Why TypeScript?
Overview
Microsoft created and maintained TypeScript, an open-source, object-oriented language released under the Apache 2 license.
TypeScript expands JavaScript with type-checking data types, classes, and other object-oriented capabilities. Typescript is a typed superset of JavaScript that can compile regular JavaScript.
Introduction
 TypeScript is a highly typed programming language based on JavaScript that provides superior tools at all scales.
It's a type of JavaScript "superset." TypeScript is similar to JavaScript, but JavaScript is not TypeScript. Well, that was a small Intro to Typescript. Continue reading for furthermore.
TypeScript is a highly typed programming language based on JavaScript that provides superior tools at all scales.
It's a type of JavaScript "superset." TypeScript is similar to JavaScript, but JavaScript is not TypeScript. Well, that was a small Intro to Typescript. Continue reading for furthermore.
About Typescript
Microsoft Corporation created and maintained TypeScript, an Open Source Object Oriented programming language.
TypeScript is a tightly typed language that was initially released in 2012. It is a JavaScript Strict Super Set, which means that anything that can be implemented in JavaScript can also be implemented in TypeScript, with the option of adding extra capabilities.
The conversion of TypeScript code to JavaScript code makes it easy to incorporate into JavaScript projects. It is primarily intended for large-scale projects. Because TypeScript is compiled to JavaScript, which is then compiled into machine code

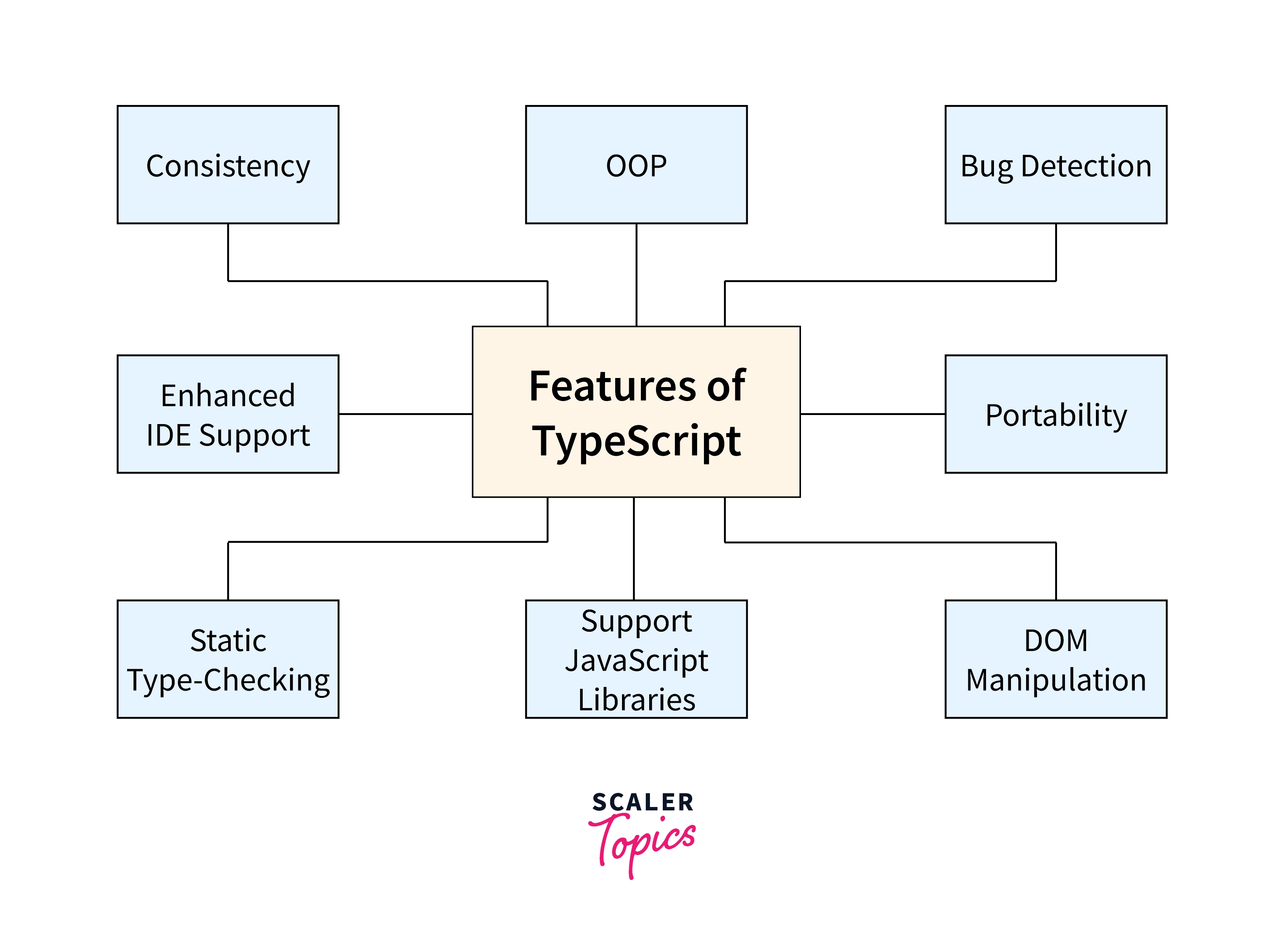
Features of Typescript
Some most useful and popular features of Typescript are as follows.
Object-Oriented language
TypeScript supports all of the features of an object-oriented programming language, including classes, interfaces, inheritance, modules, and so on. TypeScript allows us to write Code for both client-side and server-side development.
JavaScript Libraries are Supported by TypeScript
