View and ViewGroup in Android
Overview
View and ViewGroup are essential components in Android development. Views represent the UI elements like buttons, text fields, and images, while ViewGroups act as containers for organizing and arranging these Views. ViewGroups use layout managers to determine the positioning and sizing of Views within them. They enable you to create dynamic and responsive user interfaces, adapting to different screen sizes and orientations. By understanding how Views and ViewGroups work together, you can build interactive and visually appealing Android apps.
View

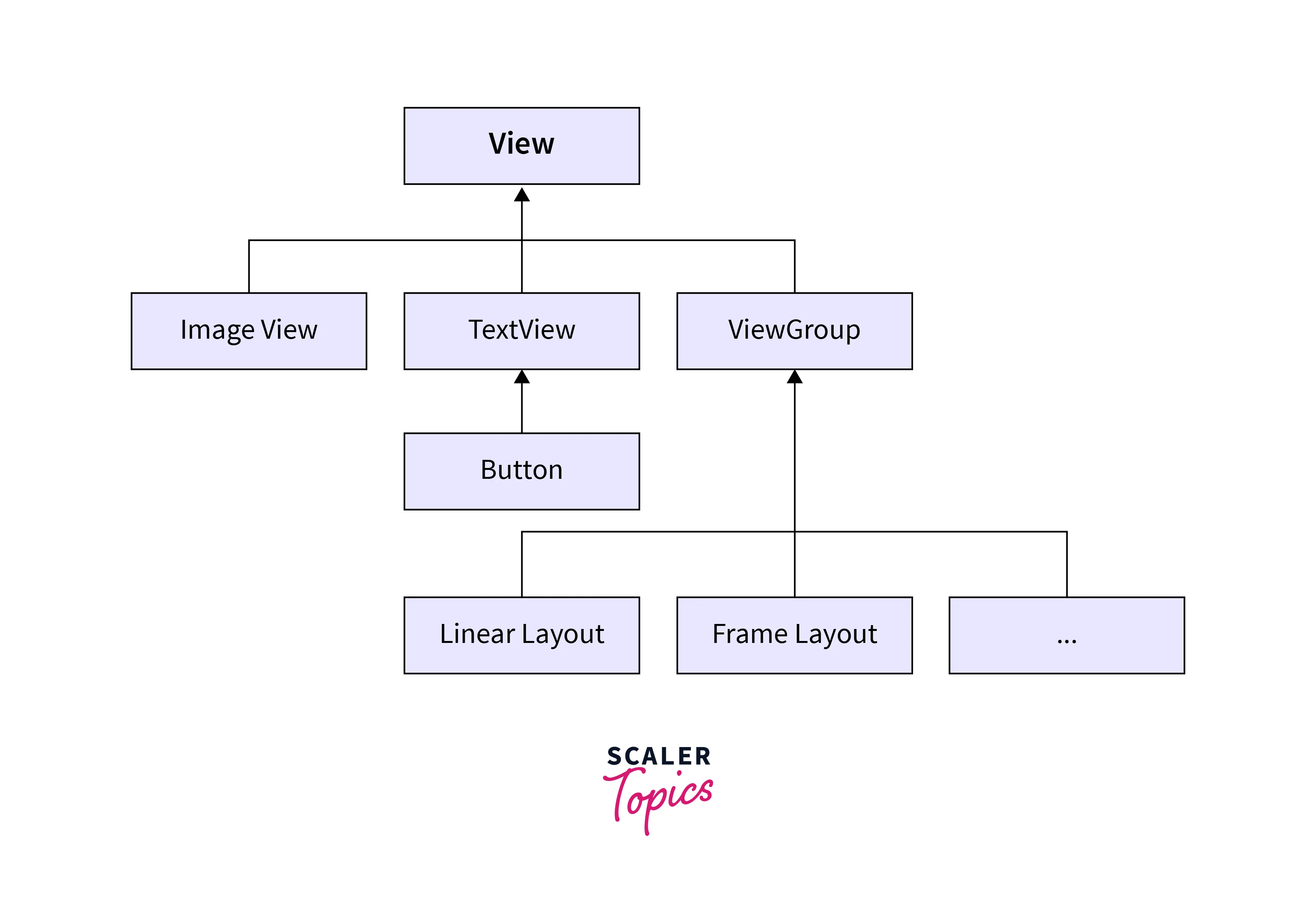
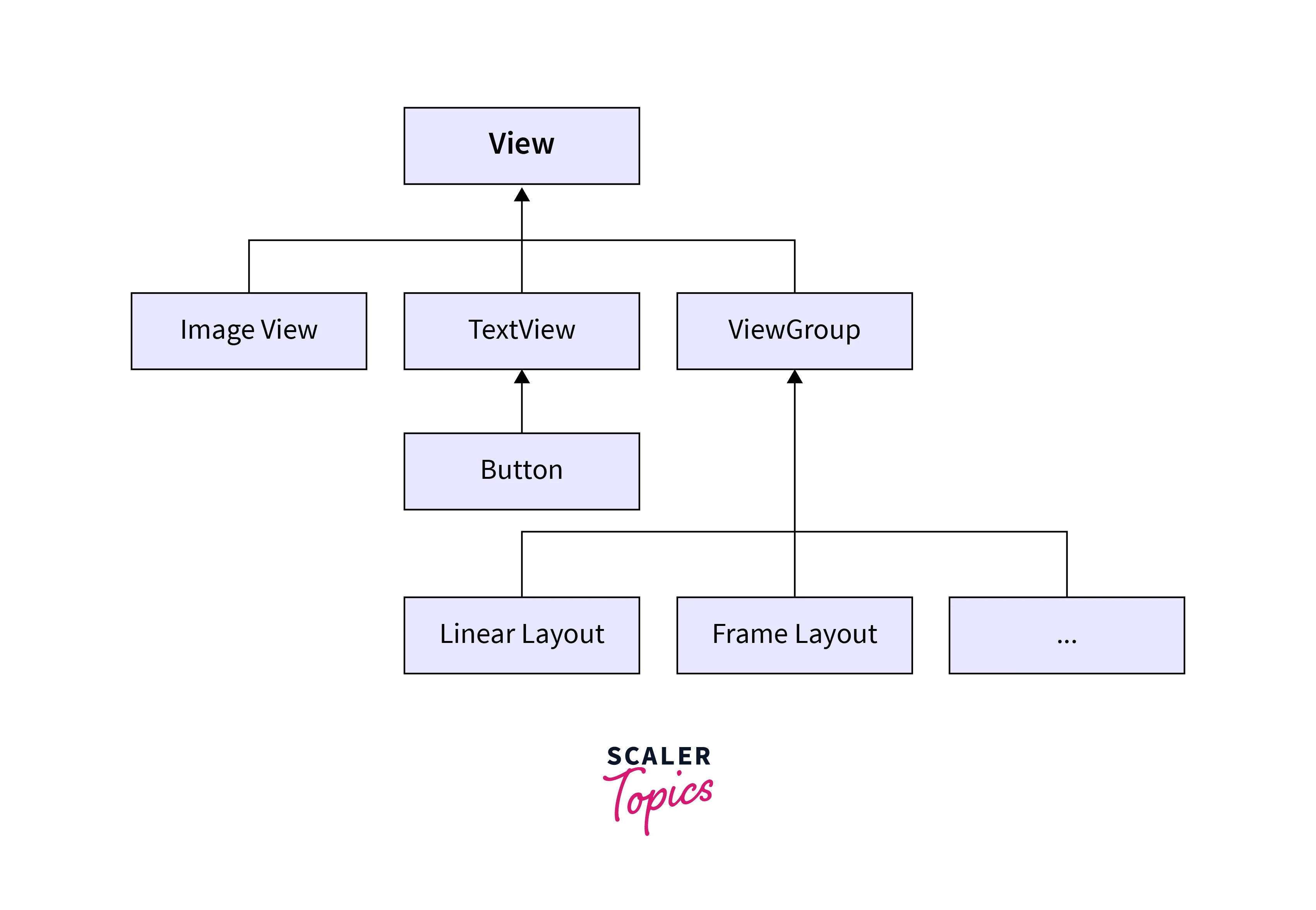
View in Android refers to a fundamental building block of the user interface. It represents a single UI component or widget that can be used to display and interact with various elements on the screen. Views are the visual elements that users see and interact with when using an Android application.
In Android, there are different types of views available, each serving a specific purpose. For example, a TextView is used to display text, a Button is used to trigger actions, and an ImageView is used to display images. These views can be added directly to a layout file or programmatically created and added to the user interface.
Views have their properties and methods that allow developers to customize their appearance and behaviour. For instance, properties like text colour, background colour, and size can be modified to match the desired design. Additionally, views can handle user interactions such as clicks or touches through event listeners.
