Web Technology
Overview
Web technology encompasses all tools, protocols, and languages used to create, deliver, and interact with content on the internet. It includes HTML, CSS, JavaScript for frontend development, alongside server-side technologies like PHP, Python, databases, and communication protocols like HTTP.
Web Technology
Web technology refers to the collection of tools, protocols, languages, and methodologies that enable the creation, delivery, and interaction with content over the World Wide Web. It plays a pivotal role in shaping the online landscape and influencing the way individuals, businesses, and organizations communicate, share information, and conduct various activities on the internet.
Classification of Web Technology
Web technology can be broadly classified into three main categories: client-side, server-side, and database technologies. Each category serves a specific purpose in the development and functioning of web applications, contributing to a seamless and dynamic online experience.
-
Client-Side Technologies:
Client-side technologies are responsible for creating the visual and interactive aspects of a website or web application. They run directly in the user's web browser and encompass various languages and tools.
-
Server-Side Technologies:
Server-side technologies handle the processing and storage of data on the server before delivering it to the client's browser. They involve programming languages and tools used to create the server-side logic:
-
Programming Languages:
Languages like PHP, Python, Ruby, Node.js, and Java are used to develop server-side scripts that process user requests, access databases, and generate dynamic content.
-
Web Servers:
Software like Apache, Nginx, and Microsoft IIS manages the communication between client and server, ensuring efficient data transfer and handling multiple requests simultaneously.
-
Server-Side Frameworks:
Frameworks like Django (Python), Ruby on Rails (Ruby), and Express.js (Node.js) provide a structured environment for building web applications, promoting code organization and reusability.
-
-
Database Technologies:
Database technologies are crucial for storing and managing the structured data that powers web applications. They provide efficient methods for data retrieval, storage, and manipulation:
-
Relational Databases:
Systems like MySQL, PostgreSQL, and Microsoft SQL Server organize data into tables with defined relationships, facilitating complex queries and data integrity.
-
NoSQL Databases:
These databases, including MongoDB, Cassandra, and Redis, handle unstructured or semi-structured data, offering flexibility and scalability for modern web applications.
-
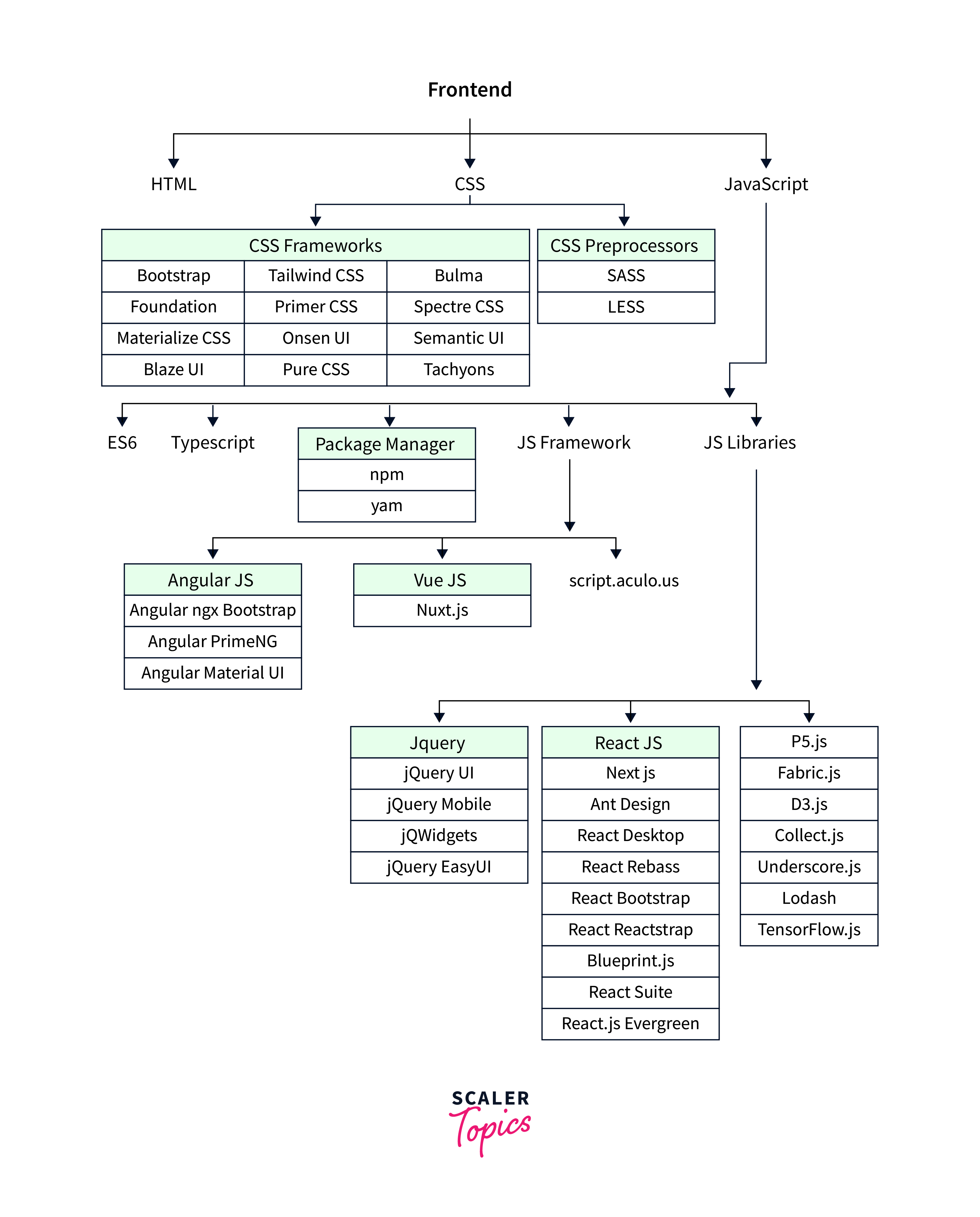
Frontend Development