Every JavaScript element is supported by TypeScript. It allows developers to utilize current JavaScript code in conjunction with TypeScript. We can easily use all of the JavaScript frameworks, tools, and other resources here.
TypeScript is Portable
TypeScript is portable in that it can run on a device, Operating System, or Browser. Typescript can be executed in any environment that possibly supports JavaScript. Its execution is not only limited to any virtual machine.
DOM Manipulation
TypeScript, like JavaScript, may be used to alter the DOM by adding and deleting elements.
Static type-checking
Static typing is used in TypeScript. This is accomplished through the use of type annotations. It aids type checking during compilation. As a result, you may identify mistakes while typing the Code rather than executing your script every time. Furthermore, if a variable is defined without a type, its type will be inferred based on its value using the type inference method.
Bug Detection
According to the researchers, TypeScript detects 15% of common faults during the compilation process. While this is so far from ideal, it is sufficient to save engineers time and allow them to focus on correcting logic flaws rather than detecting frequent defects. Furthermore, passing the Code via a compiler minimizes the amount of quality assurance and testing activities.
Enhanced IDE Support
Editors and integrated development environments (IDEs) benefit greatly from type information. They may contain features such as code navigation and autocompletion to deliver exact recommendations. Additionally, you receive feedback when typing: the editor quickly identifies any errors, including typos. All of this adds to the construction of a maintainable Code, which leads to a significant boost in productivity.
Consistency
Everything is retained in its original state using TypeScript.
Overall, TypeScript is a fantastic tool to have in your toolkit, even if you aren't fully utilizing it. It is easy to start small and progressively develop, learning and adding new features along the way. There is no reason to be afraid of TypeScript because it is practical and welcoming to newbies.
