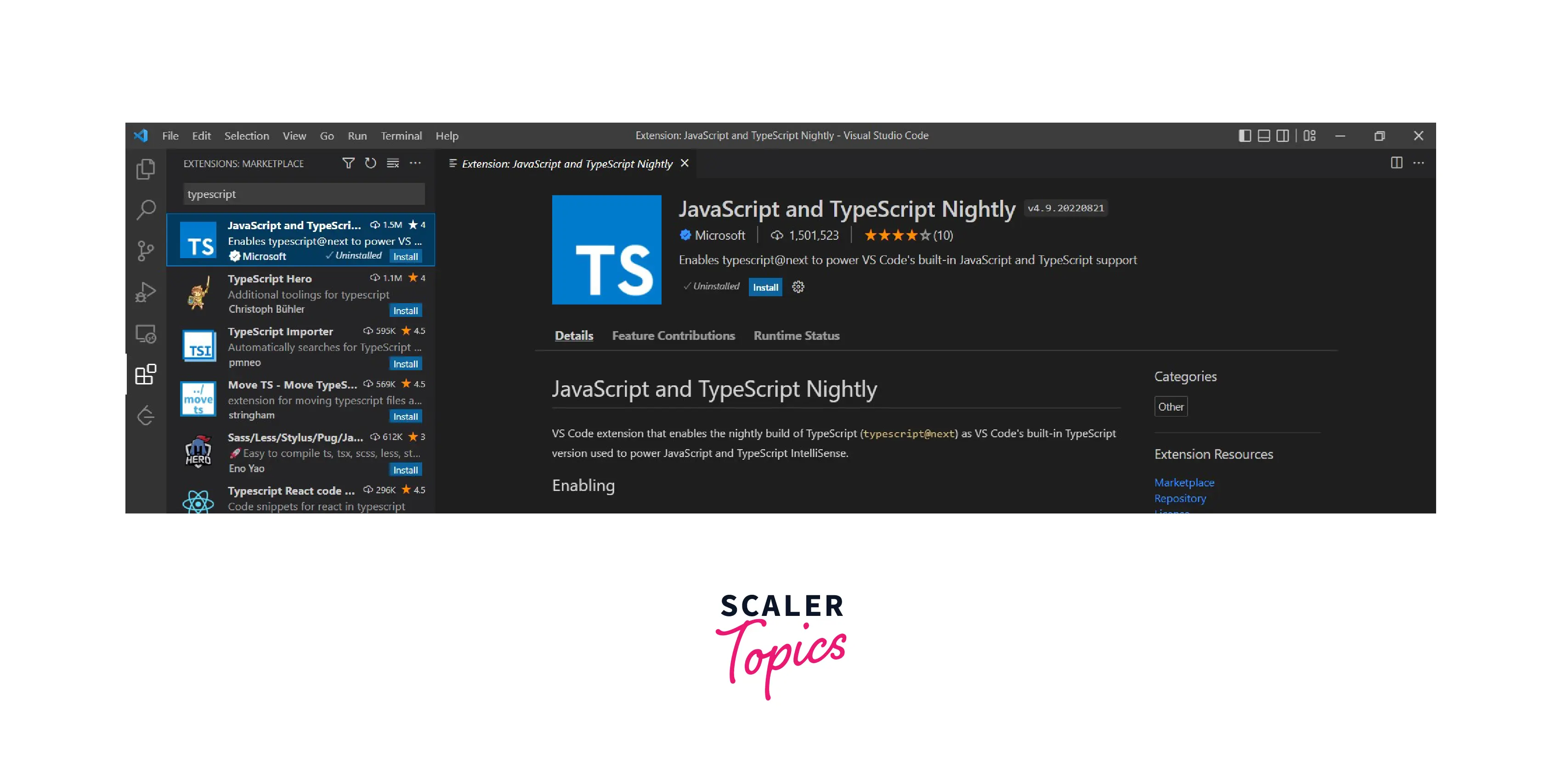
Step3: In the search bar, write TypeScript and install the first extension which is developed by Microsoft. The extension's full name is JavaScript and TypeScript Nightly.