Frontend development is the practice of creating the visual and interactive elements of a website or web application that users directly interact with. It involves designing and implementing the user interface (UI) and ensuring a seamless user experience (UX) across various devices and browsers. Frontend developers use a combination of programming languages, frameworks, libraries, and tools to bring web designs to life and enable dynamic interactions.
Frontend Languages
Frontend development involves several core programming languages that are used to structure and style web content, as well as add interactivity. The primary frontend languages are:
-
HTML (Hypertext Markup Language):
HTML is the foundation of every web page. It is used to structure content by defining elements such as headings, paragraphs, images, links, forms, and more. For more info click here.
-
CSS (Cascading Style Sheets):
CSS is responsible for styling the appearance of HTML elements. It controls layout, typography, colors, and other visual aspects of a web page. For more info click here.
-
JavaScript:
JavaScript is a versatile scripting language that enables interactivity and dynamic behavior on web pages. It allows developers to manipulate the DOM (Document Object Model), handle user input, perform animations, and communicate with servers using APIs. For more info click here.
Frontend Frameworks and Libraries
Frontend frameworks and libraries are pre-written collections of code that simplify and expedite the frontend development process. They provide reusable components, structures, and utilities, allowing developers to focus on creating unique features rather than reinventing the wheel. Here are some popular frontend frameworks and libraries:
-
Frontend Frameworks:
-
React:
Developed by Facebook, React is a JavaScript library for building user interfaces. It uses a component-based architecture, enabling developers to create reusable UI components that update efficiently when data changes. More info.
-
Angular:
Developed by Google, Angular is a full-fledged frontend framework that offers a comprehensive set of tools for building dynamic web applications. More info.
-
Vue.js:
Vue.js is a progressive JavaScript framework that is easy to integrate into existing projects. It offers reactive data binding and component-based development, making it user-friendly for both beginners and experienced developers.
-
-
Frontend Libraries:
-
jQuery:
jQuery is a lightweight JavaScript library that simplifies DOM manipulation, event handling, and animation. It abstracts cross-browser inconsistencies and offers a simpler syntax for common tasks.
-
Bootstrap:
Bootstrap is a popular CSS framework that provides a responsive grid system, typography, and a variety of UI components like buttons, forms, and navigation. It streamlines frontend design and development by offering a consistent and customizable design foundation.