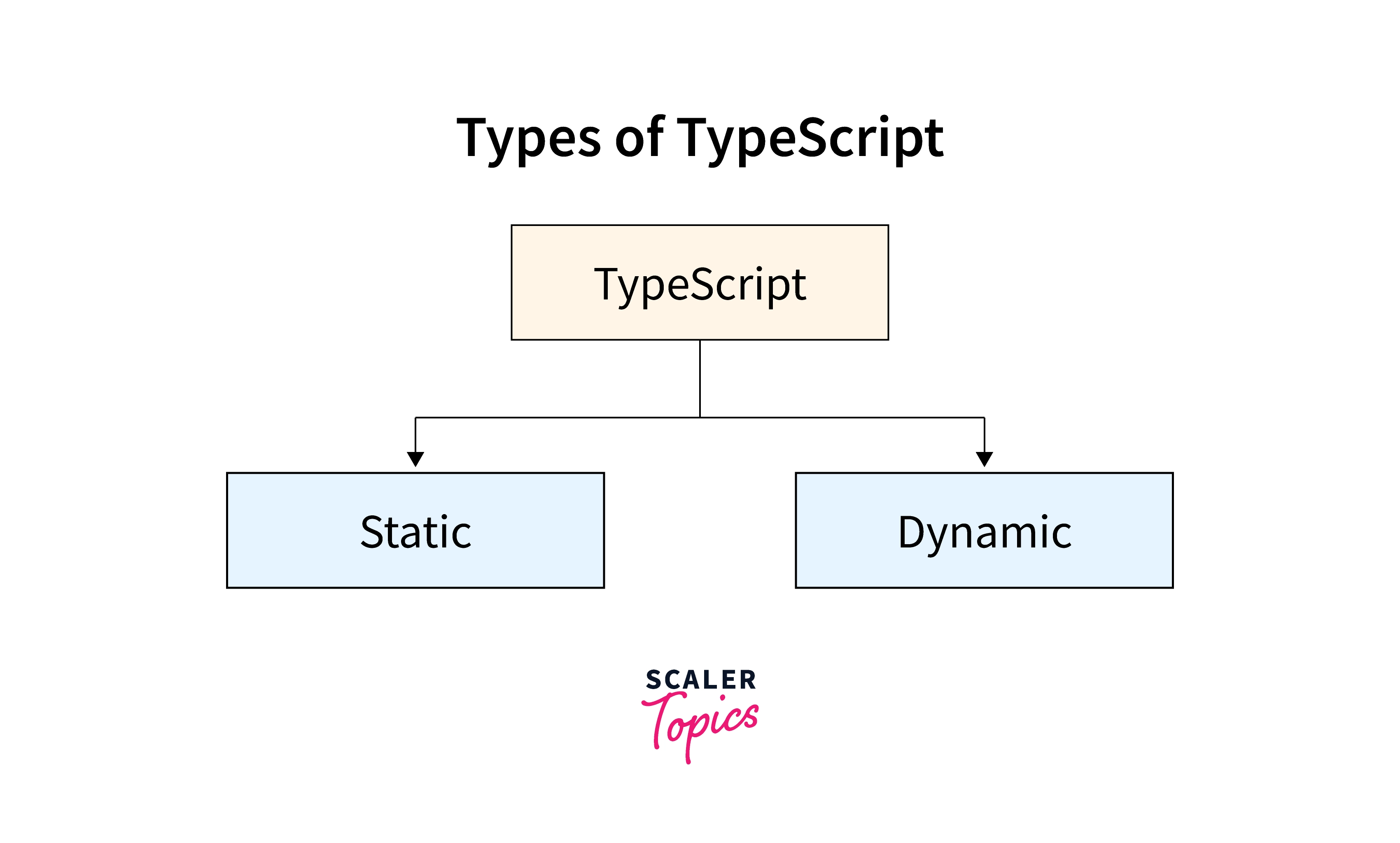
Types of Typescripts
The increasing popularity of TypeScript has reignited an old debate between static and dynamic languages. When you're involved in it, you want to be prepared.

As TypeScript is not as straightforward as many people believe, we shall take a little detour into programming language theory. Let's start with what appears to be evident.
Static Type
This sort of type-checking occurs before execution and can occur during compilation (if you are dealing with either a compiled language) or during the bundling step (if you are dealing with a scripting language). Given that this is another type of code verification doing it alongside your unit tests is a smart idea.
Static typing entails associating a type with a variable or textual expression and checking it at build time.
Dynamic Type
Static type checking is fantastic for helping you keep your Code more organized and avoid trivial mistakes, but once you start relying on outside sources for your data (e.g., accessing data from a JSON file that somebody else created, obtaining input from a web form, and so on), static checks become ineffective. Because such sources will have an impact on your Code during execution, it's hard to determine if everything will function before that point.