Views can also be organized and arranged within a ViewGroup. A ViewGroup is a special type of view that acts as a container to hold multiple child views. ViewGroup classes like LinearLayout, RelativeLayout, and FrameLayout provide layout capabilities, allowing developers to define the positioning and relationships between views.
By combining different views and view groups, developers can create complex and interactive user interfaces. They can also nest view groups within other view groups to achieve more advanced layouts.
XML Syntax for Creating a View

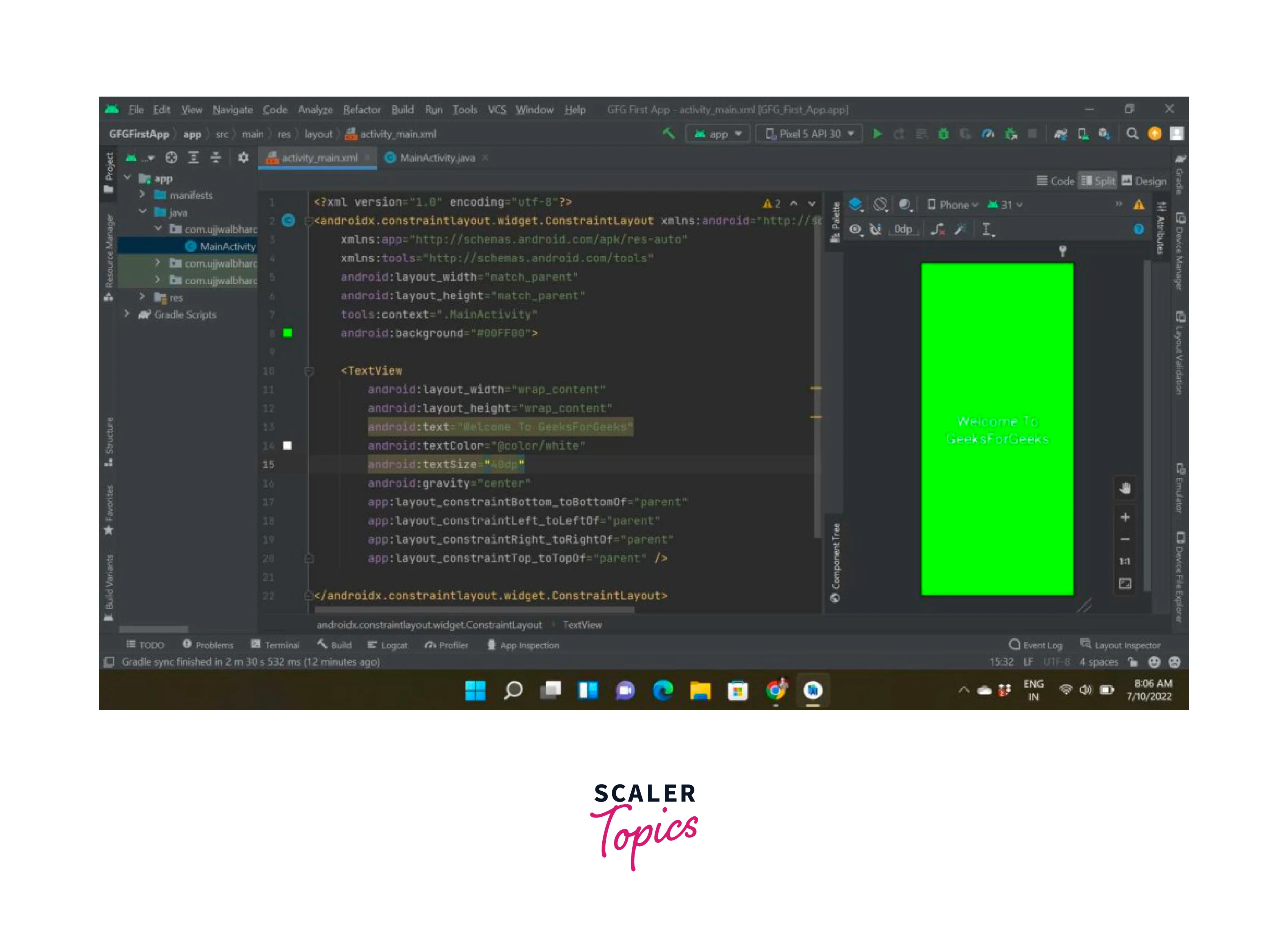
To create a view using XML syntax in Android, you'll typically define it within a layout file. Here's an example of how you can create a TextView using XML:
In this example, we create a TextView with the id myTextView. The android:layout_width and android:layout_height attributes specify the width and height of the view. The android:text attribute sets the text to be displayed, and android:textSize and android:textColor control the font size and text colour, respectively. The android:layout_marginTop and android:layout_marginStart attributes define the top and start margins of the view.