-
Material-UI:
Material-UI is a library that implements Google's Material Design guidelines in React components. It offers a set of pre-styled components for creating modern, visually appealing interfaces.
-
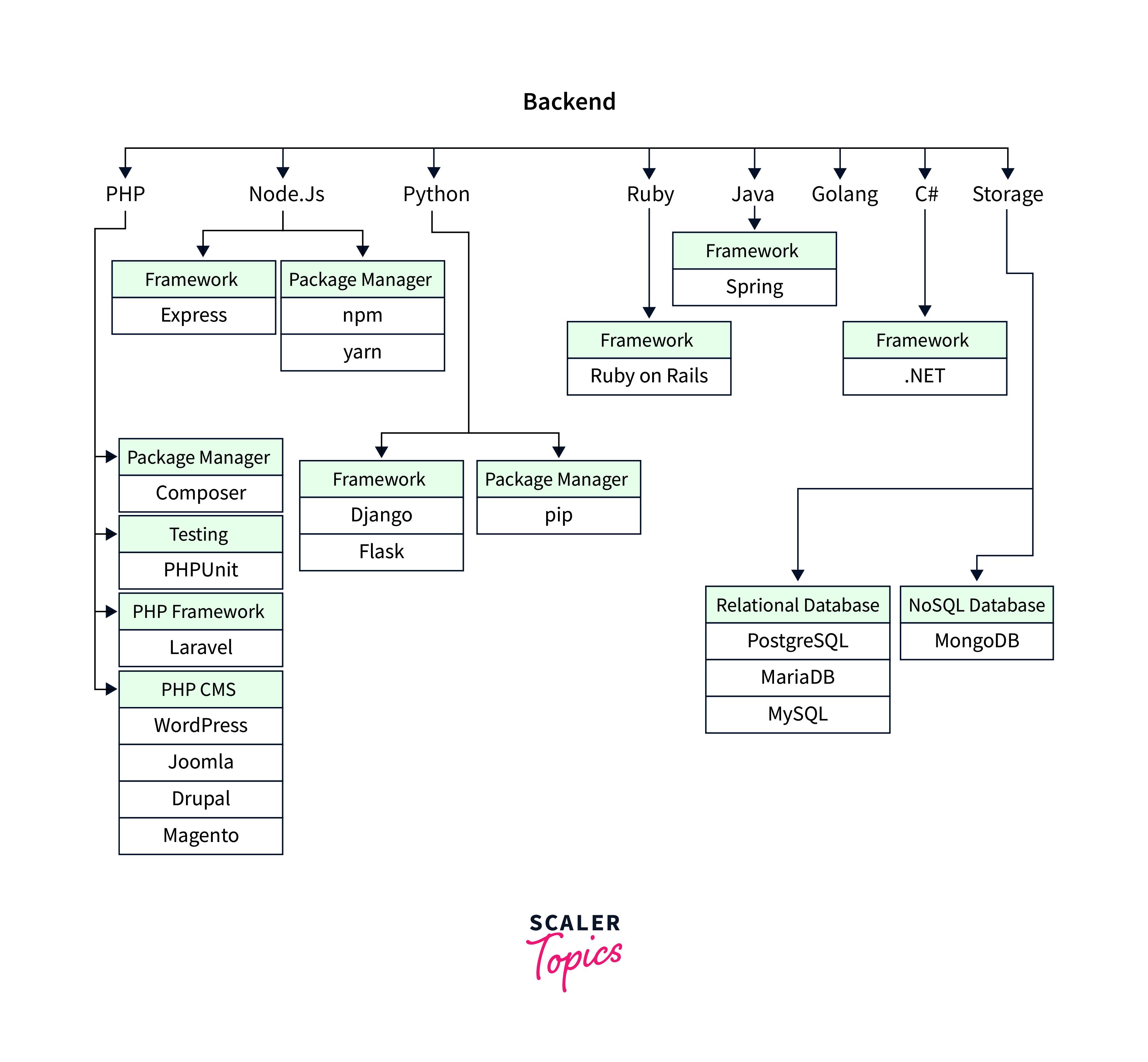
Backend Development

Backend Development, encompassing the intricate mechanics behind web applications, relies on a plethora of languages, frameworks, and technologies. This essential aspect of software engineering ensures the seamless functioning of digital services, while users interact with the polished frontend. In this exploration, we delve into the realm of backend languages, frameworks, and technologies that constitute the backbone of modern web applications.