As a result, you get dynamic type checking. On the opposite end of the spectrum, this type of verification is intended to occur during execution rather than before.
Dynamic typing entails associating the type with the value and checking it at runtime.
JavaScript
JavaScript is a dynamic language for programming using computers. It is lightweight and is most widely used as a component of web pages, where implementations enable the client-side script to communicate with the user and create dynamic sites. It is an object-oriented programming language that may be interpreted.
JavaScript was originally known as LiveScript, but Netscape changed its name to JavaScript, probably due to the buzz produced by Java. JavaScript initially appeared in Netscape 2.0 in 1995 under the moniker LiveScript. The language's general-purpose core is integrated with Internet Explorer, Netscape, and other web browsers.
We just discussed both Typescript and Javascript . Now let's examine why Typescript is better than Javascript. First, let's take a look at some of the drawbacks of Javascript and then how Typescript can address those issues.
Disadvantages of JavaScript
Now consider some of the disadvantages of using JavaScript, which we have mentioned briefly below.
Client-side Security
So the JavaScript code is generally visible to the user, but others may exploit it. Using the source code without authentication is one of these methods. Furthermore, it is relatively simple to insert Code into the site that jeopardizes the security of data transmitted via the website.
Debugging Error
Even though some HTML editors provide debugging, they are not as powerful as C or C++ editors. Furthermore, the developer is having difficulty determining the problem because the browser does not display any errors.
Inheritance
JavaScript does not allow multiple inheritances; it only supports single inheritance. Some programs also require this characteristic of object-oriented languages.
Browser Support
JavaScript is interpreted differently, totally depending on the browser. As a result, before publication, the Code must operate on several platforms. We must also examine previous browsers because certain new features are not supported by them. Server-side scripts always deliver the same results in different browsers. These variations are minor these days, and you shouldn't be concerned as long as you test your script in all popular browsers.
Sudden rendering halt
A single mistake in the Code might cause the whole JavaScript code on the page to stop rendering. It looks to the user that JavaScript is missing. Browsers, on the other hand, are highly tolerant of these errors.
Advantages of Typescript over Javascript
Some Common Features of Typescript are as follows:
Cross-platform and Browser Compatibility
TypeScript is compatible with any browser or JavaScript engine. Once the compiler turns it to vanilla JS, every device, platform, and browser that supports JavaScript will also be going to support TypeScript. Integrated development environments (IDEs) and editors that support TypeScript typically include a TypeScript compiler (TSC). As a result, typeScript allows for the conversion of a part of the codebase or the entire program at once.
The Power of OOP
TypeScript appears to support class-based object-oriented programs (OOP) ideologies such as classes, interfaces, and inheritance. The OOP paradigm aids in the development of well-organized, scalable Code, which becomes increasingly obvious as the size and complexity of your project grow.
Typescript Dependency
TypeScript code is more reliable and refactorable than JavaScript code. This makes it easier for engineers to prevent mistakes and rework codes. Furthermore, types invalidate many simple mistakes that may seep into JavaScript codebases and provide a speedy feedback loop for fixing all minor issues that arise while writing new Code or refactoring.
TypeScript and JavaScript are Practically Identical
You may incorporate any JavaScript libraries or Code in your TypeScript work since JavaScript is a subset of TypeScript.
Static Typing Features
Since JavaScript is a dynamically typed language, types are validated during execution, and datatype errors are identified only during execution. As an optional feature, TypeScript supports static solid typing: A variable's type is retained once defined, and it can only accept particular values.
Readability
You can tell the developer's design purpose when the Code was first created because of the addition of strict types and other self-expressive characteristics. This is especially important when many teams work on the same project from different locations. As a result, a self-contained codebase may make up for the lack of direct touch among team members.
