Window Object in JavaScript

Introduction
In every environment of JavaScript, there is a Global object. And the variables that are created inside this global object, represent the real properties of that particular object. The functions inside the global object represent the methods of the global object. Inside the browser environment, the global object is known as the window object, which represents the browser window. This browser window contains a web page. This is known as a window object in JavaScript.
The window object comes to the top position in the list of objects of the DOM(Document Object Model) hierarchy. The window object in JavaScript will display the contents of any webpage like all the HTML tags, data, links, images, etc.
Whenever we surf a browser and a webpage appears on the screen, it displays the contents of the document on the window screen, where the creation of the window object takes place.
Note
The Browser Object Model
The Browser Object Model (BOM) is a set of properties, rules, and methods in JavaScript that is used for containing all the information related to the browser and screen of a computer that we see at that instant of time. There is much information that we can fetch with the help of the Window Object Model in JavaScript Like,
- We can find the browser name that we are using currently, we can find the dimension of that window screen, the page history like which page we were using before coming to the present page, etc. The Browser Object Model can be also used to create pop-up windows.
Officially, there is no certain set of rules or standards for BOM (Browser Object Model) but there are some properties and methods that are so common and almost all the browsers support them. Whatever we see in a browser window like popup, frames, window tab, iframes, etc all have a particular window object.
Methods of a Window Object
| Methods | Description |
|---|---|
| alert() | This method is used for displaying an alert box that consists of a message of the OK button. |
| blur() | This method is sued for removing the focus from the window that we are currently using. |
| clearInterval() | This method is used for clearing the time interval that has been set by the setInterval() method |
| close() | This method is sued for closing the current window that we are using. |
| confirm() | This method is used for displaying a dialogue box that shows two button options like OK and Cancel button |
| focus() | This method is used for setting the focus on the current window that we are using |
| open() | This method is used for opening a new window |
| moveTo() | This method is used for moving a particular window from one position to another position |
| moveBy() | This method is used for moving a window from the current place to the relative place |
| prompt() | This method is used for prompting an input |
| print() | This method is used for sending a print command that will print the contents of a particular window. |
| setTimeout() | This method is used for setting a timeout after which an expression will be evaluated |
| setInterval() | This method is used for setting a time interval for evaluating every expression. |
| resizeBy() | This method is used for specifying the amount of size that the window will be resized |
| resizeTo() | This method is used for resizing the window size dynamically |
| scroll() | This method is used for scrolling the window to a different place |
| scrollBy() | This method is used for giving a definite value by which the window will be scrolled |
| stop() | This method is used for stopping the window from loading |
Now let us see an example of some of these methods.
- Example for alert() method:
Output:

- Example for prompt() method:
Output:

- Example for open() method:
Output:

- Example for setTimeout():
Output:

- Example for alert():
Output:

- Example for blur():
Output:

- Example for clearInterval():
Output:

- Example for close () and open() method:
Output:

- Example for confirm():
Output:

- Example for moveTo():
Output:

- Example for moveBy():
Output:

- Example for print():
Output:

- Example for setInterval():
Output:

- Example for resizeBy():
Output:

- Example for resizeto():
Output:

- Example for scroll():
Output:

- Example for scrollBy():
Output:

-Example for stop():
JavaScript Window Object Properties
The properties of the window objects in JavaScript are shown below with the purpose of each.
| Property | Purpose |
|---|---|
| Closed | It shows a boolean value for if a window is currently open or closed. |
| console | It is used for returning a reference to the object of the console and it also provides access to the debugging console of the browser window |
| defaultStatus | It defines a default message that will be on the status bar |
| controllers | Used for controlling the objects of UXL controllers, for the window that we are on right now. |
| customElements | Used for returning a reference for objects of CustomElementRegistry. This will be used to register new elements that are customizable. |
| crypto | Used for returning the objects of browser crypto |
| devicePixelRatio | Used for returning a ratio that is evaluated as a physical pixel to the device independent pixel for the display |
| Document | Used for returning a reference for the document object of the current window |
| DOMMatrix | Used for returning a reference, in this reference represents a 4*4 matrices that will be suitable for operations on multidimensional like 2D and 3D |
| frames[] | Used for representing an array in which all the frames for the window are contained. |
| DOMPoint | Used for returning a reference to DOMPoint, this reference also represents multi-dimensional coordinates for a particular system |
| History | Used for providing the information regarding the URLs that the user visited in that particular window |
| Length | Used for representing the total number of frames for the window that is in present use for the user. |
| DOMRect | It is used for returning a reference and this reference represents a shape like a rectangle |
| fullScreen | Used for showing if the window is in full-screen mode or not. |
| Location | Used for containing the URL of the window that is in the present use of the user |
| innerHeight | Used for getting the height of the area that contains the content of the window browser |
| innerWidth | Used for getting the width of the area that contains the content of the window browser |
| Name | Used for containing the name of that particular referenced window |
| Opener | It stores a reference to the window that will ultimately open the current window |
| Parent | Used for referencing the frameset that contains the current frame |
| Screen | Used for referencing the object of screen |
| Self | Used for providing another way by which we can refer to the window that is currently in work |
| Status | Used for overriding the defaultStatus and it sets a message in the status bar of the browser window |
| Top | Used for returning a reference to the top of the window and contains a frame, in case there are many windows opened |
| Window | Used for returning the window or frame that is in current use |
| Navigator | Used for returning a reference to the object related to navigator |
| outerHeight | Used for getting the height of the browser window |
| outerWidth | Used for getting the width of the browser window |
| Toolbar | Used for displaying toolbar objects and it can be seen and can be toggled in the browser window |
Getting Browser Information in JavaScript
There is a navigator property in the window object. This property returns a reference to this object (navigator). In the navigator object, there is much information that let us know about the details of the browser that is being used. Also, there is a userAgent property that returns information like the browser and the operating system that is being used. Suppose we are using Safari browser 10.0 on the operating system MacOS. We run the code given below on this safari browser to get the information regarding the browser in JavaScript.
Getting and Using Browser History
We can also get the browser history by using the window.history property in the window object in JavaScript. The window.history property helps us to access the information about the pages that we visited earlier from that current page. Also, this should not be confused with the API of the new HTML5 history. These are different.
We can also get various information related to the history of a web page using different methods like-
- window.history.length: This property of window.history help us to display the number of URLs that we visited earlier from that of the current browser window.
- window.history.go(): This property helps us to go to a particular page according to the user. We can switch to any page from our history of URLs of the current browser window. This method works only if the page exists in the history. Given below is the syntax for window.history.go.
- window.history.forward() and window.history.back(): These two methods of window.history property can be used to navigate through one page forward or one page backward respectively.
Creating and Controlling Windows
There are some properties of window object in JavaScript using which we can create a new window and also we can control that particular widow as per the users choice.
- window.open(): The window.open() method of the window object in JavaScript helps us to open a new particular page in the window. The URL of the page that needs to open is taken as the first parameter by the window.open() property. The title of the page is taken as the second parameter. And all the list of attributes is taken as the third parameter by the window.open() property. All these parameters are assigned to a variable so that the variable can be used in the program later when we need it and we can reference the window.
- close(): This property is used for closing a window. The syntax used for writing close() method is as follows:
- window.moveTo(): We can also move a particular window using this method in window object in JavaScript. This method takes two parameters. These parameters are two coordinates X and Y of the current screen that needs to be moved. The syntax of this method is as follows:
- window.resizeTo(): We can also resize a window with the help of the window.resizeTo() method. This method takes two parameters such as the height of the resized window and also the with of the resized dimension of the window. The syntax for this is as follows:
Getting Screen Size and Display Details
- window.screen: We can get the details of the window screen like the height and width of the current screen using the window.screen method. The details of the height and width of the screen are displayed in pixels. The Pixel is the basic unit of programmable color on a particular size of the screen. It is represented using "px". The syntax for getting the height and width parameters are as follows:
- There are also methods that can be used to get the height and width of the screen, independent of the menus of any operating system. These methods are availHeight and availWidth.
The syntax for this is as follows:
- colorDepth: This property of the window object in JavaScript is used for finding the color bit depth of the current display screen which is the screen of the user he is using currently. The syntax for this is as follows:
Examples
Let us see some examples with code to understand the window object in JavaScript in a better way.
Using JavaScript Window Object
In this example, we are going to write a code where we will create a new window using the JavaScript window object. We will use the open() method for opening the window. This method will create a new window and it will return an object. The returned object can be used to manage that particular window that we are opening right now.
Output:

Explanation: In the above example, we created a new window by using the method open(). After that, we provided the URL that will open in a new window when an action is done (clicking the button) by the user. The name, height, and width of the new window that will open are specified according to the user's need in the program.
We can provide as many properties as we want to the new window as per our needs and ideas when we are creating the new window. When the open() method is gets executed, the window object reference is returned for the open() method.
Find Dimensions of a Window
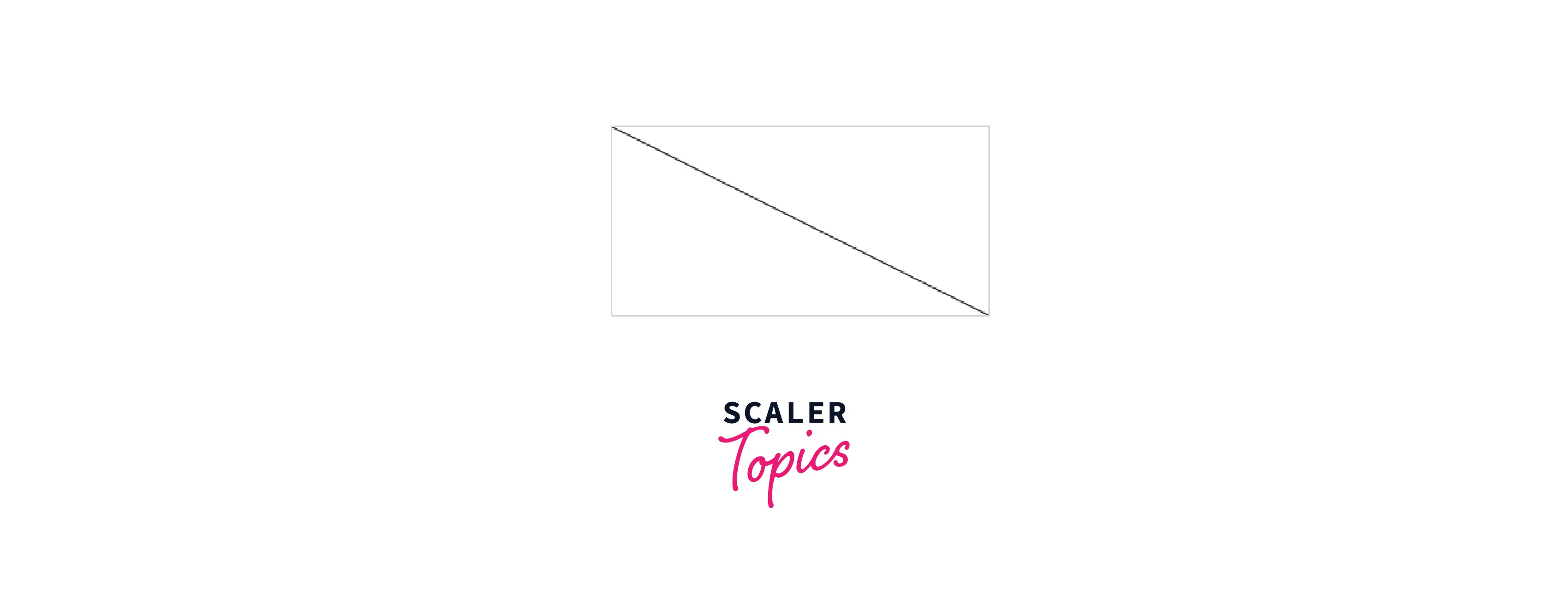
We can also find the dimensional properties like height and width of a window in a window object in javascript. Let us see how we get the height and width of a window using the code implementation.
Output:

Explanation: In the above program, we declared two variables h and w for the height and width of the window respectively. And we use document.write for displaying the height and width of the window on the output screen.
Conclusion
- Window object in JavaScript is used for displaying a browser window that contains a webpage. The window object in JavaScript comes to the top position in the list of DOM() hierarchy.
- If there is any frame present in the HTML document, it will create an extra window for each of these frames.
- The Browser Object Model (BOM) is a set of rules and properties that is used for creating a window in the browser. It also contains all the information regarding the browser window. There are various methods that help us in designing and making the functionality of a new window like an alert(). prompt(), focus(), onblur(), etc.
- In the window object in JavaScript, we can browser history and navigate through various pages in a browser using the window.history property. We can get the length of the browser window by using the property window.history.length.
- We can also move through the window page by using the methods window.history.forward() and window.history.back() respectively. There are also methods for opening and creating a new window by using the window.open.
- We can also get the details like screen size, display size, and pixel ratio of a window browser by using the window.screen method.