Backend Languages
-
Python:
Known for readability and versatility. Django offers integrated development, while Flask is lightweight and customizable. More info.
-
JavaScript (Node.js):
Transcends frontend with Node.js, enabling server-side JavaScript execution. More info.
-
Java:
Versatile choice with Spring and Spring Boot for robust web applications. Spring's design enhances code readability. More info.
-
Ruby:
Elegance and functionality in web development with Ruby on Rails. Emphasizes convention over configuration and MVC pattern. More info.
-
PHP:
Powers content-heavy apps, with Laravel and Symfony for streamlined development. Laravel's expressive syntax contributes to efficient code. More info.
-
Go (Golang):
Efficient and high-performance backend development with built-in concurrency support. Compiled nature ensures speed. More info.
-
C#:
Ideal for Windows-based web apps and services. ASP.NET framework enhances security and integration with Windows systems. More info.
Backend Frameworks and Technology
-
Node.js:
JavaScript runtime that enables server-side scripting and asynchronous operations. For more info click here.
-
Ruby on Rails:
Conventional framework in Ruby for rapid development with built-in tools. For more info click here.
-
Django:
Python-based framework following MVC architecture for complex applications. For more info click here.
-
Spring Boot:
Java-based framework for enterprise-level applications with a comprehensive ecosystem. For more info click here.
-
Express.js:
Minimalist Node.js framework for building microservices. For more info click here.
-
Flask:
Lightweight Python framework for microservices development. For more info click here.
-
Databases:
MySQL, PostgreSQL, MongoDB for data storage and management. For more info click here.
-
RESTful APIs:
Facilitate communication between frontend and backend. For more info click here.
-
GraphQL:
Alternative to REST APIs, providing efficient and flexible data querying. For more info click here.
-
Serverless Computing:
AWS Lambda, Azure Functions, Google Cloud Functions for serverless capabilities. For more info click here.
-
JSON Web Tokens (JWT):
Secure authentication and authorization method. For more info click here.
-
OAuth 2.0:
Framework for secure authorization of third-party applications. For more info click here.
-
Docker:
Containerization technology for consistent deployment. For more info click here.
-
Kubernetes:
Orchestration tool for managing containerized applications. For more info click here.
-
Security:
Integral consideration with technologies like JWT, OAuth for secure transactions. For more info click here.
-
Scalability:
Frameworks offer scalability options for handling increased traffic. For more info click here.
-
Efficiency:
Conventions and built-in tools streamline development processes. For more info click here.
Web Browsers
Web browsers serve as the gateway to the vast realm of the internet, enabling users to access, explore, and interact with a myriad of websites, applications, and online content. These software applications play a pivotal role in rendering web pages, interpreting code, and facilitating user interactions. In this exploration, we delve into the intricacies of web browsers, their features, and their significance in the digital landscape.
Key Features and Components:
Web browsers encompass an array of features and components, enhancing user experience and functionality:
-
User Interface (UI):
The UI comprises the browser's interface elements, including the address bar, bookmarks, tabs, and navigation buttons. It provides users with a familiar environment for browsing the web.
-
Address Bar:
The address bar doubles as a URL input field and a search engine query box. Users can type in website addresses (URLs) or search terms, initiating navigation or searches respectively.
-
Tabs:
Tabs enable users to open multiple web pages within a single browser window, facilitating seamless multitasking and organization.
-
Extensions and Add-ons:
Browser extensions and add-ons extend functionality by introducing new features, tools, or integrations. These can range from ad blockers and password managers to language translation tools.
-
History and Cache:
Browsers maintain a history of visited websites and cached copies of web content, speeding up subsequent visits and facilitating navigation.
-
Privacy and Security:
Modern browsers emphasize user privacy and security through features like incognito/private browsing modes, pop-up blockers, and anti-phishing mechanisms.
-
Developer Tools:
For web developers, browsers provide built-in developer tools that assist in debugging, inspecting code, and optimizing website performance.