You can further customize the properties and appearance of the view by adding more attributes or using different view types. Remember to place the view within an appropriate ViewGroup to define its position within the layout.
Common View Subclasses

Here are some common subclasses of View in Android:
| Subclass | Description |
|---|---|
| TextView | Used to display text on the screen. |
| ImageView | Used to display images or drawables. |
| Button | Used to trigger actions when clicked. |
| EditText | Used to accept user input as text. |
| CheckBox | Used to represent a binary choice (checked or unchecked). |
| RadioButton | Used to represent a single choice from a group of options. |
| ProgressBar | Used to show the progress of an operation. |
| SeekBar | Used to select a value from a range by sliding a thumb. |
| ListView | Used to display a scrollable list of items. |
| RecyclerView | A more flexible and efficient version of ListView for displaying large datasets. |

These subclasses of View provide different functionalities and can be customized to suit the needs of your app. By utilizing these subclasses, you can create a rich and interactive user interface.
Event Handling
In Android, developers can attach event listeners to Views to respond to user interactions like clicks or touches. This can be done by using methods like setOnClickListener() or setOnTouchListener(). By implementing these listeners, you can define the behaviour or actions to be performed when a specific event occurs on a View.
XML Attributes
| Attribute | Purpose |
|---|---|
| android:id | Specifies a unique identifier for a View, which can be used to reference it in Java code. |
| android:text | Sets the text content of a TextView or Button. |
| android:layout_width | Specifies the width of a View within a layout. |
| android:layout_height | Specifies the height of a View within a layout. |
| android:layout_margin | Sets the margins (empty space) around a View. |
| android:layout_gravity | Sets the gravity of a View within its parent layout. |
| android:padding | Defines the padding (empty space) inside a View. |
| android:background | Sets the background colour or drawable for a View. |
| android:visibility | Controls the visibility of a View. |
These attributes are commonly used when defining Views in XML layouts in Android. They allow you to customize various aspects of the Views, such as their appearance, size, position, and content.
ViewGroup
 A ViewGroup is responsible for containing and arranging multiple View objects within it. It acts as a container for other Views, allowing you to create complex and dynamic user interfaces.
A ViewGroup is responsible for containing and arranging multiple View objects within it. It acts as a container for other Views, allowing you to create complex and dynamic user interfaces.
With ViewGroup, you can organize your app's UI elements in a structured manner. It provides various layout managers, such as LinearLayout, RelativeLayout, and ConstraintLayout, that determine how Views are positioned and sized within the container. These layout managers offer different ways to arrange Views, whether in a linear fashion, relative to each other, or using constraints.
By using ViewGroup, you can create more responsive and adaptable layouts. It allows you to handle different screen sizes and orientations by adjusting the position and size of Views accordingly. You can also nest multiple ViewGroups within each other to create hierarchical structures.
In addition to layout management, ViewGroup also provides methods to handle touch events, focus management, and drawing. You can customize the behaviour of your ViewGroup by overriding these methods and implementing your logic.
Difference between View and ViewGroup in Android
| View | ViewGroup |
|---|---|
| Represents a single UI component or widget. | Represents a container that holds multiple child views. |
| Used to display and interact with user interface elements. | Provides structure and layout for organizing multiple views. |
| Examples include TextView, Button, and ImageView. | Examples include LinearLayout, RelativeLayout, and FrameLayout. |
| Can be added directly to a layout file or programmatically. | Can contain multiple child views and other view groups. |
| Has its properties and methods for customization and interaction. | Inherits properties and methods from the View class, but also provides additional layout-related functionality. |
Conclusion
- Views and view groups are foundational elements in Android app development. They serve as the core of the user interface design.
- Views represent specific user interface elements like text, buttons, and images. Developers can tailor their appearance and behaviour according to app requirements.
- View groups act as containers, allowing the organization and arrangement of multiple views. They offer essential structure and layout capabilities for UI design.
- Combining different views and view groups enables the development of intricate and adaptable user interfaces. These interfaces can adjust to various screen sizes and orientations for a seamless user experience.
- Event handling mechanisms and XML attributes further enhance flexibility in Android app design. Developers can respond to user interactions and customize view attributes easily.
- Distinguishing between views and view groups is essential for crafting user-friendly Android applications. It ensures the creation of visually appealing and functional apps that provide a superior user experience.