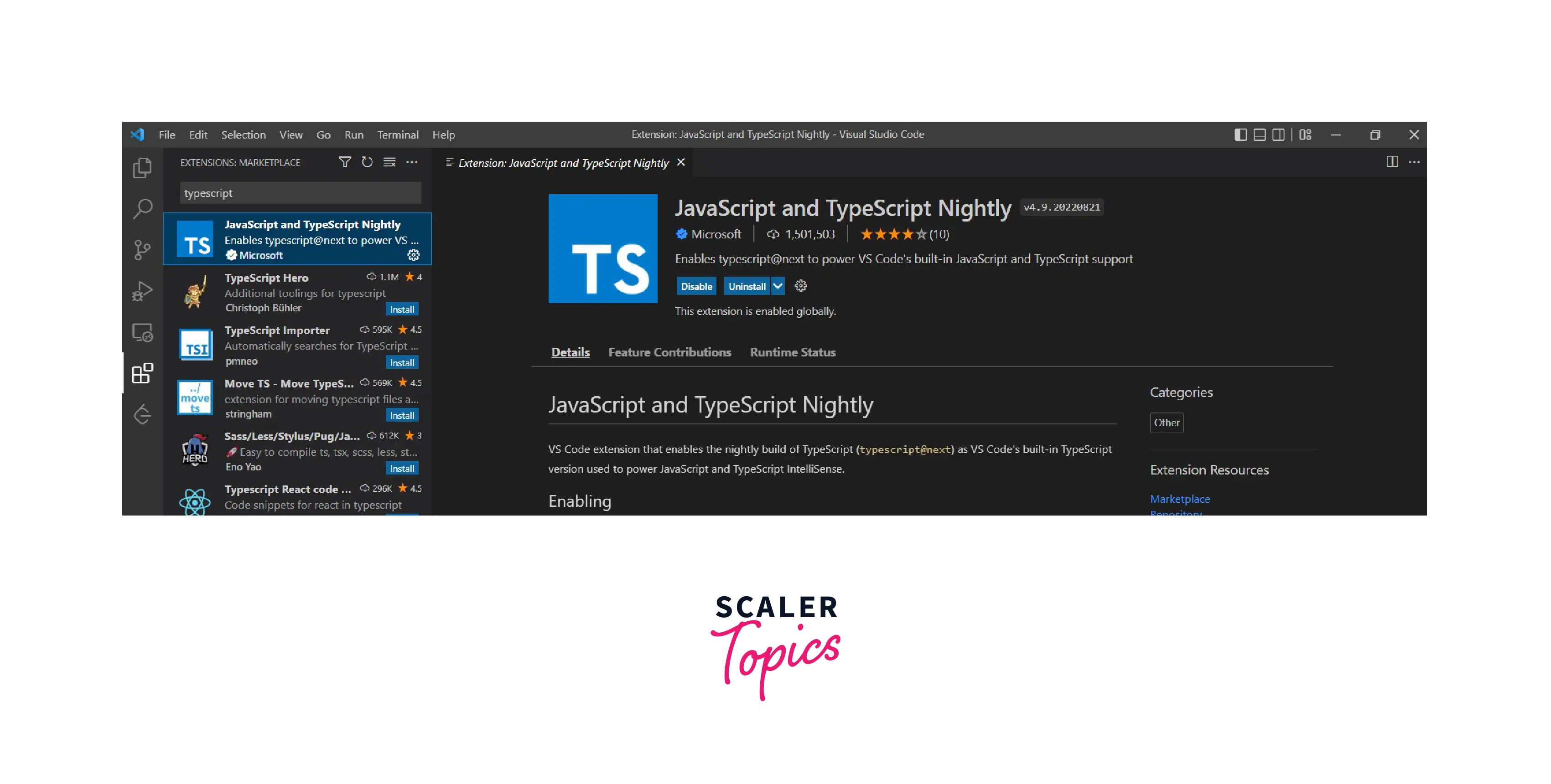
If you want, then you can easily disable the extension from the Disable button which is displayed after installation. And also, you can uninstall the plug-in as per your project requirements.

Now, You are ready to code in TypeScript.
Online Compiler for TypeScript
We can also run our script online with the official TypeScript compiler. You can write and test your code on the fly without the need to download or install anything. This is a great place for beginners to learn TypeScript and try out its various features. You can also have the option to share your code via a shareable link that is provided by the playground.

Globally Installation of TypeScript
It can be handy to have TypeScript available across all the projects. For the long term, Codebases should prefer a project-wide installation over a global install so that they can benefit from reproducible builds across different machines.
Steps to install TypeScript globally on your local computer:
Step1: Go to the Start menu and click on Command Prompt.
Step2: Run the following command.
This will install TypeScript globally on your local computer.
Step3: To verify the installation of TypeScript, run the following command in the terminal window.
Step4: To install a specific version of TypeScript, run the following command with @ followed by version.
Here, x will be replaced with the version the user wants to install.
Step5: If you want to uninstall TypeScript from your computer, then run the following command:
Working with TypeScript-compatible Transpilers
A Transpiler is a tool that reads the source code written in one programming language as its input and produces an equivalent source code in another programming language. Examples of TypeScript-compatible Transpilers are Babel, swc, sucrase, etc. These tools convert TypeScript files to JavaScript files. They are used specifically to improve speed or consistency with your existing build tools. Each of the project handles the file conversion, but do not handle the type-checking aspects of the TypeScript compiler.
- Babel: It is a very popular JavaScript transpiler that supports TypeScript files via the plugin @babel/plugin-transform-typescript. By using babel's support for TypeScript, we get the ability to work with existing build pipelines and will have a faster JS emit time as babel doesn't type-check the code.
Example
- swc: It is a fast transpiler that was created in Rust that supports many features of Babel including TypeScript.
Example
- Sucrase: It is a babel fork that focuses on speed for use in development mode. It supports TypeScript natively.
Example
Congratulations!
The TypeScript has been successfully installed on your local computer and you are ready to create awesome and highly scalable web applications.
Conclusion
- From the installation of TypeScript, we get to know about various things like node, npm, and different commands of it.
- We get to know about the installation process of IDE (here Visual Studio Code) and installation of the TypeScript plug-in in the IDE.
- We have also seen the working of the TypeScript Online Compiler.
- We have also seen the Global Installation of TypeScript.
- We get to know about various TypeScript-compatible Transpilers like Babel, swc, and Sucrase.
- Hope this article has provided you with the information regarding installation and setting up TypeScript on our local computer.