-
Cookies and Tracking:
Browsers handle cookies, small text files that websites use to store user data. However, concerns about user tracking and data privacy have led to increased control over cookie management.
-
Extensions and Add-ons:
Allow users to customize the browser's functionality with additional features.
-
Search Bar:
Provides a quick way to search the internet using a default search engine.
-
Zoom and Text Scaling:
Adjusts the size of content to accommodate user preferences.
-
Auto-fill and Password Management:
Stores and fills in passwords and forms for convenience.
-
Tabs and Session Management:
Allows users to restore previous sessions and manage tabs efficiently.
Web Servers
Web servers are the foundational components of the internet, providing the infrastructure necessary for hosting and delivering websites, applications, and digital content to users around the world. These powerful machines play a pivotal role in processing and responding to incoming requests from web browsers, ensuring seamless interactions between users and online resources. In this exploration, we delve into the intricacies of web servers, their functions, and their significance in the modern digital ecosystem.
Core Functions of Web Servers:
Web servers serve as intermediaries between clients (usually web browsers) and the backend infrastructure of websites and applications. Their primary functions include:
-
Request Handling:
Web servers receive and process requests from clients, typically in the form of Hypertext Transfer Protocol (HTTP) requests. These requests may involve retrieving web pages, images, videos, or other resources.
-
Content Delivery:
Web servers store and deliver the requested content to clients. This content can range from static files (HTML, CSS, JavaScript) to dynamically generated data (using server-side scripting languages like PHP, Python, or Node.js).
-
Protocol Interpretation:
Web servers interpret incoming requests and determine how to respond based on the requested resource, headers, and other parameters. They also manage aspects like session persistence and cookies.
-
Security:
Web servers often implement security measures to protect against cyber threats, such as Distributed Denial of Service (DDoS) attacks, data breaches, and unauthorized access.
-
Load Balancing:
In high-traffic scenarios, multiple web servers may be deployed, and a load balancer distributes incoming requests across these servers to ensure optimal performance and prevent overload.
-
Caching:
Web servers can store copies of frequently requested content in a cache, reducing load times and bandwidth usage for both clients and the server.
Web Protocols
Web protocols form the backbone of communication on the internet, defining the rules and standards that enable data exchange between various devices and systems. These protocols facilitate the seamless transmission of information, ensuring that web browsers, servers, and other components understand and interpret data correctly. In this exploration, we delve into the significance of web protocols, their role in enabling online interactions, and their contribution to the modern digital landscape.
Key Web Protocols:
Several fundamental web protocols play critical roles in shaping the internet experience:
| Protocol | Description | Port |
|---|---|---|
| HTTP | Hypertext Transfer Protocol, used for transferring web pages | 80 |
| HTTPS | HTTP Secure, encrypted version of HTTP | 443 |
| FTP | File Transfer Protocol, used for transferring files | 21 |
| FTPS | FTP Secure, adds security through SSL/TLS | 990 |
| SFTP | SSH File Transfer Protocol, secure file transfer over SSH | 22 |
| SMTP | Simple Mail Transfer Protocol, for sending emails | 25 |
| POP3 | Post Office Protocol, for receiving emails | 110 |
| IMAP | Internet Message Access Protocol, for retrieving emails | 143 |
| DNS | Domain Name System, translates domain names to IP addresses | 53 |
| DHCP | Dynamic Host Configuration Protocol, automates IP configuration | 67/68 |
| SNMP | Simple Network Management Protocol, monitors network devices | 161 |
| LDAP | Lightweight Directory Access Protocol, access to directory services | 389 |
| WebSocket | Full-duplex communication over a single TCP connection | 80/443 |
| WebRTC | Real-Time Communication for browsers, enables video/audio chats | - |
| OAuth | Authorization framework for secure API access | - |
| OAuth2 | Updated version of OAuth, providing more security features | - |
| OpenID Connect | Authentication layer on top of OAuth 2.0 for user identity | - |
| TCP | Transmission Control Protocol, ensures reliable data transmission | - |
| UDP | User Datagram Protocol, faster but less reliable than TCP | - |
| IP | Internet Protocol, facilitates communication across networks | - |
| ICMP | Internet Control Message Protocol, used for network diagnostics | - |
Advantages and Disadvantages of Web Technology
Web technology has transformed the way we interact, communicate, and conduct business in the modern world. While it offers numerous advantages that have revolutionized various aspects of our lives, it also presents certain disadvantages and challenges.
