Which Tag Creates a Checkbox for a Form in HTML?
Learn via video course

JavaScript Course With Certification: Unlocking the Power of JavaScript
by Mrinal Bhattacharya
1000
4.8
A checkbox element can be created using the type="checkbox" attribute of the <input> tag inside a <form>element.
How to Create a Checkbox in HTML with Enable and Disable Option?
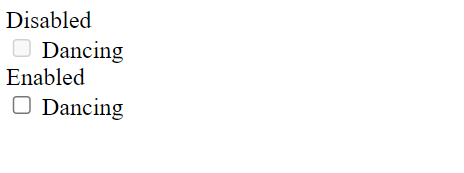
Checkboxes, by default, are obviously enabled. But to disable a checkbox, the "disabled" attribute can be used. Below is an example to show how a checkbox is disabled:
Output

Checkbox vs Radio Buttons
There is a simple difference between checkboxes and radio buttons: In the case of radio buttons, the user can only choose one option among all the available choices. On the other hand, checkboxes allow the user to choose more than one option from a variety of possibilities. Let's have a look at the usage of radio buttons:
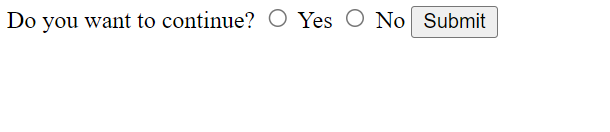
Example:
Output

Supported Browsers

Learn more
To learn more about checkboxes, check out our dedicated article
Conclusion
- A checkbox accepts multiple answers applicable to a question in a form.
- Radio buttons are used if only one option needs to be selected.
- Checkboxes in HTML forms are created using <input type = "checkbox".
- To disable a checkbox, use the disabled attribute in the <input> tag.