Full IDE assistance
Editors and integrated development environments (IDEs) benefit greatly from type information. They may include features such as code navigation as well as autocompletion to provide precise recommendations. Additionally, you receive feedback when typing: the editor quickly identifies any errors, including typos. All of this adds to the construction of a maintainable Code, which leads to a significant boost in productivity.
Null Error in JS
 You may encounter an exception if you pass on Null values. As a result, the compiler or machine throws this exception on the screen. Now let us see how to deal with such errors.
You may encounter an exception if you pass on Null values. As a result, the compiler or machine throws this exception on the screen. Now let us see how to deal with such errors.
Null Error

This error happens when you send a null value. A null value indicates that this variable has no value. It's not even a 0! The string is the most common example of this exception since other variables occasionally get zero values, masking the fault. When an array is empty, it generates this error. In general, anything that has no value is referred to as having a null value.
Handling the Null Error
There are several approaches to this. You may use a try-catch block to determine the mistake and then address it. In this circumstance, you may either use a basic condition operator (if else) to detect the value and then do it accordingly.
You may also apply your own notion to ensure that the value is not null. You may even request the user to input the value if you don't want to invoke the function at all. Or...you could do anything.
Typically, you handle all types of exceptions in your software to eliminate any conceivable scenario that can halt the execution of the program and disrupt the application, resulting in a poor user experience.
Try and Catch the approach
A try-catch block is a basic block of Code that executes a block of Code in the try portion and sends any errors to the catch block for the programmer to handle in a user-friendly way.
If somehow the variable to be used was empty, the catch block would be executed. If there had been some value, the array would have contained some value, averting the error. Even if there is an issue in your Code, the program will not crash but will instead display an error message to the client.
If else approach
This is the fundamental block of the conditional operation. It looks for a value and performs either one based on whether a condition is true or false. It is very useful and concise for people who do not need to work with mistakes but only with values and conditions.
This if-else block checks for the value; if the condition is satisfied (the value is supplied), the Code is executed; else, the second block of Code is performed.
Remember that if else statements do not avoid errors if they only check for the value. Using an if-else block to reduce the null reference exception is not an acceptable strategy. However, programmers typically use it instead of try-catch. However, the try-catch block is the best way to capture exceptions of any type. It enables you to collect any exceptions raised in thesoftwareand program accordingly.
Implementation Comparison Btw JS & TS
Let's take the help of an example to see the Implementation Comparison between Javascript and Typescript.
CREATE a Coder.html file
Create a type.ts file
After saving the preceding files, we must transpile the TypeScript code.
Enter the following command into the terminal:
On successful compilation, a JavaScript file with the identical name and.js extension, i.e., types.js, containing the transpiled Code, will be produced in the same directory. When the index.html file is launched, the following output is shown. As previously stated, TypeScript code is compiled into ordinary JavaScript code.
JavaScript code generated in the types.js file
Output:
Open Source Support for TypeScript
TypeScript's potential was acknowledged by Open Source (OS) in 2013. By adopting TypeScript rather than aiming to replace JavaScript, OS saw that the inclusion of optional typing, interfaces, and static analysis capabilities could provide major tooling benefits to the language we already valued. On StackOverflow's list of the most popular programming languages, Typescript is ranked second. TypeScript is not a language in the eyes of the OS. It is a tool for improving JavaScript writing by giving intelligent code completion, refactoring, and validation to apps. TypeScript has the potential to transform the face of web application development as people know it.
Conclusion
That's all there is to it. I hope that my study has given you a better understanding of Typescript and its advantages over JavaScript, whether you are a technological or commercial decision-maker. We established in this article:
- JavaScript may be written in whatever style you choose thanks to TypeScript. A typed superset of JavaScript, TypeScript compiles to standard JavaScript.
- JavaScript utilises dynamic typing. Although it provides flexibility, it also causes a lot of issues. To address these issues, TypeScript extends JavaScript with an optional type system.
- Many of the issues that developers had with JavaScript were addressed with TypeScript.
- The use of TypeScript brings advantages in terms of scalability and development efficiency.
- As a result of JavaScript's impact, TypeScript gains additional functionality.