Advantages of Web Technology:
- Global Connectivity: Web tech connects people worldwide, enabling instant communication and info sharing across continents.
- Information Access: The internet offers vast knowledge; web tech makes it accessible, promoting continuous learning.
- Communication: Web tech revolutionizes communication with email, social media, and instant messaging for real-time connections.
- Cost Efficiency: Online platforms cut business costs via remote work, saving office space and commuting expenses.
- Education and E-Learning: Web tech transforms education with remote learning and online courses, providing flexible learning.
- Entertainment and Media: Web tech delivers streaming, online gaming, and digital media for diverse entertainment.
- Low Barrier to Entry: Lower learning curve for developers.
- Data Centralization: Data can be stored and managed centrally.
- Consistent User Experience: Similar interface across devices and browsers.
- No Manual Updates: Updates are automatic for users.
- Analytics and Tracking: Easy integration of tracking and analytics tools.
- Rapid Prototyping: Quick development and testing of ideas.
- Instant Loading: No need to wait for downloads or installations.
- Remote Access: Allows remote work and data access.
- Flexible Updates: Updates can be incremental and agile.
Disadvantages of Web Technology:
- Digital Divide: Unequal internet access due to disparities and limited infrastructure worsens inequalities.
- Privacy Concerns: Data privacy, cyberattacks, and surveillance risk individuals and businesses.
- Misinformation: Online information sharing spreads false information with societal consequences.
- Addiction: Excessive tech use harms mental health, relationships, and physical well-being.
- Dependence: Reliance on tech makes us vulnerable to disruptions.
- Environmental Impact: Tech energy use harms the environment.
- Dependency on Internet Connectivity: Web applications heavily rely on internet connectivity, making them less accessible or completely unusable in offline environments.
- Limited Control over User Experience: Web applications are subject to limitations imposed by web browsers, restricting the level of control over the user interface and experience.
- Resource Consumption: Web applications can consume significant system resources, affecting device battery life and overall performance.
- Lack of Native Integration: Web applications may lack the seamless integration with the device's native features that native applications can provide.
Applications of Web Technology
Web technology has permeated nearly every aspect of our lives, revolutionizing the way we communicate, work, shop, learn, and entertain ourselves. Its versatile applications have transformed industries and shaped modern society. Here, we explore a range of domains where web technology has made a significant impact:
- E-Commerce: Facilitating online shopping and secure transactions, transforming retail experiences.
- Social Media: Connecting individuals worldwide, enabling content sharing and networking.
- Online Education: Offering e-learning platforms, virtual classrooms, and accessible resources.
- Content Publishing: Streamlining blogs, news websites, and content management.
- Business Websites: Establishing an online presence, showcasing products and services.
- Online Booking: Simplifying reservations for travel, accommodations, and events.
- Healthcare Services: Providing telemedicine platforms for remote consultations and health monitoring.
- Financial Services: Enabling online banking, investment, and secure transactions.
- Entertainment and Media: Streaming music, videos, movies, and online gaming experiences.
- Government Services: Offering e-government portals for official information and services.
- Real Estate: Transforming property transactions with online listings and virtual tours.
- Collaboration Tools: Facilitating project management and remote team coordination.
- Cloud Computing: Providing scalable storage, software hosting, and remote access.
- Online Surveys: Conducting feedback collection and market research.
- Personal Websites: Showcasing expertise, creative work, and personal blogs.
Conclusion
- Web browsers (e.g., Chrome, Firefox, Safari) make the internet user-friendly.
- Web servers (like Apache, Nginx) process requests and ensure secure content delivery.
- Challenges include privacy, misinformation, dependence, and cybersecurity.
- E-learning transforms education; streaming services change entertainment.
- Responsible web tech use is crucial for a sustainable digital future.
- Balance benefits and challenges for inclusivity and sustainability.
